Bạn có thể dễ dàng thêm các yếu tố như hình ảnh, văn bản, và biểu tượng, đồng thời tận dụng các thư viện mẫu và plugin sẵn có để tiết kiệm thời gian. Figma còn hỗ trợ tính năng làm việc nhóm, cho phép nhiều người cùng chỉnh sửa và góp ý trong thời gian thực. Đây là công cụ lý tưởng để khởi đầu hành trình thiết kế web chuyên nghiệp.
Giới thiệu về figma

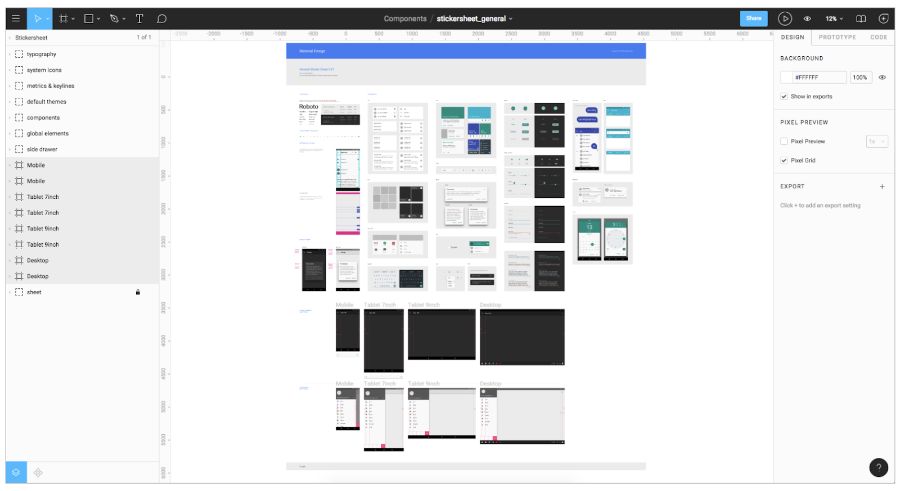
Figma là một công cụ chuyên dụng, giúp các designer thiết kế website và ứng dụng trực tuyến mà không cần cài đặt phần mềm trên máy tính. Đặc biệt, Figma cho phép sử dụng miễn phí với đầy đủ các công cụ cần thiết cho thiết kế giao diện.
Khi thiết kế website bằng Figma, sản phẩm được lưu trữ trên hệ thống đám mây, dễ dàng chia sẻ và truy cập từ bất kỳ thiết bị nào. Với những tính năng mạnh mẽ và tiện lợi, Figma đã trở thành công cụ thiết kế “quốc dân” được nhiều designer lựa chọn trong quá trình làm việc.
Xem thêm: Figma: Khái Niệm, Lợi Ích Nổi Bật và Hướng Dẫn Sử Dụng
Một số tính năng nổi bật của công cụ Figma

1. Tính tương thích
Figma hoạt động trên mọi hệ điều hành có trình duyệt web, từ Windows, macOS đến Chromebook, đảm bảo tính tương thích cao. Đây là công cụ duy nhất hiện nay hỗ trợ thiết kế web với Figma một cách liền mạch trên tất cả các hệ điều hành, cho phép người dùng dễ dàng chia sẻ, mở, và chỉnh sửa file Figma.
2. Hỗ trợ làm việc nhóm hiệu quả
Figma là công cụ thiết kế web trên Figma dựa trên trình duyệt, nên các thành viên trong nhóm có thể cùng làm việc trên một file, giống như Google Docs. Mỗi người tham gia sẽ hiển thị dưới dạng avatar tròn có tên, giúp mọi người biết vị trí và hoạt động của nhau trong dự án. Điều này hỗ trợ leader theo dõi tiến độ dự án và đưa ra quyết định nhanh chóng.
3. Chia sẻ file dễ dàng
Figma cho phép chia sẻ file nhanh chóng bằng cách gửi link. Người nhận có thể truy cập trực tiếp vào file, giúp tiết kiệm thời gian và nâng cao sự tiện dụng trong việc chia sẻ và cộng tác.
4. Tính năng feedback tiện lợi
Figma hỗ trợ bình luận trực tiếp trên file, có cả chế độ thiết kế (design) và nguyên mẫu (prototyping). Các bình luận này được cập nhật qua email hoặc Slack, giúp ghi lại các nội dung thảo luận và chỉnh sửa trực tiếp trong cuộc họp, tối ưu hóa thời gian và hiệu suất công việc.
Hướng dẫn sử dụng figma thiết kế giao diện web

Hiện tại, bạn có thể sử dụng Figma trực tuyến trên trình duyệt hoặc tải ứng dụng về máy tính. Dù chọn cách nào, trải nghiệm và tính năng của Figma đều tương đồng. Sau đây là hướng dẫn sử dụng Figma một cách đơn giản:
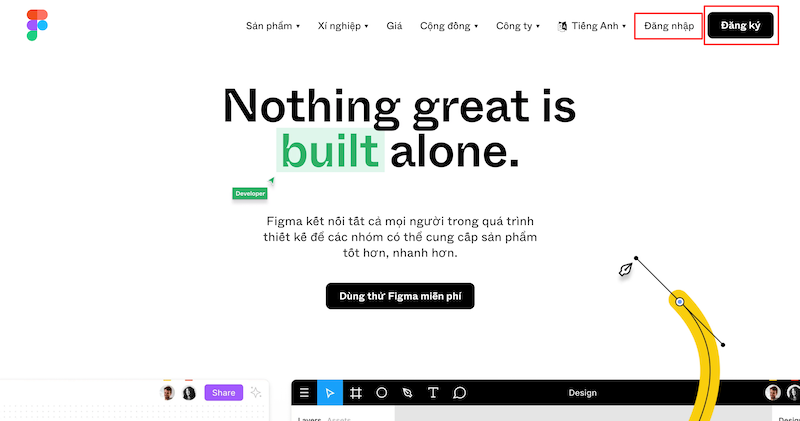
Bước 1: Truy cập vào trang web www.figma.com. Nếu bạn có tài khoản, nhấn “Đăng nhập” và nhập email, mật khẩu. Nếu chưa, hãy chọn “Đăng ký” và tạo tài khoản bằng email hoặc đăng nhập nhanh qua Google. Đối với tài khoản mới, kiểm tra email để kích hoạt.

Bước 2: Sau khi đăng nhập, Figma sẽ yêu cầu bạn đặt tên cho nhóm. Bạn có thể điền thông tin hoặc nhấn “Do this later” để bỏ qua.
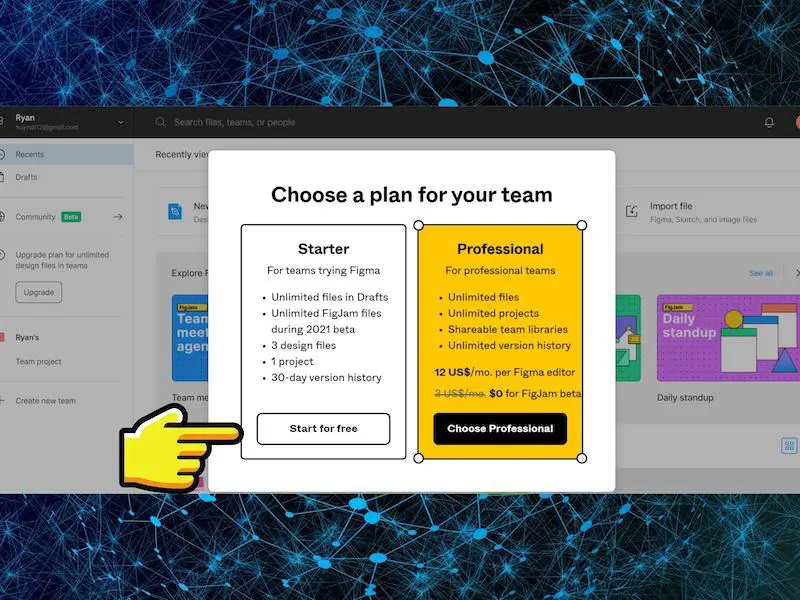
Bước 3: Chọn gói tài khoản. Gói Starter miễn phí và có các tính năng cơ bản; gói Professional (12 USD/tháng) có thêm tính năng nâng cao cho thiết kế chuyên nghiệp. Thanh toán bằng thẻ Visa nếu cần.

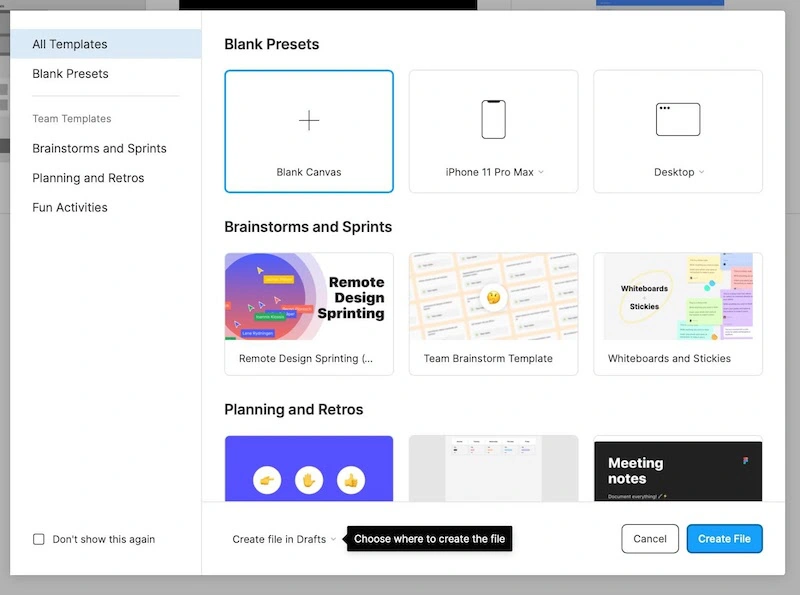
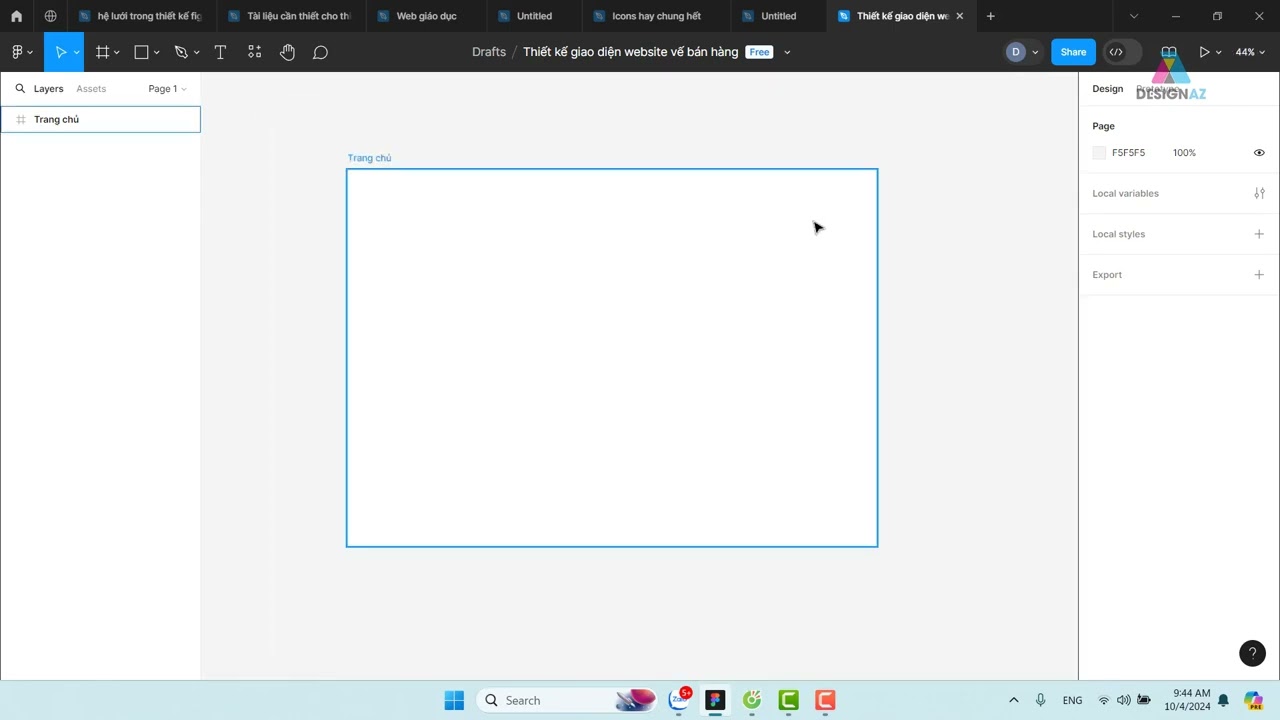
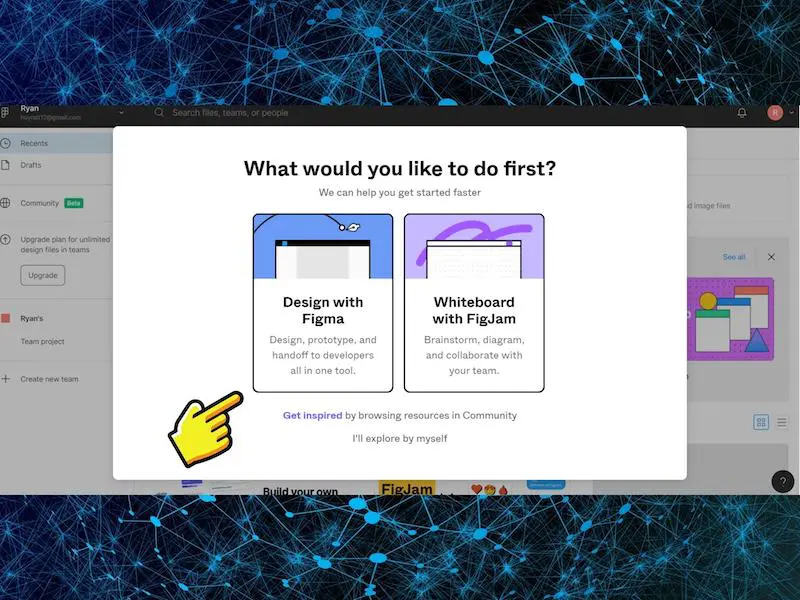
Bước 4: Bắt đầu thiết kế bằng cách chọn “Design with Figma” hoặc “Whiteboard with Figma” để làm việc cùng nhóm.

Cách chuyển đổi trang web bất kỳ sang thiết kế Figma

Đầu tiên, bạn có thể sử dụng phiên bản web hoặc tải ứng dụng Figma dành cho desktop, cả hai đều hoạt động tương tự nhau. Để bắt đầu thiết kế giao diện web bằng Figma, bạn cần mở ứng dụng, đăng nhập hoặc đăng ký nếu chưa có tài khoản.
Bước 1: Tải Plugin html.to.design
Để chuyển đổi trực tiếp một trang web sang thiết kế, bạn sẽ cần một plugin. Figma cung cấp nhiều plugin hỗ trợ thiết kế, bao gồm cả các plugin tạo mô hình cho điện thoại và các thiết bị khác. Một ưu điểm của plugin này là bạn có thể thêm trang web đã chuyển đổi vào mẫu mô phỏng sau này nếu muốn.

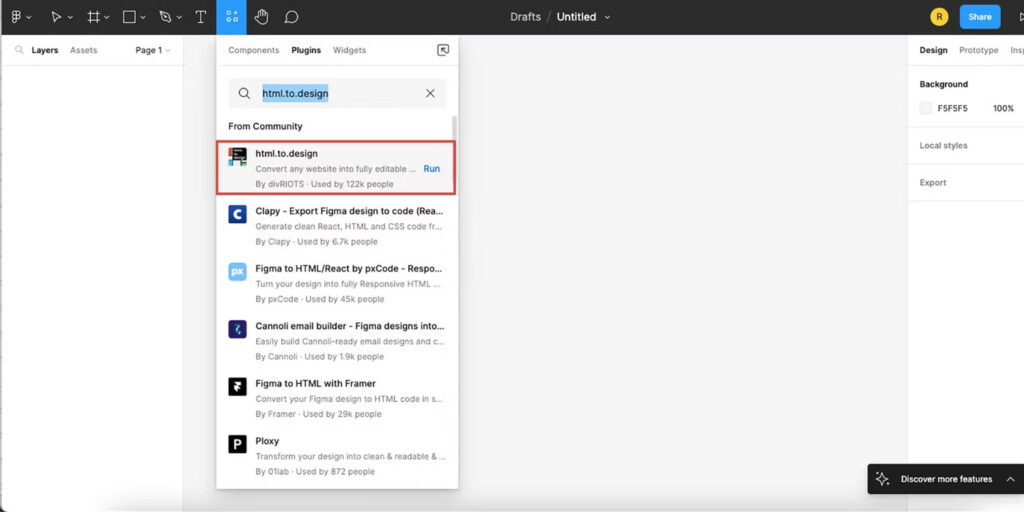
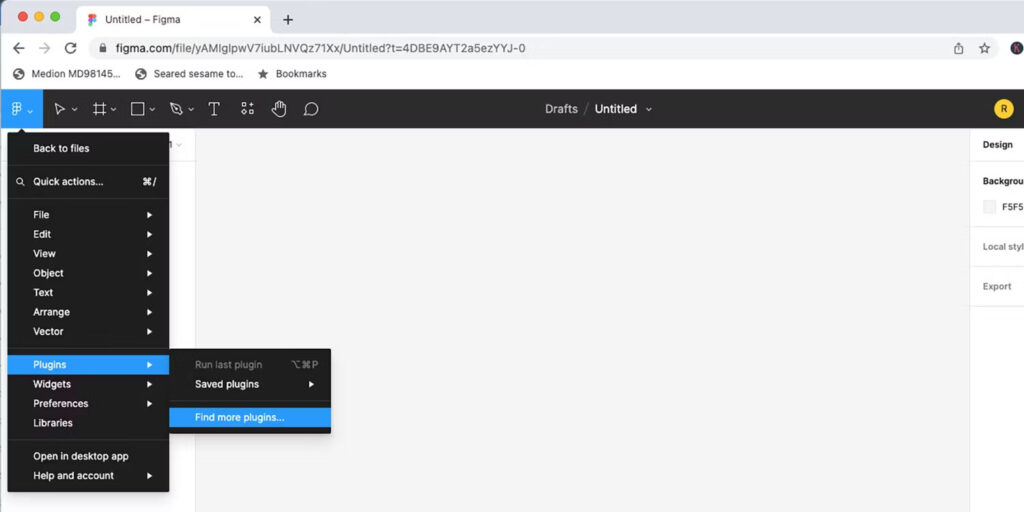
Plugin HTML.to.design giúp chuyển đổi trang web bất kỳ sang thiết kế Figma. Để tải plugin này, vào Menu Figma (logo Figma) → Plugin → Find more plugins, hoặc chọn Resources → Plugins. Tìm kiếm “html.to.design” trong thanh tìm kiếm.

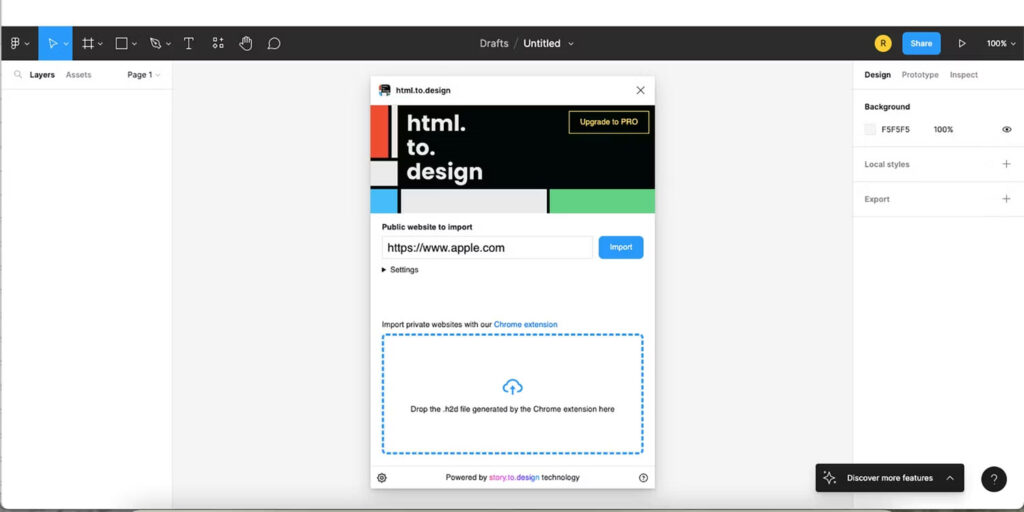
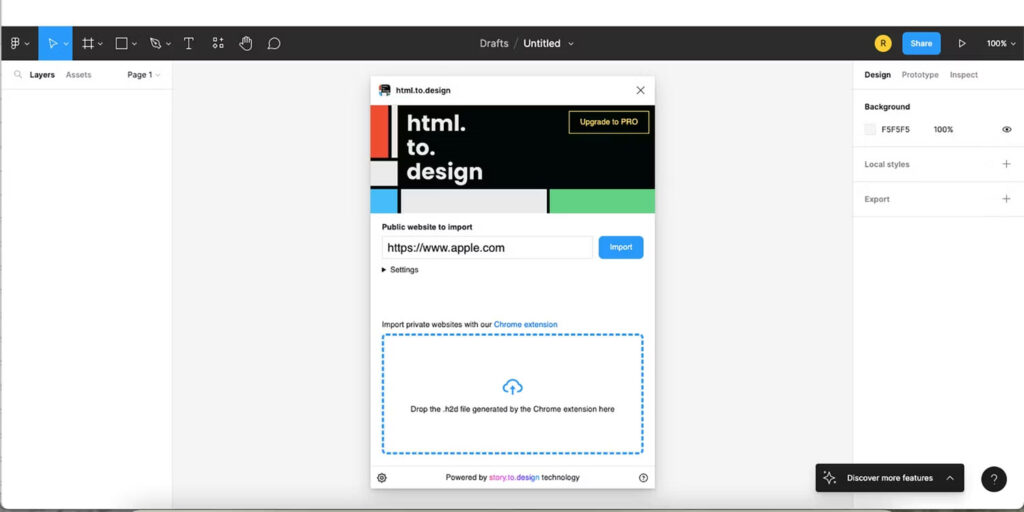
Bước 2: Dán URL
Plugin html.to.design có cả phiên bản miễn phí và phiên bản pro. Bạn có thể hoàn thành cách thiết kế web trên Figma với phiên bản miễn phí hoặc sử dụng bản pro để có thêm tính năng. Hãy đảm bảo sử dụng trang web công khai, không yêu cầu đăng nhập. Sao chép URL của trang web và dán vào hộp nhập trên Figma.

Bước 3: Tải thiết kế
Sau khi dán URL, mở mục Settings bên dưới hộp nhập để chọn kích thước thiết kế mong muốn. Bạn có thể nhập thiết kế cho nhiều thiết bị khác nhau, như desktop và di động. Nếu cần, có thể tùy chỉnh kích thước không có trong các tùy chọn mặc định.

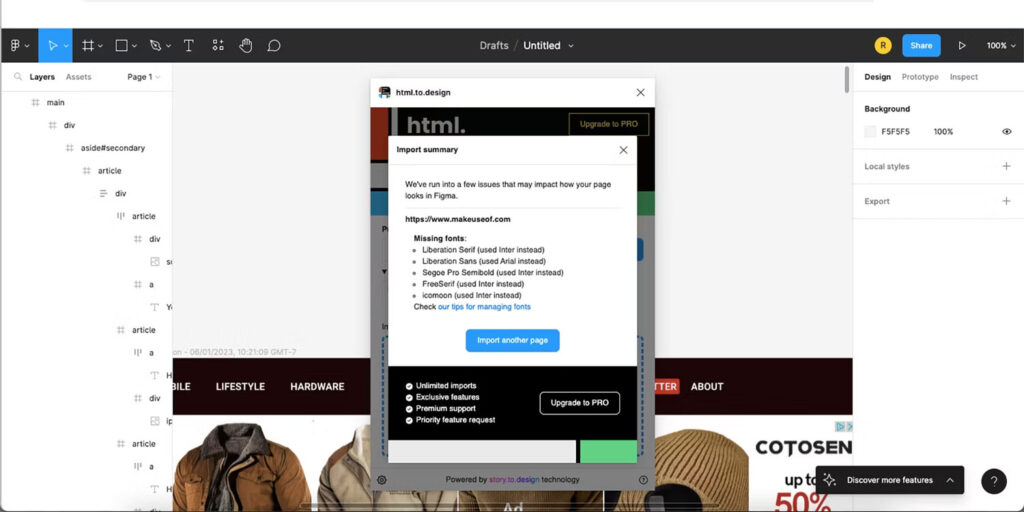
Chọn Import để đưa thiết kế HTML vào Figma và đợi cho đến khi quá trình tải hoàn tất. Thiết kế sẽ xuất hiện ngay khi thanh tải kết thúc. Nếu trang web có kiểu chữ mà bạn không có quyền truy cập, Figma sẽ tự động thay thế bằng phông chữ có sẵn.
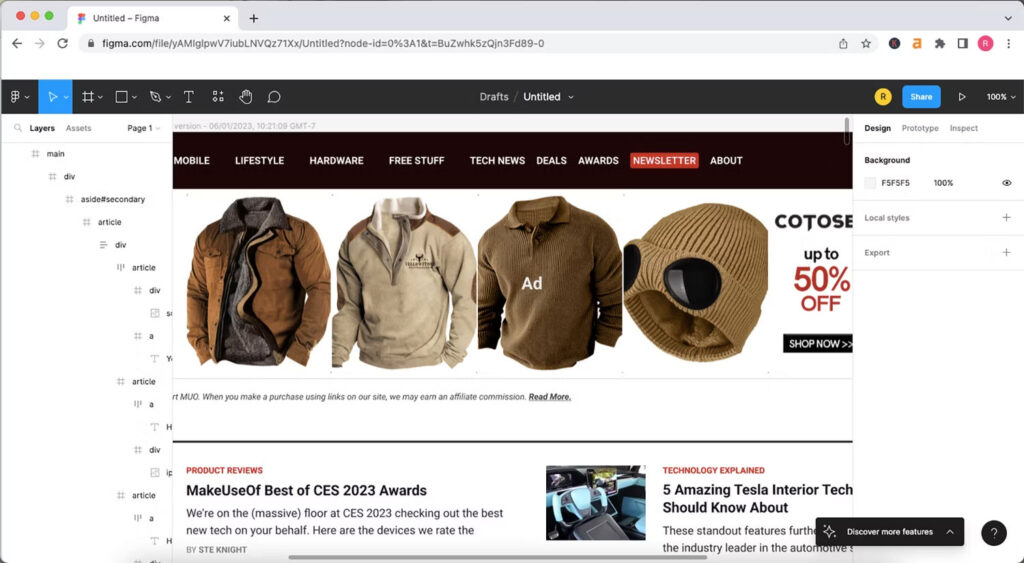
Bước 4: Chỉnh sửa thiết kế

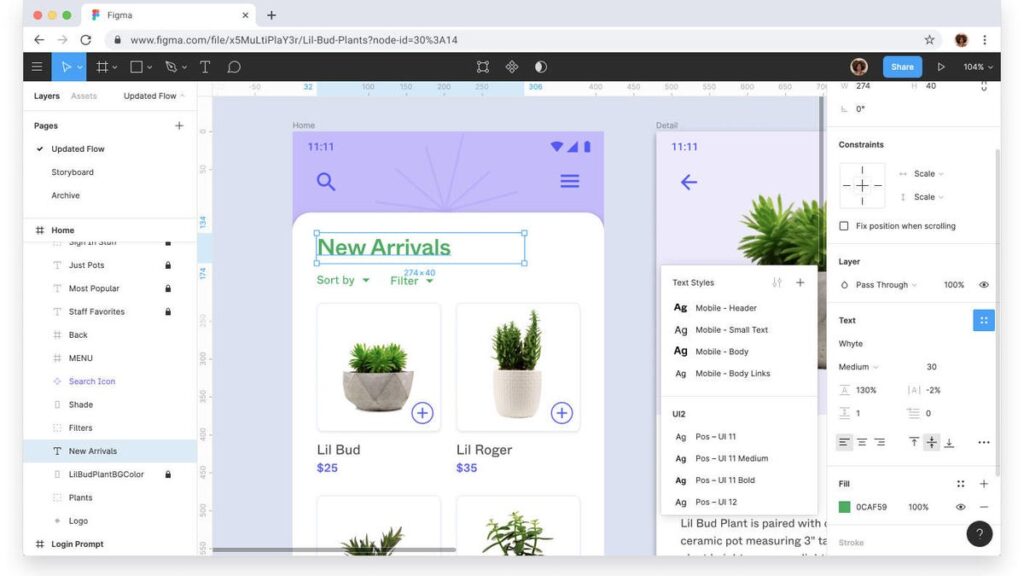
Từ đây, bạn có thể chỉnh sửa trang thiết kế theo ý thích. Plugin HTML to Figma cho phép tái tạo thiết kế từ trang web có sẵn, tạo nền tảng cho việc thuyết trình và áp dụng hiệu ứng.
Ở menu bên trái, bạn sẽ thấy các layer. Do được chuyển đổi trực tiếp từ HTML, các layer có thể phức tạp hoặc chi tiết hơn so với những gì bạn thường thấy. Bạn có thể thay thế hình ảnh, tiêu đề và nội dung bằng cách nhấp đúp vào thiết kế để chỉnh sửa chi tiết.

13 thủ thuật sử dụng cho thiết kế web trên Figma

1. Cập nhật Auto Layout
Thêm hoặc cập nhật tính năng Auto Layout để tự động thay đổi kích thước các thiết kế của bạn. Với Auto Layout, bạn có thể tạo nhanh chóng các nút, danh sách, hoặc mẫu với các đường viền và quy tắc thay đổi kích thước động, dễ dàng chứa các thành phần phức tạp mà không cần chỉnh sửa khoảng cách thủ công.
2. Đặt Nudge Amount thành 8px
Để đảm bảo nhất quán về kích thước và khoảng cách, đơn vị 8px thường được khuyến nghị. Bạn có thể thiết lập "Nudge Amount" trong Figma từ 10px thành 8px. Khi đó, mỗi lần di chuyển hoặc thay đổi kích thước đối tượng sẽ tuân theo khoảng cách 8px.
Cách điều chỉnh Nudge: Giữ phím Shift + mũi tên và để cài đặt, vào Menu > Preferences > Nudge Amount > 8.
3. Sử dụng công cụ Bar Graph Arc
Tìm hiểu về công cụ Bar Graph Arc trên blog của Figma và thử nghiệm. Nó giúp tạo cung đồ thị thanh nhanh chóng và dễ dàng hơn so với phương pháp truyền thống.
4. Quản lý các Base Component
Tận dụng Base Component bằng cách tạo các biến thể đa dạng. Mỗi biến thể sẽ ghi đè thành phần cơ sở để tạo một trạng thái mới, giúp cập nhật hàng loạt nhanh chóng và đảm bảo tính đồng nhất.
5. Áp dụng logic True/False
Sử dụng các nhãn "True/False" hoặc "On/Off" để chuyển đổi giữa hai thuộc tính. Cách này giúp chuyển đổi giữa các biến thể nhanh hơn, tương thích tốt với các thành phần khác trong mã.
6. Sắp xếp Grid hoặc hoán đổi vị trí
Sau khi chọn nhiều đối tượng, nhấn vào biểu tượng Grid ở góc để sắp xếp thiết kế. Bạn có thể kéo và sắp xếp lại các đối tượng, điều chỉnh khoảng cách giữa chúng.
7. Chỉnh sửa khoảng cách hàng loạt
Dùng “Smart selection” và “Tidy Up” trong Figma để căn chỉnh và điều chỉnh khoảng cách giữa các đối tượng hàng loạt. Chọn các đối tượng > biểu tượng danh sách/lưới > kéo khoảng cách theo ý muốn.
8. Đổi tên nhiều lớp cùng lúc
Figma cho phép bạn đổi tên hàng loạt cho các layer, giúp duy trì tổ chức file hiệu quả. Nhấp chuột phải vào các layer > “Rename” để đổi tên đồng loạt.
9. Sắp xếp các trang tệp
Sắp xếp và đặt tên các trang trong file một cách rõ ràng sẽ giúp điều hướng nhanh chóng và tránh trùng lặp thông tin.
10. Sử dụng phím tắt
Sử dụng phím tắt để tăng tốc thao tác. Học một phím tắt mới mỗi ngày để nâng cao hiệu quả làm việc. Để xem các phím tắt: Nhấn “?” ở góc dưới bên phải trình duyệt.
11. Công cụ Scale
Chọn các đối tượng và nhấn phím K để thay đổi kích thước tỷ lệ mà vẫn giữ được độ chính xác từng pixel.
12. CMD (CTRL) + / để mở khóa đối tượng
CMD (CTRL) + / mở ra nhiều thao tác nhanh trong quy trình làm việc, cho phép mở khóa tất cả các đối tượng và chỉnh sửa nhanh chóng.
13. Các mẹo tiết kiệm thời gian với phím cách
Giữ phím cách để kéo chọn, di chuyển các đối tượng trong khung hoặc frame. Phím cách giúp bạn di chuyển, chỉnh sửa mà không thay đổi vị trí ban đầu.
Lời kết

Figma là một công cụ thiết kế mạnh mẽ, sở hữu nhiều tính năng vượt trội đáp ứng tốt nhu cầu của các nhà thiết kế. Bạn có thể dùng Figma để tạo ra các thiết kế chuyên nghiệp, hoặc nếu mới bắt đầu, đây cũng là một lựa chọn tuyệt vời để nhanh chóng thành thạo các kỹ năng thiết kế.
Figma nổi bật với khả năng tương thích trên mọi hệ điều hành, lưu trữ đám mây và chia sẻ file nhanh chóng, dễ dàng. Bên cạnh đó, Figma còn được đánh giá cao nhờ chức năng File versioning và tích hợp sẵn Prototype... Vì vậy, Figma là một trong những công cụ đáng dùng nhất hiện nay.
Hy vọng bài viết này giúp bạn hiểu rõ hơn về Figma, cách thiết kế trên Figma và những lợi ích khi thiết kế web bằng Figma và cách thiết kế website bán hàng bằng Figma cho người mới bắt đầu. Chúc bạn sớm tạo ra những thiết kế UX/UI ấn tượng, và hẹn gặp lại ở những bài viết tiếp theo trên blog của Webchatluong.vn!
Đây là Mẫu website được nhiều người lựa chọn, nhanh và chất lượng
CÔNG TY CỔ PHẦN GIẢI PHÁP CÔNG NGHỆ WEBCHATLUONG
- Hotline: 0961945923
- Website: https://webchatluong.vn/
- Fanpage: https://www.facebook.com/thietkewebsitenhatha
- Youtube: https://www.youtube.com/@LinhWebsite
- Trụ sở Hà Nội: 25 Ngõ 60, Tân Triều, Triều Khúc, Thanh Trì, Hà Nội











Rasalina Wilimson
Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam pehiles molestiae consequatur vel illum qui dolorem eum fugiat quo voluptas