Chỉ với 6 bước cơ bản, bạn sẽ dễ dàng triển khai đầy đủ các yếu tố cần thiết của một website, đặc biệt phù hợp với những người mới bắt đầu thiết kế web.

Một website hiệu quả không chỉ thu hút người đọc bằng nội dung mà còn bằng thiết kế hình thức. Nếu trang web thiếu sự ấn tượng về mặt thiết kế, nội dung cũng sẽ không được thể hiện rõ ràng. Hôm nay, chúng tôi sẽ hướng dẫn bạn cách tạo một trang web đơn giản nhưng hiệu quả thông qua 6 bước sau đây.
Xem thêm: Dedicated Server là gì? Hướng Dẫn Chi Tiết từ A đến Z
Xem thêm: CTR là gì và Tỷ Lệ CTR Bao Nhiêu Là Tốt Cho Website?
Xem thêm: Top 10 Công Cụ Tạo Mockup Website Hiệu Quả Nhất (Phần 1)
Xem thêm: Top 10 Công Cụ Tạo Mockup Website Hiệu Quả Nhất (Phần 2)
Bước 1: Tìm một web host uy tín và đăng ký domain
Trước khi bắt đầu thiết kế trang web, bạn nên tìm kiếm dịch vụ hosting uy tín cho website của mình. Nếu không có máy chủ web, người dùng sẽ không thể truy cập vào trang web của bạn.
Nhiều người mắc sai lầm khi chọn ngay các gói hosting giá rẻ mà không quan tâm đến chất lượng. Không phải tất cả các nhà cung cấp đều đáng tin cậy, vì vậy bạn nên chọn những dịch vụ hosting nằm trong danh sách top các nhà cung cấp uy tín.
Một nhà cung cấp hosting chất lượng cần đáp ứng các tiêu chí sau:
- Cung cấp hosting với chất lượng cao
- Chăm sóc khách hàng tận tâm
- Cung cấp hướng dẫn rõ ràng và chi tiết
- Hỗ trợ nhiều nền tảng khác nhau
- Có các tính năng bổ sung để dễ dàng sử dụng
Sau khi chọn hosting, bước tiếp theo là đăng ký tên miền cho website của bạn. Tên miền là địa chỉ web giúp người dùng truy cập vào trang của bạn. Hiện nay, nhiều nhà cung cấp hosting cũng cung cấp dịch vụ đăng ký tên miền, vì vậy hãy cân nhắc kỹ lưỡng để chọn tên miền phù hợp, giúp tiết kiệm chi phí và đảm bảo chất lượng.
Bước 2: Chọn nền tảng để thiết kế website

Sau khi chọn được hosting và tên miền phù hợp, bước tiếp theo là chọn nền tảng hỗ trợ thiết kế website. Nền tảng đầu tiên mà nhiều người nghĩ đến khi tự thiết kế là WordPress, hiện đang chiếm khoảng 30% thị phần trên toàn cầu. WordPress cung cấp miễn phí các công cụ kỹ thuật cơ bản và toàn quyền kiểm soát giao diện trang web. Tuy nhiên, bạn sẽ cần trả phí cho một số tính năng bổ sung như lưu trữ và bảo mật.
Nếu bạn muốn xây dựng một website chuyên nghiệp hơn, hãy cân nhắc sử dụng Joomla. Joomla giúp bạn tạo ra các trang web phức tạp hơn với tính năng bảo mật sẵn có và tối ưu hiệu năng website, vượt trội hơn so với WordPress.
Trong phần tiếp theo của bài viết, chúng tôi sẽ hướng dẫn bạn cách thiết kế website trên nền tảng WordPress. Công cụ thiết kế WordPress sẽ giúp bạn dễ dàng và nhanh chóng học hỏi, hoàn thiện trang web mới của mình.

Bước 3: Cài đặt công cụ cần thiết
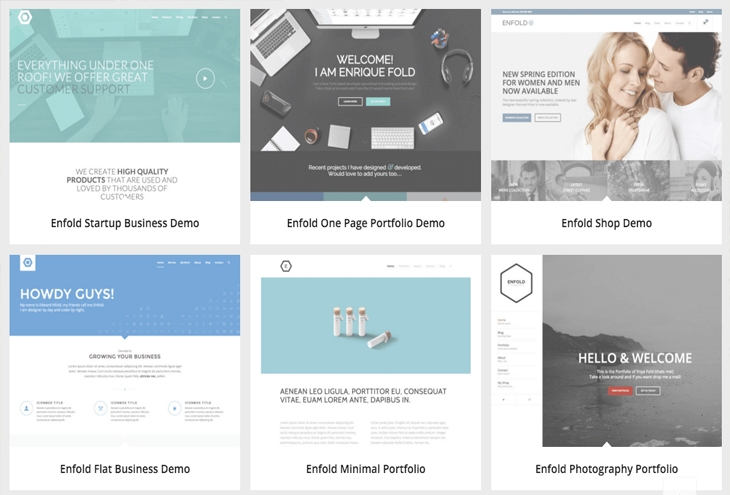
Trước tiên, bạn cần cài đặt WordPress cùng với các công cụ hỗ trợ cần thiết trên máy tính của bạn. Tiếp theo, chọn một theme phù hợp với ý tưởng thiết kế của bạn để làm giao diện chính cho website.
WordPress cung cấp nhiều theme để bạn lựa chọn, nhưng chúng tôi khuyên bạn nên bắt đầu với các theme miễn phí trong giai đoạn làm quen. Bạn cũng có thể chọn theme từ danh sách của WordPress, nhưng hãy ưu tiên các theme có nhiều phản hồi tích cực từ người dùng để tránh các vấn đề sau này. Sau khi chọn được theme phù hợp, hãy cài đặt và kích hoạt nó.
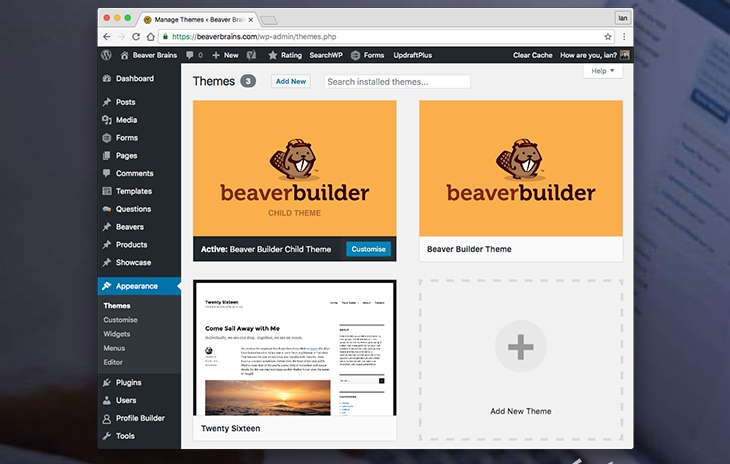
Để thiết kế website nhanh chóng, bạn nên sử dụng các công cụ trong các plugin page builder của WordPress. Những công cụ này rất dễ sử dụng, tuy nhiên, việc xây dựng một trang web đẹp mắt vẫn cần thời gian và công sức.
Trong số các plugin builder trên WordPress, Beaver Builder là lựa chọn lý tưởng cho những người mới bắt đầu. Beaver Builder cung cấp nhiều tính năng hữu ích và dễ sử dụng. Bạn có thể kéo thả các yếu tố có sẵn vào trang web và điều chỉnh chúng để tạo ra một giao diện đẹp mắt và chuyên nghiệp.

Bước 4: Phác thảo Mockup cho giao diện web
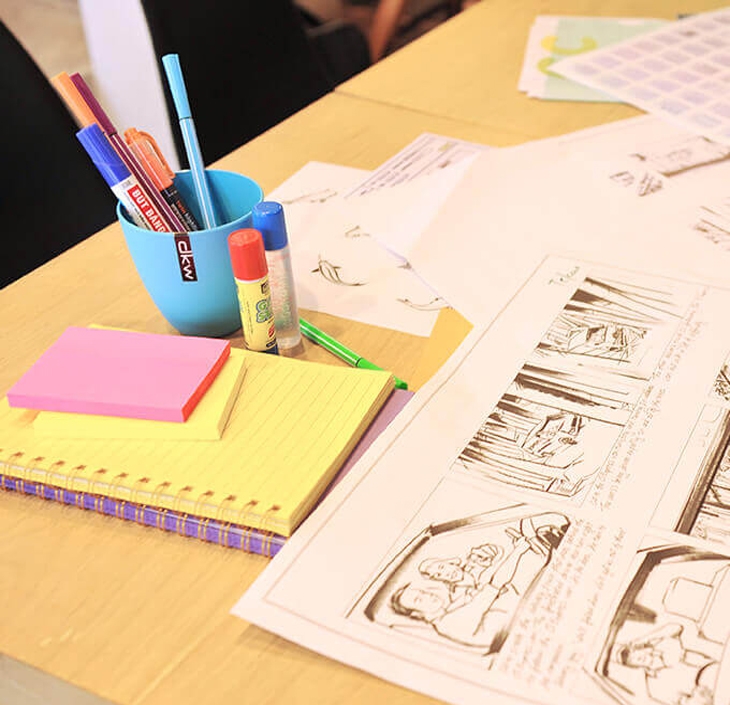
Ở các bước trước, bạn đã được hướng dẫn cách sử dụng các tính năng có sẵn. Đến bước này, bạn sẽ cần phát huy sự sáng tạo của mình để xây dựng website. Sau khi đã có website WordPress với theme và plugin builder được chọn, bạn nên bắt đầu vẽ giao diện website của mình trên giấy.
Quá trình này được gọi là Mockup. Bạn không cần phải vẽ từng chi tiết cụ thể, nhưng cần thể hiện đủ các yếu tố và nội dung bạn muốn có trên trang web. Mockup sẽ là tài liệu tham khảo để bạn tiến hành thiết kế website chính thức và có thể chỉnh sửa nhiều lần cho đến khi bạn hài lòng với bố cục thiết kế.
Ngoài việc vẽ bằng tay, bạn cũng có thể sử dụng các phần mềm hiện đại để tạo Mockup trên máy tính, thay vì dùng giấy. Tuy nhiên, việc làm quen và sử dụng thành thạo các công cụ này có thể mất thời gian.

Bước 5: Xây dựng website Prototype (bản mẫu website)
Bước tiếp theo là tạo prototype cho website, tức là chuyển từ bản Mockup sang phiên bản số. Với một website builder chất lượng, bạn chỉ cần mở WordPress editor, thêm các yếu tố vào trang web, và sắp xếp chúng theo đúng ý tưởng của Mockup bạn đã thiết kế.
Khi xây dựng prototype, điều quan trọng nhất là đảm bảo rằng trang web hoạt động và bao gồm tất cả các yếu tố từ Mockup ban đầu. Sau khi hoàn thành prototype, bạn có thể tập trung vào việc điều chỉnh và tinh chỉnh các chi tiết nhỏ hơn của thiết kế.

Bạn không cần lo lắng nếu prototype của bạn có một số khác biệt so với Mockup. Sự khác biệt này không phải là vấn đề lớn và prototype không cần phải giống hệt với phiên bản hoàn thiện của website.
Đừng quá chú trọng vào nội dung văn bản trong giai đoạn này. Để xây dựng prototype nhanh và hiệu quả, hãy sử dụng text placeholder và stock images để lấp đầy các khoảng trống. Sau khi hoàn thành thiết kế giao diện, bạn vẫn có thể thêm nội dung thực tế sau đó.
Bước 6: Kiểm tra tính thân thiện trên thiết bị di động.
Bước cuối cùng là đảm bảo rằng website của bạn trông hoàn thiện khi được sử dụng trên nền tảng điện thoại thông minh. Việc thiết kế website để hiển thị đẹp mắt trên các màn hình nhỏ là rất quan trọng, vì điều này sẽ giữ người truy cập lâu hơn khi sử dụng thiết bị di động.
Hầu hết các page builder WordPress đều hỗ trợ hiển thị trên mobile ngay từ đầu, giúp website tự động điều chỉnh để phù hợp với kích thước màn hình của điện thoại.
Nếu bạn còn lo lắng, bạn có thể kiểm tra sự tương thích của website bằng hai cách: đầu tiên là sử dụng điện thoại của bạn để truy cập website, và thứ hai là dùng Chrome’s DevTools, cách này cho phép bạn chọn phiên bản phân giải để kiểm tra website.
Nếu phát hiện lỗi, hãy quay lại bước trước để khắc phục. Khi mọi thứ đã được điều chỉnh và hoàn thiện, bạn có thể tự hào chào đón website đẹp mắt do chính tay bạn thiết kế.

Xem thêm: Thiết kế Landing Page bán hàng đẹp
Một số lưu ý khi thiết kế website
Nội dung thực sự hữu ích và thiết thực trên website sẽ thu hút khách truy cập và khuyến khích họ thực hiện các bước cần thiết để đạt được các mục tiêu của trang web. Để đạt được điều này, website doanh nghiệp cần tối ưu hóa cả nội dung lẫn hình thức trình bày (chẳng hạn như kiểu chữ, hình ảnh và bố cục).
Đối với website bán hàng, hình ảnh và bố cục cần phải có khả năng thích ứng với tất cả các thiết bị như máy tính, điện thoại, và máy tính bảng, nhằm nâng cao trải nghiệm người dùng và tính đa dạng của trang web.
Đảm bảo rằng tất cả các liên kết hoạt động tốt và website vận hành trơn tru trên cả thiết bị di động và desktop bằng cách kiểm tra kỹ từng trang.
Hãy chú ý đến các thẻ tiêu đề và đoạn mô tả nội dung của từng trang. Việc sắp xếp thứ tự các thẻ heading cũng có thể ảnh hưởng đến hiệu suất hoạt động và độ phổ biến của trang web trên các công cụ tìm kiếm.
6 bước thiết kế website một cách đơn giản, nhanh chóng cho mọi người, kể cả người mới bắt đầu. Tuy nhiên nếu muốn thiết kế website chuyên nghiệp thì hãy liên hệ trực tiếp cho Thiết kế website Nhật Hà để được tư vấn và hỗ trợ.










Rasalina Wilimson
Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam pehiles molestiae consequatur vel illum qui dolorem eum fugiat quo voluptas