Adobe Dreamweaver là gì?

Adobe Dreamweaver là một công cụ phát triển web đa năng kết hợp giao diện thiết kế trực quan với một trình soạn thảo mã mạnh mẽ. Đây là lựa chọn lý tưởng cho các nhà thiết kế muốn có một môi trường WYSIWYG (What You See Is What You Get) và quyền kiểm soát hoàn toàn với mã nguồn. Dreamweaver cung cấp các mẫu, bố cục có sẵn, xem trước trực tiếp và hỗ trợ CSS – tất cả những gì bạn cần để tạo các website hiện đại và đáp ứng.
Tại Sao Chọn Dreamweaver Để Thiết Kế Web?

1. Công Cụ Tất Cả Trong Một
Dreamweaver tích hợp nhiều tính năng quan trọng trong một phần mềm duy nhất: chỉnh sửa HTML, CSS, JavaScript, xem trước trực tiếp, FTP (Giao thức Truyền Tệp), và hơn thế nữa. Sự đa năng này là điều lý tưởng cho cả nhà thiết kế và lập trình viên, giúp bạn thực hiện mọi thứ từ ý tưởng đến hoàn thiện chỉ trong một chương trình.
2. Thân Thiện Với Người Mới Bắt Đầu
Nếu bạn là người mới làm quen với thiết kế web bằng Adobe Dreamweaver, bố cục trực quan và các mẫu khởi đầu của Dreamweaver sẽ giúp bạn dễ dàng bắt đầu. Các công cụ thiết kế trực quan giúp bạn nhanh chóng hình dung ý tưởng mà không cần viết quá nhiều mã ngay từ đầu.
3. Kết Hợp Mã Và Thiết Kế Linh Hoạt
Dreamweaver cho phép bạn xem thay đổi trong thời gian thực khi chỉnh sửa mã và thiết kế. Bạn có thể dễ dàng chuyển đổi giữa chế độ mã hóa và thiết kế, một tính năng đặc biệt hữu ích cho những người thích thử nghiệm và kiểm tra các thiết kế mà không cần phải chuyển đổi qua lại giữa nhiều phần mềm.
Xem thêm: Cách thiết kế web bằng Figma cho người mới bắt đầu UI/UX Hiệu Quả
Xem thêm: Thiết kế web bằng photoshop đơn giản, hiệu quả và những điều cần lưu ý
Bắt Đầu Với Dreamweaver

Bước 1: Cài Đặt Dreamweaver
- Truy Cập Trang Web Adobe: Truy cập trang web của Adobe và tải xuống Dreamweaver trong gói Adobe Creative Cloud.
- Cài Đặt Và Mở: Làm theo hướng dẫn trên màn hình và khởi chạy Dreamweaver.
- Đăng Nhập: Đăng nhập bằng tài khoản Adobe để truy cập đầy đủ các tính năng của Dreamweaver.
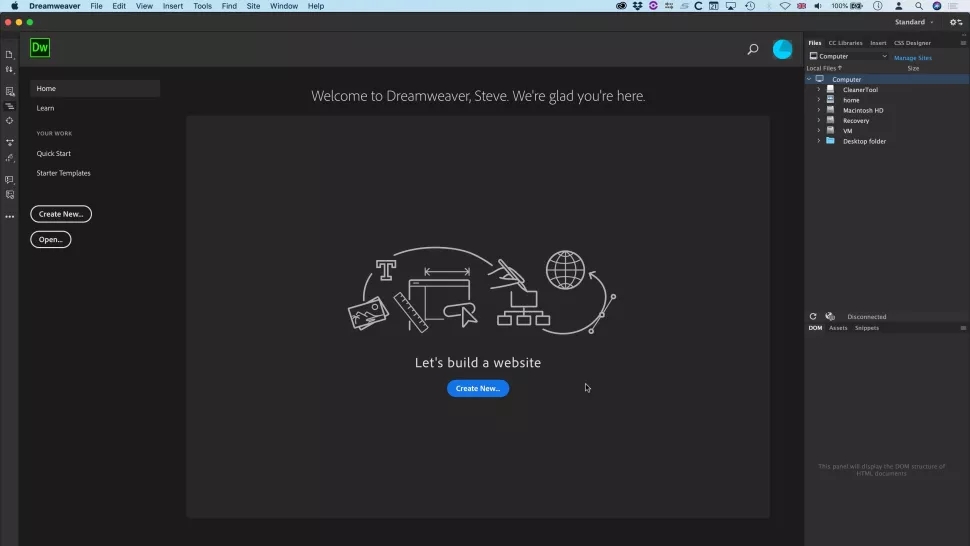
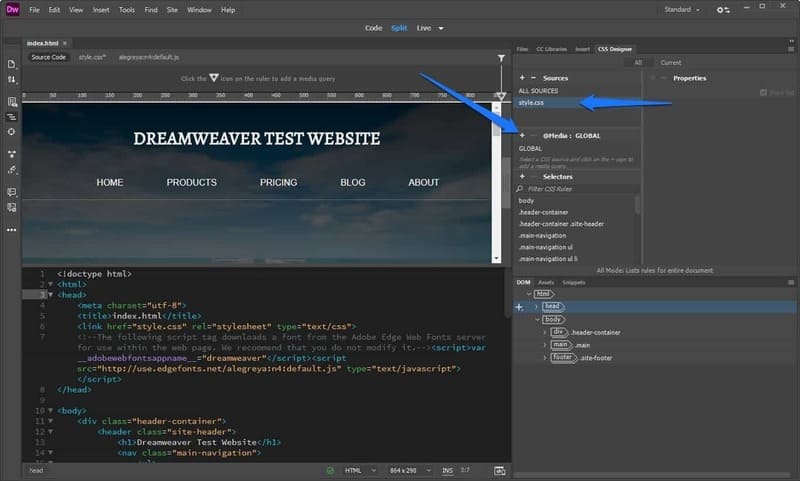
Bước 2: Làm Quen Với Giao Diện
Giao diện của Dreamweaver có thể trông phức tạp lúc đầu, nhưng đây là một số thành phần chính:
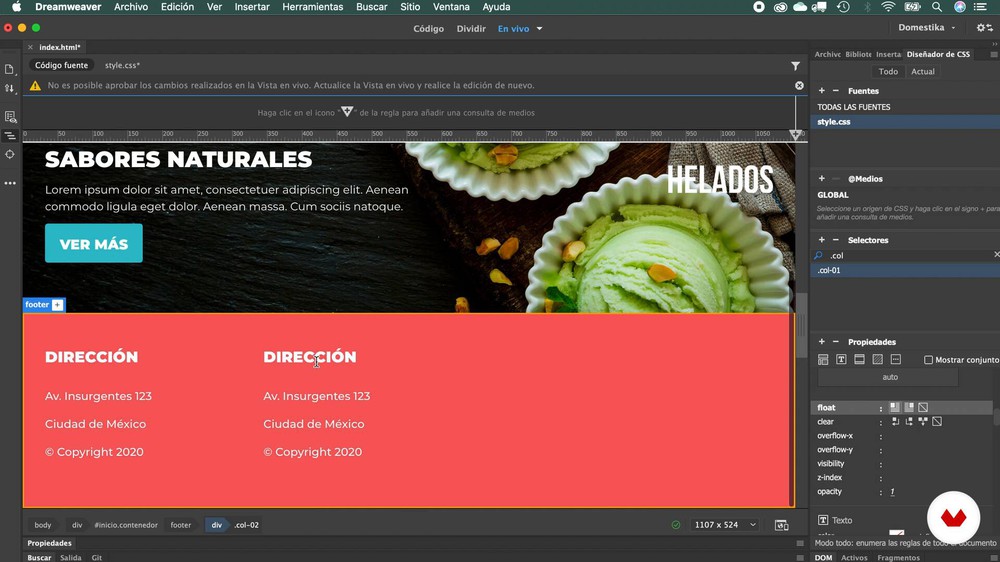
- Cửa Sổ Tài Liệu: Nơi làm việc chính của bạn. Bạn có thể hiển thị ở chế độ Design, Code, và Split view.
- Bảng Properties: Chỉnh sửa các yếu tố như phông chữ, căn lề và màu sắc.
- CSS Designer: Quản lý thuộc tính và kiểu dáng CSS.
- Files Panel: Quản lý các tệp của trang web, kết nối đến máy chủ FTP và theo dõi các tài nguyên.
Bước 3: Thiết Lập Dự Án Đầu Tiên
Để bắt đầu với dự án đầu tiên trong Dreamweaver:
- Thiết Lập Trang Web: Vào Site > New Site và đặt tên cho dự án.
- Chọn Thư Mục Cục Bộ: Chọn một thư mục trên máy tính để lưu tất cả các tệp.
- Kết Nối FTP Để Cập Nhật Trực Tiếp: Thiết lập kết nối FTP nếu bạn có kế hoạch tải trang web trực tiếp lên internet.
Xây Dựng Bố Cục Website Với Dreamweaver

1. Sử Dụng Mẫu Và Bố Cục Có Sẵn
Dreamweaver cung cấp nhiều mẫu thiết kế sẵn có giúp tiết kiệm thời gian và đảm bảo tính nhất quán. Cách sử dụng chúng như sau:
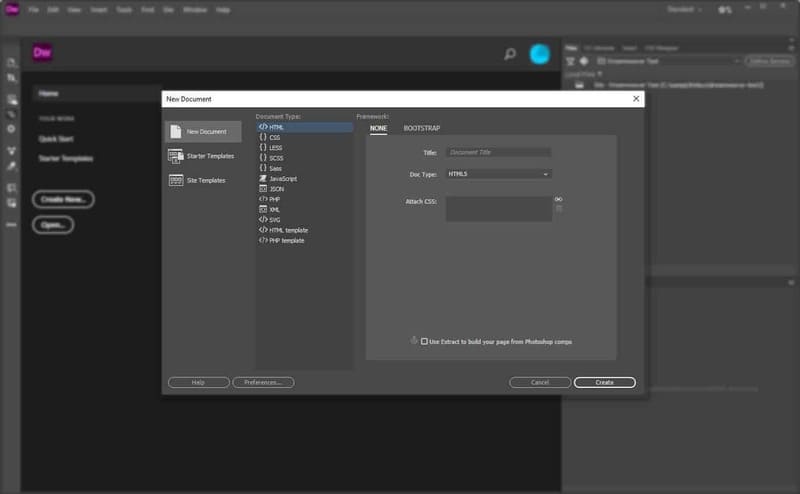
- Đi đến File > New: Chọn từ các mẫu của Bootstrap hoặc các mẫu tiêu chuẩn.
- Tùy Chỉnh Bố Cục: Sử dụng các công cụ kéo thả của Dreamweaver hoặc chỉnh sửa mã để thay đổi các mẫu.
2. Cấu Trúc Với HTML Và CSS
Dreamweaver cung cấp phản hồi trực quan trong thời gian thực, giúp dễ dàng học HTML và CSS. Để bắt đầu:
- Chuyển Sang Split View: Xem cả mã và thiết kế cùng lúc.
- Sử Dụng Bảng Properties: Bảng này giúp bạn thêm cấu trúc, thiết lập kích thước phông, và đặt màu sắc mà không cần viết mã.
- Công Cụ CSS Designer: Tạo, chỉnh sửa, và quản lý kiểu dáng CSS trong thời gian thực để đạt được diện mạo chuyên nghiệp.
Thiết Kế Website Responsive Với Dreamweaver

Thiết kế responsive đảm bảo rằng trang web của bạn trông tuyệt vời trên máy tính, máy tính bảng và điện thoại di động. Thiết kế web với Dreamweaver giúp đơn giản hóa quá trình này như sau:
1. Sử Dụng Media Queries
Công cụ CSS Designer của Dreamweaver cho phép bạn tạo các media queries để điều chỉnh bố cục cho các kích thước màn hình khác nhau.
- Thêm Media Queries: Nhấn vào biểu tượng @media trong CSS Designer để thêm các điểm ngắt đáp ứng.
- Xem Trước Tính Đáp Ứng: Sử dụng công cụ xem trước responsive của Dreamweaver để kiểm tra cách trang web hiển thị trên các thiết bị khác nhau.
2. Tích Hợp Bootstrap
Dreamweaver hỗ trợ tích hợp Bootstrap, giúp tạo ra các thiết kế đáp ứng dễ dàng hơn:
- Thêm Thành Phần Bootstrap: Sử dụng các thành phần Bootstrap có sẵn như lưới (grid) và thanh điều hướng.
- Tùy Chỉnh Bố Cục: Điều chỉnh kích thước lưới, độ rộng cột và khoảng cách để phù hợp với thiết kế mong muốn.
Thiết Kế Nội Dung Hấp Dẫn
1. Sử Dụng Kiểu Chữ Và Màu Sắc
Kiểu chữ và màu sắc là yếu tố quan trọng tạo nên tính hấp dẫn thị giác. Với Dreamweaver:
- Tích Hợp Google Fonts: Sử dụng Google Fonts để có thêm nhiều lựa chọn phông chữ.
- Thiết Kế Bằng CSS: Điều chỉnh kích thước phông, chiều cao dòng và bảng màu với CSS Designer.
2. Thêm Hình Ảnh Và Media
Hình ảnh giúp tăng cường thiết kế của bạn và Dreamweaver giúp dễ dàng thêm chúng:
- Kéo Thả: Thêm hình ảnh bằng cách kéo trực tiếp vào khu vực thiết kế.
- Tối Ưu Hóa Cho Web: Sử dụng các thuộc tính hình ảnh của Dreamweaver để điều chỉnh kích thước và nén ảnh nhằm tăng tốc độ tải trang.
Tạo Các Tính Năng Tương Tác
1. Thêm Menu Điều Hướng
Điều hướng là yếu tố quan trọng để người dùng dễ dàng tìm kiếm thông tin. Trong Dreamweaver, bạn có thể tạo các menu dễ sử dụng bằng cách:
- Sử Dụng Thành Phần Có Sẵn: Sử dụng thư viện của Dreamweaver để tạo thanh điều hướng sẵn có.
- Tùy Chỉnh Bằng CSS: Tùy chỉnh menu để phù hợp với thẩm mỹ của trang web.
2. Tích Hợp Form
Form giúp người dùng tương tác với trang web của bạn. Để thêm form:
- Sử Dụng Panel Insert: Thêm trường văn bản, danh sách chọn, hộp kiểm và nút gửi.
- Thiết Kế Bằng CSS: Thiết kế các yếu tố form để cải thiện tính thẩm mỹ và trải nghiệm người dùng.
Làm Việc Với JavaScript Trong Dreamweaver

1. Thêm JavaScript Để Tạo Tính Năng Tương Tác
JavaScript giúp tạo ra các tính năng tương tác cho trang web. Trong Dreamweaver, bạn có thể:
- Thêm Mã JavaScript: Viết mã JavaScript trực tiếp vào phần mã nguồn hoặc liên kết tới tệp JavaScript ngoài.
- Sử Dụng Các Thư Viện Có Sẵn: Sử dụng các thư viện JavaScript như jQuery để dễ dàng thêm các hiệu ứng tương tác.
2. Tích Hợp Thư Viện jQuery
Dreamweaver cho phép tích hợp jQuery – một thư viện JavaScript phổ biến – để thêm hiệu ứng động như trượt ảnh và accordion.
Xuất Bản Trang Web Với Dreamweaver
1. Xem Trước Và Kiểm Tra
Trước khi xuất bản, bạn cần kiểm tra hiệu suất và giao diện của trang web:
- Xem Trước Trực Tiếp: Sử dụng công cụ xem trước của Dreamweaver để thử nghiệm trên các thiết bị khác nhau.
- Kiểm Tra Trên Trình Duyệt: Đảm bảo trang web hiển thị tốt trên các trình duyệt phổ biến như Chrome, Firefox và Safari.
2. Tải Lên Qua FTP
Nếu bạn đã hài lòng với thiết kế:
- Thiết Lập FTP: Vào Site > Manage Sites và cấu hình các thiết lập FTP.
- Xuất Bản Trên Web: Tải trực tiếp các tệp lên máy chủ lưu trữ của bạn.
Thực Hành SEO Với Dreamweaver
1. Tối Ưu Hóa Thẻ Meta
Hãy đảm bảo mỗi trang của bạn có tiêu đề meta và mô tả meta duy nhất với từ khóa phù hợp.
- Thẻ Tiêu Đề: Viết tiêu đề ngắn gọn, mô tả và có từ khóa liên quan.
- Mô Tả Meta: Bao gồm các từ khóa chính một cách tự nhiên để tăng tỷ lệ nhấp chuột.
2. Sử Dụng Alt Text Cho Hình Ảnh
Thêm văn bản thay thế mô tả hình ảnh giúp cải thiện khả năng tiếp cận và hỗ trợ SEO.
3. Giảm Thời Gian Tải Trang
Trang web tải chậm có thể làm mất lòng người dùng. Đây là cách để tối ưu hiệu suất:
- Tối Ưu Hóa Hình Ảnh: Nén ảnh mà không làm giảm chất lượng.
- Rút Gọn CSS và JavaScript: Tối ưu mã để cải thiện tốc độ tải.
Khắc Phục Các Vấn Đề Thường Gặp Trong Dreamweaver
- Sự Cố Kết Nối FTP: Kiểm tra cài đặt và thử kết nối lại.
- CSS Không Tải Đúng Cách: Kiểm tra đường dẫn và xóa bộ nhớ cache của trình duyệt.
- Lỗi JavaScript: Sử dụng trình kiểm tra lỗi JavaScript của Dreamweaver để xác định vấn đề.
Kết Luận
Thiết kế web bằng Dreamweaver là một quá trình sáng tạo và đầy tiềm năng. Adobe Dreamweaver kết hợp các tính năng mạnh mẽ với thiết kế thân thiện người dùng, giúp bạn xây dựng các website ấn tượng và đáp ứng. Với bài tập thiết kế web bằng Dreamweaver, bạn sẽ nhanh chóng làm chủ công cụ và phát triển kỹ năng thiết kế web với Dreamweaver của mình.
Câu Hỏi Thường Gặp
- Dreamweaver có phù hợp cho người mới không?
- Chắc chắn! Các mẫu, trình chỉnh sửa trực quan và giao diện dễ sử dụng của Dreamweaver rất phù hợp cho người mới.
- Tôi có thể sử dụng Dreamweaver để tạo website đáp ứng không?
- Có, Dreamweaver có công cụ để thêm media queries và tích hợp Bootstrap cho thiết kế đáp ứng.
- Dreamweaver có hỗ trợ tạo trang web thương mại điện tử không?
- Dreamweaver không phải là nền tảng thương mại điện tử, nhưng bạn có thể dùng nó để thiết kế giao diện cho trang web thương mại điện tử.
- Dreamweaver có yêu cầu mã hóa không?
- Việc mã hóa là tùy chọn; Dreamweaver cho phép thiết kế trực quan, dù mã hóa giúp tăng cường khả năng tùy chỉnh.
- Dreamweaver có hỗ trợ tối ưu hóa SEO không?
- Có, Dreamweaver hỗ trợ các thẻ meta, văn bản thay thế và các thực hành SEO khác để cải thiện thứ hạng trang web.











Rasalina Wilimson
Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam pehiles molestiae consequatur vel illum qui dolorem eum fugiat quo voluptas