
Tuy nhiên, không phải ai cũng biết cách nhúng Zalo chat vào website. Bài viết dưới đây sẽ hướng dẫn bạn các bước thực hiện điều này một cách đơn giản và hiệu quả.
Hướng Dẫn Tích Hợp Chat Zalo Với Hai Phương Pháp Đơn Giản
Có nhiều phương pháp để nhúng Zalo chat vào website, và Thiết kế website Nhật Hà xin giới thiệu hai phương pháp phổ biến nhất hiện nay. Bạn có thể chọn phương pháp phù hợp với cấu hình và mục đích sử dụng của mình.
Lưu ý: Mặc dù các phương pháp này không quá phức tạp, bạn vẫn cần nắm vững cách cài đặt. Mỗi phương pháp có những ưu và nhược điểm riêng; việc chèn mã code có thể yêu cầu nhiều bước cài đặt, trong khi việc tải và nén plugin lại liên quan đến kỹ thuật. Vì vậy, hãy tham khảo các hướng dẫn và chọn phương pháp thực hiện đơn giản nhất cho bạn!
Xem thêm: Top 5 Website tạo tên miền miễn phí
Xem thêm: Cách tạo trang web cho người không biết lập trình
Xem thêm: Mẫu website đẹp hiện đại tại Nhật Hà
Xem thêm: Thiết kế Landing Page bán hàng đẹp

Nhúng Chat Zalo Bằng Cách Chèn Mã Code
Điều kiện đầu tiên để chèn mã code vào website là bạn cần có tài khoản Zalo OA (Zalo Official Account). Đây là tài khoản dành cho doanh nghiệp, giúp tiếp cận và tương tác với khách hàng, đồng thời hỗ trợ việc mua bán. Việc tạo tài khoản Zalo OA rất đơn giản:
Bước 1: Đăng ký tài khoản doanh nghiệp trên Zalo OA
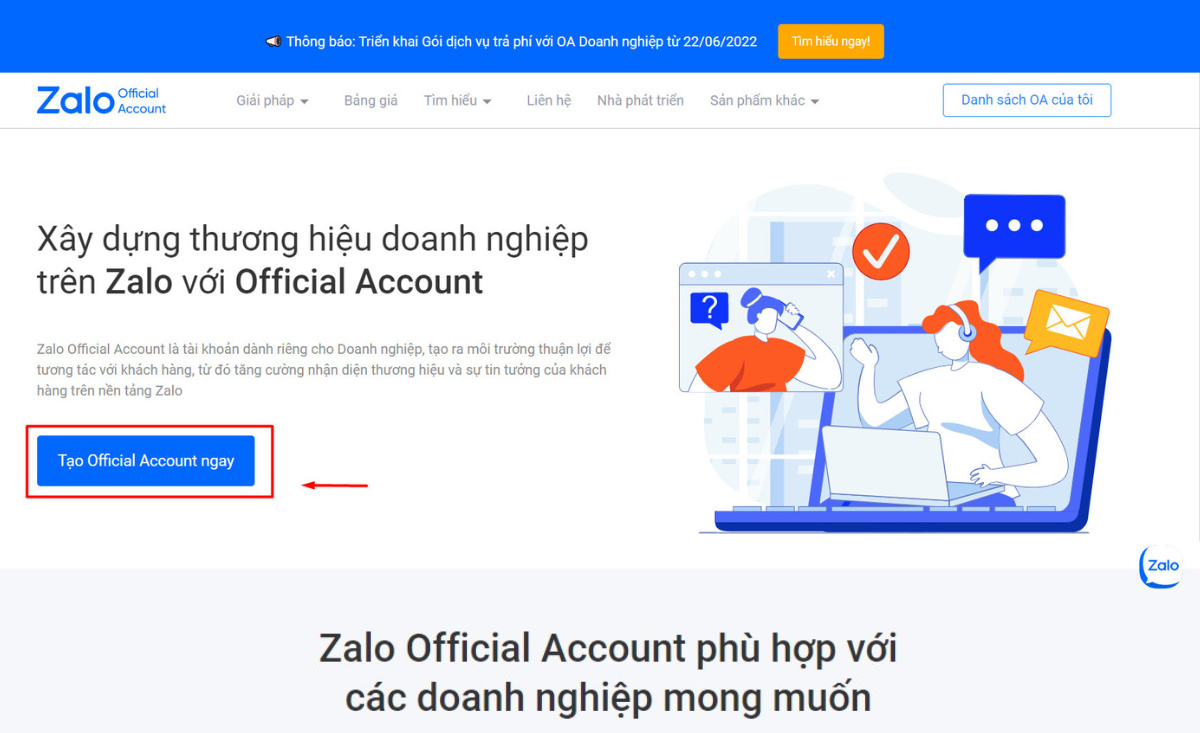
Truy cập vào liên kết: https://oa.zalo.me/home, chọn 'Tạo Official Account' và đăng nhập vào Zalo bằng tài khoản cá nhân hoặc tạo mới một tài khoản tại Zalo OA. Điền đầy đủ thông tin để hoàn tất.
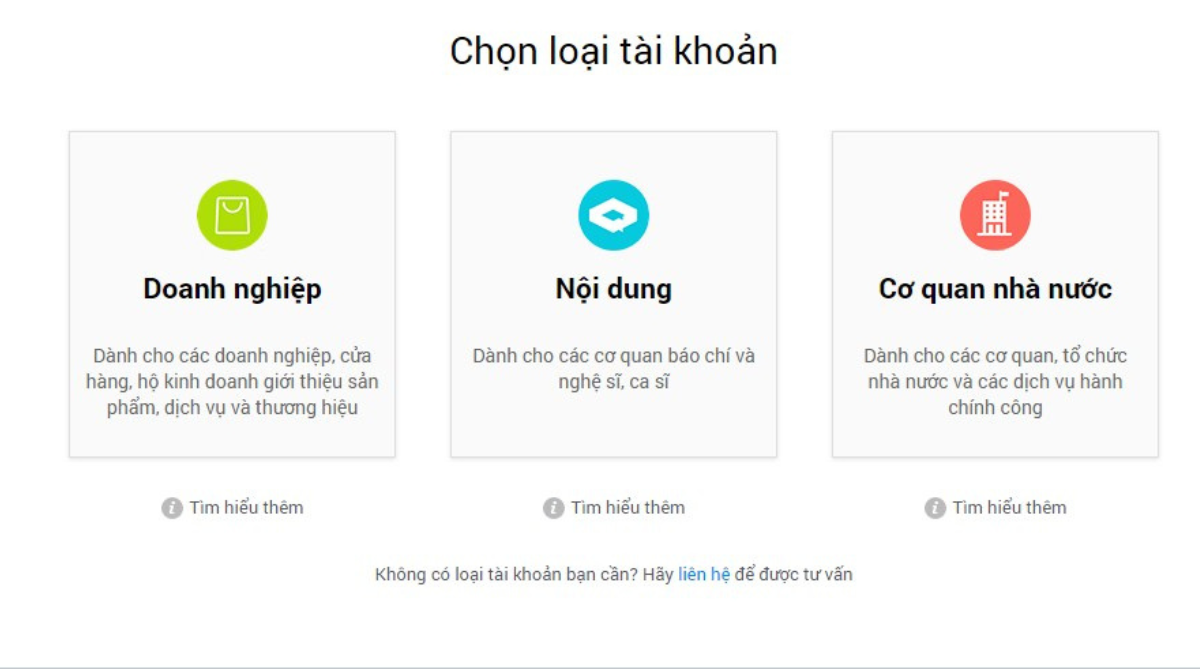
Bước 2: Chọn loại tài khoản tại Zalo OA
Zalo OA cung cấp ba loại tài khoản: Doanh nghiệp, Nội dung, và Cơ quan nhà nước. Mỗi loại có mô tả riêng để bạn chọn loại phù hợp nhất với nhu cầu và mục đích của mình.

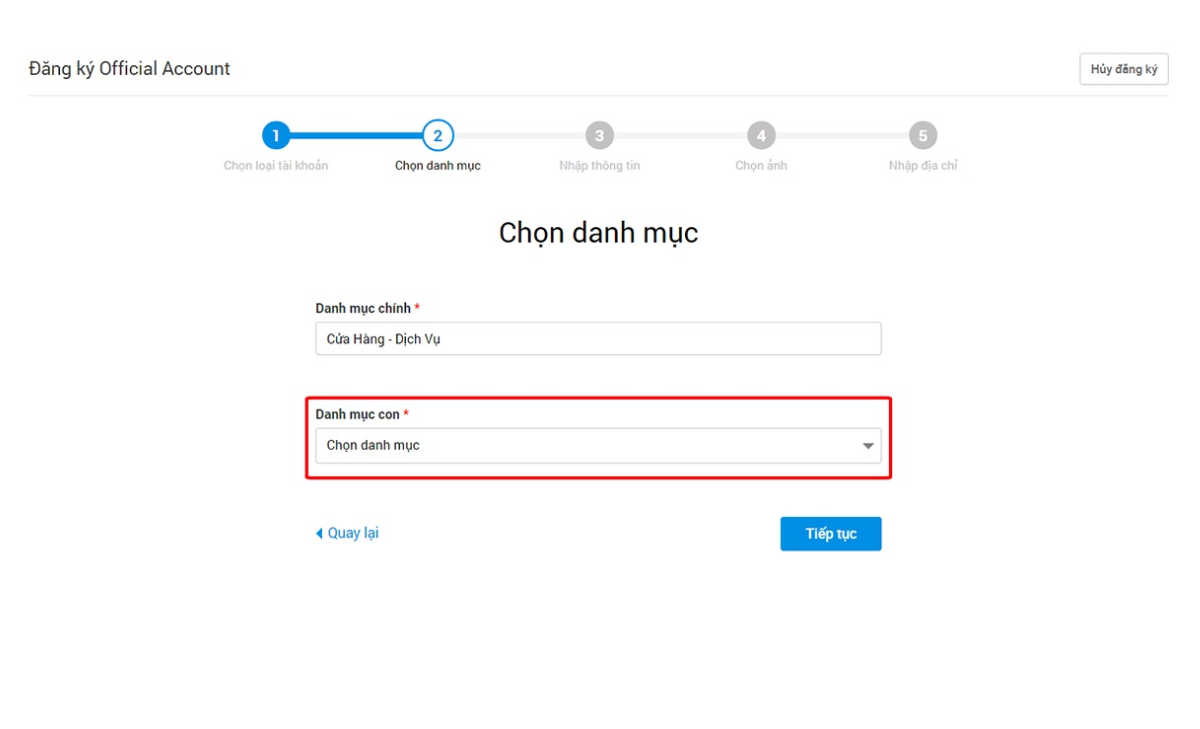
Bước 3: Chọn danh mục
Sau khi chọn loại tài khoản, bạn cần thiết lập danh mục lớn và danh mục nhỏ cho tài khoản. Điều này giúp bot của Zalo hiểu được lĩnh vực và sản phẩm của bạn, từ đó hỗ trợ việc quảng cáo hiệu quả hơn.

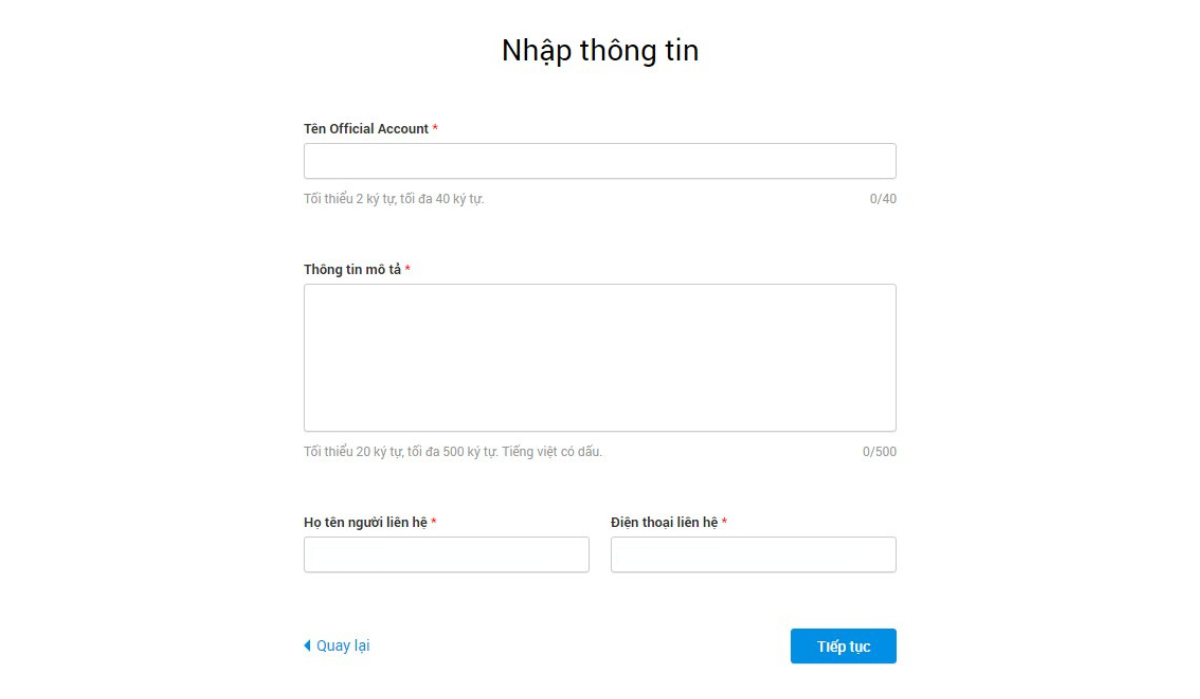
Bước 4: Cung cấp thông tin
Điền các thông tin cần thiết như tên tài khoản, mô tả ngắn, tên liên hệ và số điện thoại:
- Tên tài khoản: Ngắn gọn, dễ nhớ, có thể sử dụng tên doanh nghiệp hoặc tên website.
- Mô tả ngắn: Giới thiệu doanh nghiệp trong giới hạn 500 ký tự, cần rõ ràng.
- Tên liên hệ và số điện thoại: Sử dụng số điện thoại của doanh nghiệp hoặc hotline.

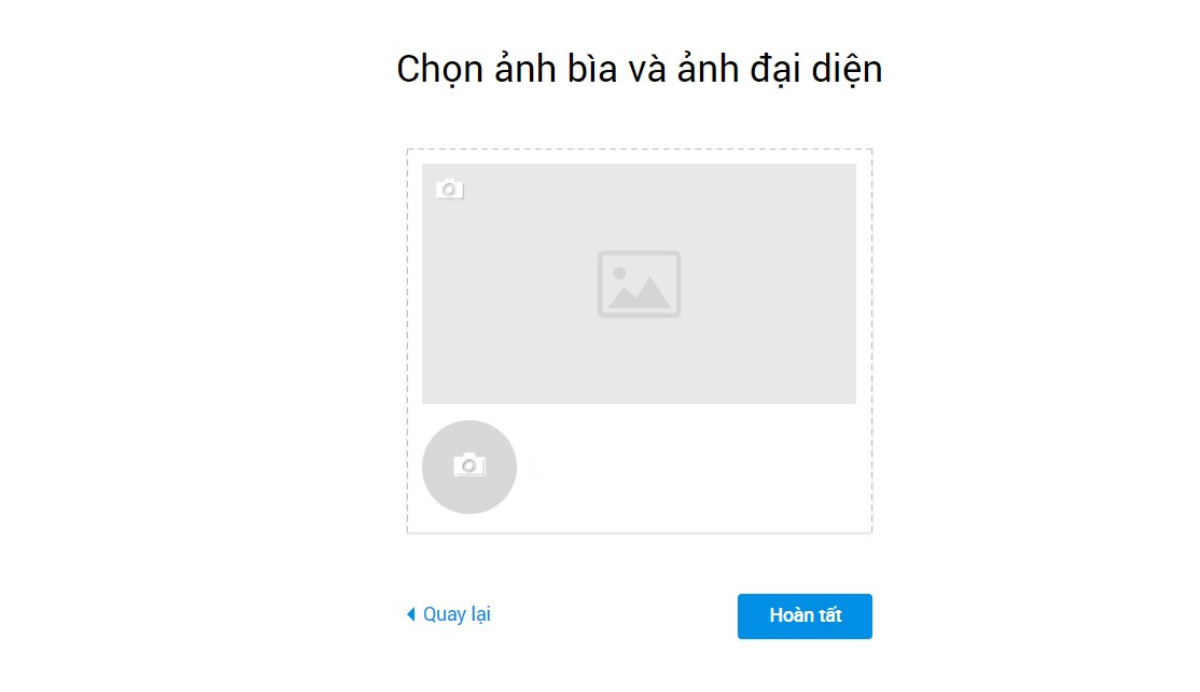
Bước 5: Chọn ảnh đại diện
Chọn ảnh bìa và ảnh đại diện cho tài khoản Zalo OA để tăng độ tin cậy và nhận diện thương hiệu.

Bước 6: Xác minh tài khoản
Cung cấp các giấy tờ liên quan đến kinh doanh và sản phẩm, đảm bảo hình ảnh giấy tờ rõ nét và còn hiệu lực. Gửi các giấy tờ qua liên kết: https://oa.Zalo.me/manage/cert. Đội ngũ Zalo sẽ xem xét và kiểm tra trong vòng 24h. Nếu cần bổ sung, họ sẽ thông báo cho bạn.
Bước 7: Nhập mã code
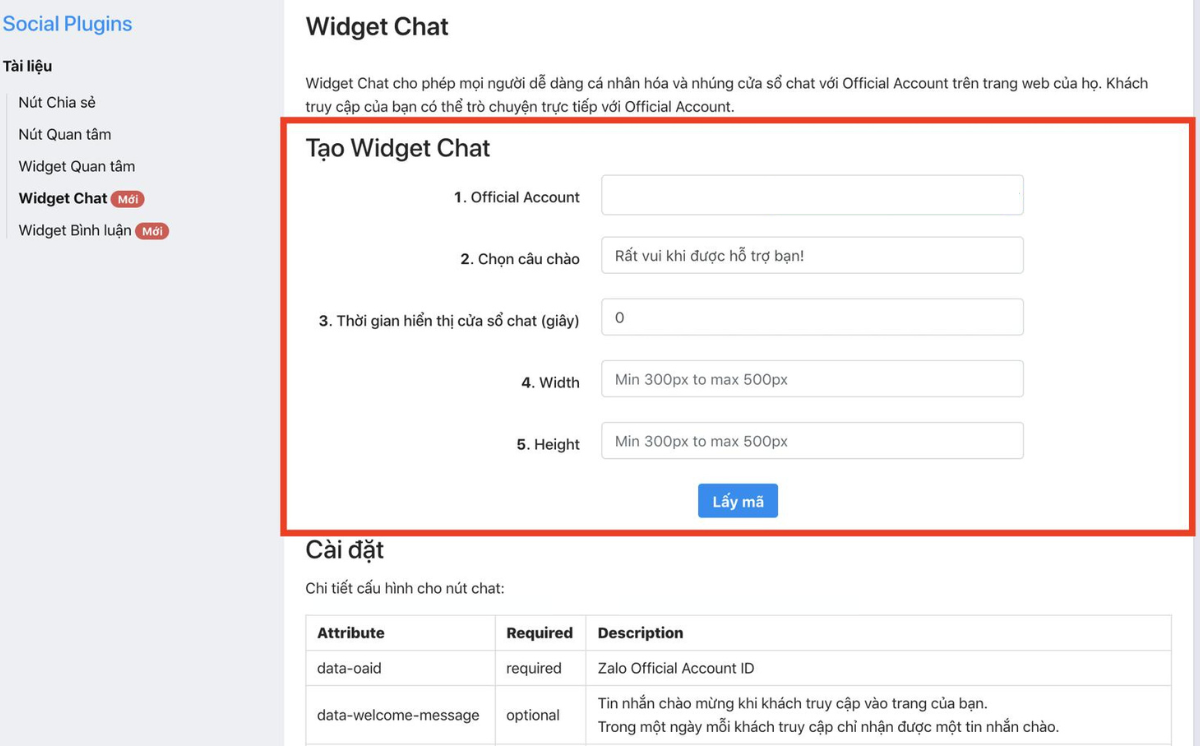
Sau khi tài khoản được duyệt, truy cập https://developers.zalo.me/docs/social/zalo-chat-widget. Trong phần thiết lập cửa sổ chat Zalo, điền thông tin vào các ô sau:
- Official Account: Tên tài khoản chính thức.
- Chọn câu chào: Tùy chỉnh câu chào mặc định của Zalo theo mục đích sử dụng.
- Thời gian hiển thị cửa sổ chat.
- Width: Chiều rộng cửa sổ chat trên trang web.
- Height: Chiều cao cửa sổ chat trên trang web.

Chọn "Lấy mã" để sao chép đoạn mã code.
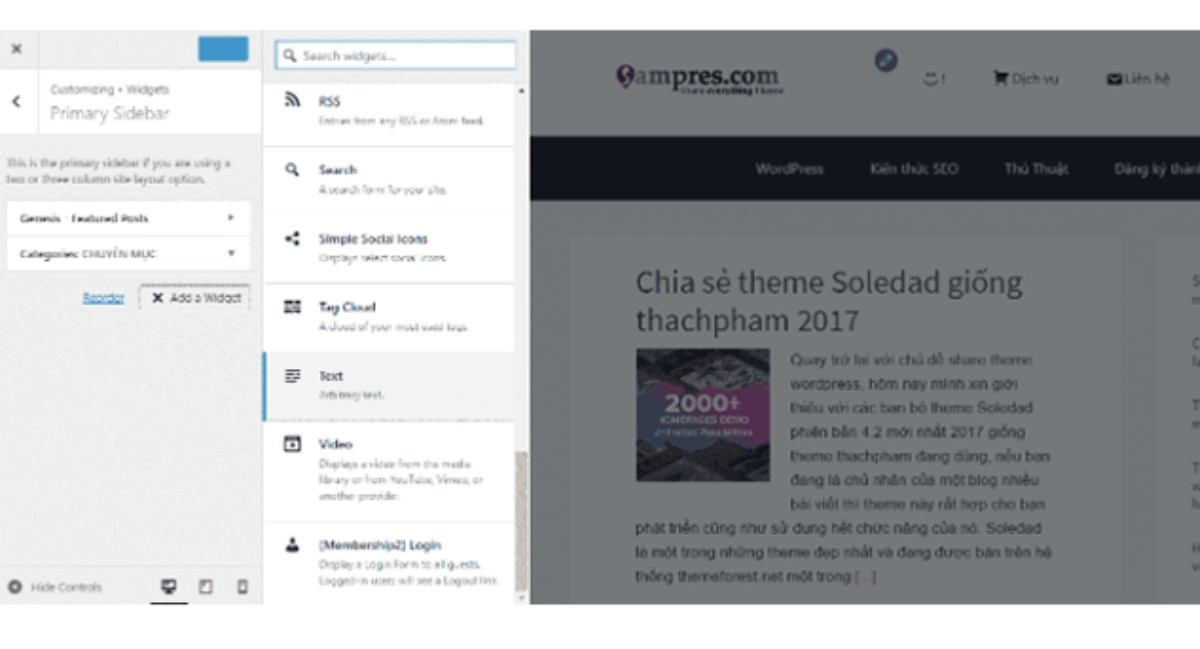
Bước 8: Nhúng Zalo chat vào website
Đăng nhập vào website và thực hiện các bước sau: Dashboard -> Appearance -> Customize -> Widgets -> Primary Sidebar -> Add Widgets -> Text -> Dán đoạn code -> Save & Publish.

Bước 9: Kiểm tra trang website
Truy cập trang chủ của website. Nếu bạn thấy biểu tượng chat mini Zalo ở góc màn hình, việc tích hợp đã thành công.
Thiết Lập Plugin OT Zalo Chat
Thiết lập Plugin là phương pháp đơn giản hơn so với việc chèn mã code vào website. Dưới đây là hướng dẫn chi tiết:
Bước 1: Tải Plugin OT Zalo
Truy cập vào liên kết https://vi.wordpress.org/plugins/ot-zalo/ để tải plugin. Cài đặt plugin vào website của bạn như các plugin khác.
Bước 2: Thiết lập Plugin
Tiến hành thiết lập plugin theo các bước sau:
- Zalo OA ID: Nhập ID tài khoản doanh nghiệp của bạn, dùng để gửi SMS đến khách hàng.
- Enable Zalo Chat Widget: Kích hoạt cửa sổ chat mini Zalo.
- Welcome Message: Chọn mẫu lời chào mặc định.
- Enable Zalo Share Button: Bật chức năng chia sẻ qua Zalo.
- Enable Zalo Share Button On Single: Kích hoạt tính năng chia sẻ trang.
- Zalo icon position: Thiết lập vị trí hiển thị nút chia sẻ Zalo.
- Zalo Share Layout: Chọn vị trí góc màn hình để hiển thị biểu tượng Zalo Chat.
- Zalo Share Color: Đặt màu sắc cho biểu tượng Zalo.
Sau khi cấu hình xong, đừng quên nhấn ‘Save Changes’ để lưu các thiết lập.
Bước 3: Kiểm Tra Thiết Lập Plugin
Quay lại màn hình chính của website và kiểm tra xem biểu tượng Zalo Chat đã hiển thị đúng vị trí chưa. Nếu có biểu tượng xuất hiện, chúc mừng bạn đã cài đặt thành công!
Lợi Ích Của Việc Nhúng Chat Zalo Vào Website
Ứng dụng và website của Zalo rất dễ sử dụng, phù hợp cho mọi lứa tuổi từ người trẻ đến người lớn tuổi. Tại Việt Nam, Zalo được sử dụng rộng rãi, và việc tích hợp Zalo chat vào website mang lại nhiều lợi ích đáng kể cho quản trị viên website. Việc gắn nút Zalo chat trên website giúp tối ưu hóa hỗ trợ khách hàng và không còn là điều xa lạ với những lợi ích mà nó mang lại.
Cài đặt nhanh chóng: Doanh nghiệp có thể dễ dàng cài đặt nút Zalo chat trên trang web bằng nhiều phương pháp khác nhau, đặc biệt là hai cách mà Thiết kế website Nhật Hà đã giới thiệu trước đó. Zalo cũng hỗ trợ cài đặt đơn giản trên ứng dụng điện thoại cho khách hàng chưa có ứng dụng.
Hỗ trợ và tương tác nhanh chóng: Khách hàng chỉ cần nhấp vào biểu tượng Zalo ở góc màn hình của website để mở cửa sổ chat và kết nối với doanh nghiệp. Điều này giúp doanh nghiệp hỗ trợ và xử lý các vấn đề nhanh chóng, tạo ấn tượng tốt với khách hàng.
Giảm tải cho hệ thống Hotline: Thay vì chờ đợi các cuộc gọi từ tổng đài viên, Zalo chat giúp giảm đáng kể lượng cuộc gọi đến Hotline, đảm bảo giải quyết thắc mắc của khách hàng một cách kịp thời.
Thiết kế tối ưu và ấn tượng: Biểu tượng Zalo chat nhỏ gọn, không chiếm nhiều diện tích trên website và không làm chậm tốc độ tải trang. Thiết kế này tạo ấn tượng tốt cho khách hàng mà không ảnh hưởng đến trải nghiệm của họ.
Khả năng tăng chuyển đổi cao: Theo thống kê, việc tích hợp Zalo chat vào website có thể tăng tỷ lệ chuyển đổi lên đến 30%. Điều này hỗ trợ doanh nghiệp trong việc cải tiến chương trình bán hàng và thúc đẩy doanh thu nhanh chóng.
Lưu trữ dữ liệu: Zalo chat giúp thu thập và lưu trữ thông tin khách hàng, ngay cả khi họ rời khỏi trang web. Doanh nghiệp có thể tận dụng lịch sử trò chuyện để tiếp cận và tư vấn thêm về sản phẩm.
Thông qua bài viết này, Thiết kế website Nhật Hà hy vọng bạn đã hiểu rõ những ưu điểm khi tích hợp Zalo Official Account vào website, đặc biệt là để hỗ trợ hoạt động tư vấn khách hàng. Nếu bạn cần hỗ trợ về website, đừng ngần ngại liên hệ với Thiết kế website Nhật Hà nhé!
Xem thêm: UX Designer là gì? Làm thế nào phân biệt UI và UX?
Xem thêm: Thiết kế website nội thất đẹp chuyên nghiệp và chuẩn SEO










Rasalina Wilimson
Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam pehiles molestiae consequatur vel illum qui dolorem eum fugiat quo voluptas