
Xem thêm: Top 10 Công Cụ Tạo Mockup Website Hiệu Quả Nhất (Phần 1)
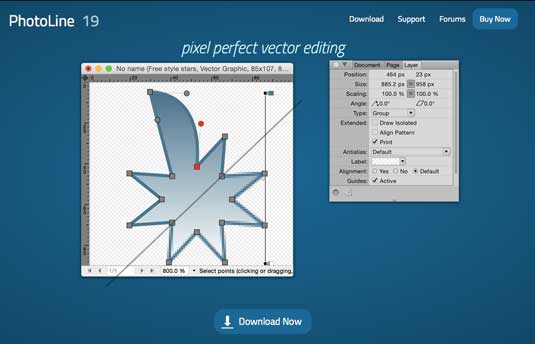
6. PhotoLine

Photoline là một công cụ có sẵn cho cả Windows và Mac, với dung lượng nhỏ hơn nhiều so với các ứng dụng khác (26,4MB trên Mac và 22MB trên Windows). Mặc dù nhẹ, Photoline vẫn cung cấp nhiều tính năng tương tự như các ứng dụng lớn hơn, bao gồm chỉnh sửa lớp vector, xử lý hình ảnh, và bố trí văn bản. Đặc biệt, Photoline có khả năng trích xuất tệp sang nhiều định dạng khác nhau như PDF và EXIF.
7. Affinity Designer

Affinity Designer là một phần mềm thiết kế đồ họa chuyên dụng cho việc vẽ vector, được phát triển đặc biệt dành cho người dùng Mac. Với các tính năng độc quyền, Affinity Designer nổi bật so với các ứng dụng khác. Dù bạn đang thiết kế hình ảnh cho tài liệu tiếp thị, trang web, biểu tượng, giao diện UI, hay user flows, Affinity Designer luôn cách mạng hóa hoàn toàn phương thức thiết kế mà bạn từng sử dụng.
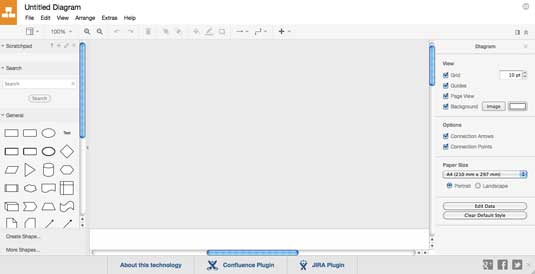
8. Draw.io

Thiết kế mockup trở nên dễ dàng và nhanh chóng với công cụ Draw.io. Đây là một công cụ trực tuyến miễn phí với nhiều tính năng mạnh mẽ, đủ để cạnh tranh với các ứng dụng khác. Giao diện Draw.io được tổ chức khoa học và gọn gàng, đồng thời hỗ trợ CDN (xem thêm về CDN).
Đối với các hình và bố cục đơn giản, Draw.io cung cấp nhiều tính năng giúp người dùng làm việc nhanh chóng và thuận tiện.
Một ưu điểm đáng chú ý của Draw.io là khả năng tích hợp liền mạch với Google Drive, Dropbox và Chrome. Để tối ưu hóa cho việc tạo mockup website, bạn cần “mở khóa” các yếu tố dành riêng cho mockup: chọn “More Shapes…” và nhấp vào ô Mockup trong phần mềm.
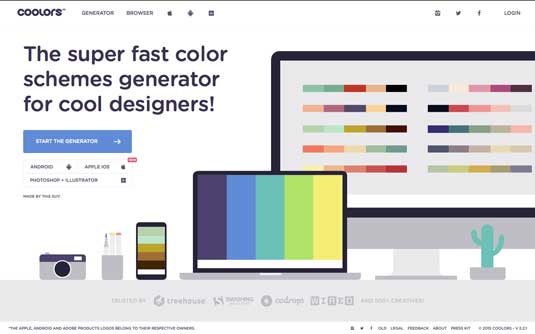
9. Coolors

Tạo màu ngẫu nhiên với giá trị chính xác bằng cách sử dụng công cụ Coolors
Ngoài các phần mềm chỉnh sửa hình ảnh, có nhiều công cụ hỗ trợ bạn trong việc sáng tạo mockup, đặc biệt là về màu sắc.
Coolors là một trong những công cụ tạo màu thông minh nhất dành cho thiết kế mockup website. Với một cú nhấp chuột, công cụ miễn phí này tạo ra màu sắc ngẫu nhiên với giá trị chính xác cho các định dạng HEX, RGB, CMYK, PMS và COPIC. Nếu bạn chưa quyết định được màu sắc phù hợp cho website của mình, hãy thử chọn màu ngẫu nhiên. Bạn có thể khóa các màu yêu thích để tìm ra bảng màu hoàn hảo. Coolors tương thích với iOS, Android, Photoshop và Illustrator.
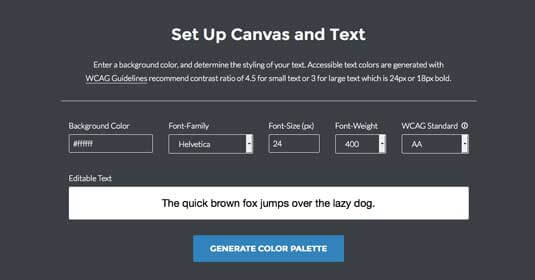
10. Color Safe

Color Safe công cụ này cung cấp cho các nhà thiết kế các bảng màu tiện dụng và dễ sử dụng, dựa trên các hướng dẫn WCAG và tỷ lệ tương phản nền. Nó giúp cải thiện độ dễ đọc của chữ viết trên thiết kế mockup của bạn, đồng thời tạo ra các bảng màu vừa đẹp mắt vừa hiệu quả. Bạn chỉ cần nhập kích thước font chữ và màu nền mong muốn, và công cụ sẽ đề xuất các phương án màu sắc với tỷ lệ tương phản hợp lý.
Nhờ công cụ này, các nhà thiết kế có thể dễ dàng chọn những kết hợp màu giúp người dùng đọc nội dung mà không cần lo lắng về khả năng trực quan hay độ phân giải màn hình khác nhau.
Kết Luận
Cuối cùng, quyết định phụ thuộc vào năng lực cá nhân. Nếu bạn đã thành thạo Photoshop và nó đáp ứng tốt nhu cầu thiết kế web của bạn, thì không có lý do gì phải học một công cụ hoàn toàn mới. Ngược lại, nếu bạn cảm thấy Photoshop không đủ đáp ứng yêu cầu, vẫn có nhiều lựa chọn khác cho bạn.
Các công cụ thiết kế tĩnh hiện có rất đa dạng với nhiều tính năng phong phú, phù hợp với các nhu cầu khác nhau, đặc biệt là trong việc tạo website e-commerce. Hãy chọn công cụ nào mà bạn cảm thấy thoải mái nhất, ngay cả nếu đó chỉ là giấy và bút chì truyền thống.
CÔNG TY CỔ PHẦN GIẢI PHÁP CÔNG NGHỆ WEBCHATLUONG
- Hotline: 0975168808
- Website: https://webchatluong.vn/
- Fanpage: https://www.facebook.com/thietkewebsitenhatha
- Youtube: https://www.youtube.com/@LinhWebsite
- Trụ sở Hà Nội: 25 Ngõ 60, Tân Triều, Triều Khúc, Thanh Trì, Hà Nội










Rasalina Wilimson
Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam pehiles molestiae consequatur vel illum qui dolorem eum fugiat quo voluptas