Để thiết kế giao diện trang web đầy đủ chức năng và hoạt động được là điều không hề khó. Nhưng làm sao để nó trở nên thật bắt mắt và thu hút người xem mới là điều mà bất kỳ nhà thiết kế web nào cũng hướng tới. Để làm được điều này, thiết kế giao diện web bằng photoshop là một phần quan trọng và không thể thiếu để tạo nên sự ấn tượng đó. Cùng Nhật Hà tìm hiểu rõ hơn về vấn đề này thông qua bài viết sau đây nhé.
Có nên thiết kế web bằng photoshop hay không?

Photoshop là kỹ năng cơ bản mà hầu hết những người làm marketing cần nắm vững, và việc sử dụng thành thạo các phần mềm hỗ trợ Photoshop trở thành một lợi thế quan trọng. Vậy, có nên dùng Photoshop để thiết kế web?
Photoshop - Phần Mềm Phổ Biến Trong Thiết Kế
Bên cạnh Adobe Illustrator (AI), Photoshop là công cụ không thể thiếu đối với các designer. Nhờ tính phổ biến, bạn có thể dễ dàng tìm thấy các mẫu thiết kế web miễn phí trên mạng, sau đó chỉnh sửa theo nhu cầu một cách nhanh chóng.
Tại Sao Nên Thiết Kế Web Bằng Photoshop?
Xử Lý Hình Ảnh Linh Hoạt: Photoshop mang đến các hiệu ứng sinh động, dễ dàng thay đổi, cắt bỏ lớp ảnh và bộ lọc chỉnh màu sắc, giúp các designer tạo ra những giao diện web đẹp và ấn tượng.
Xem thêm: Thiết kế web bằng canva - Hướng dẫn chi tiết các bước
Xem thêm: Cách thiết kế web bằng Figma cho người mới bắt đầu UI/UX Hiệu Quả
Lợi ích khi thiết kế giao diện web bằng Photoshop

Photoshop là phần mềm phổ biến toàn cầu, không thể thiếu trong việc thiết kế giao diện website bằng Photoshop để tạo ra những tác phẩm ấn tượng và chỉnh sửa hình ảnh, giúp website trở nên hoàn hảo hơn. Với thiết kế web layout với Photoshop, các nhà thiết kế dễ dàng thể hiện ý tưởng và làm cho chúng trở nên độc đáo, thu hút người xem.
Photoshop mang lại hiệu ứng bắt mắt cho các poster quảng cáo và banner trên website, tạo nên những hình ảnh sinh động, màu sắc hấp dẫn và tạo ấn tượng đặc biệt cho người xem. Khi thiết kế web bằng Photoshop, bạn có thể cắt bỏ chi tiết không cần thiết, xóa phần thừa, tạo hiệu ứng sinh động qua các lớp ảnh (layer) và bộ lọc (filter), cùng khả năng tùy chỉnh màu sắc linh hoạt.
Tuy nhiên, để thiết kế giao diện web bằng Photoshop, nhà thiết kế cần có kỹ năng xử lý hình ảnh chuyên nghiệp, khả năng ghép hình theo chủ đề, và đáp ứng yêu cầu khách hàng nhằm tạo ra giao diện web đẹp mắt và phù hợp.
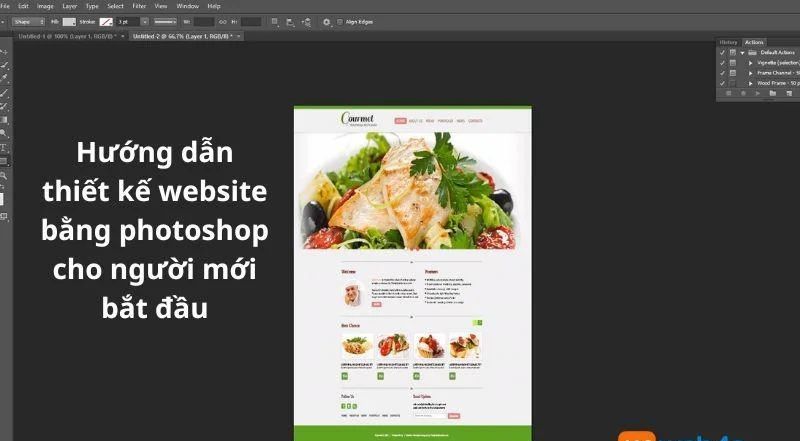
Hướng dẫn thiết kế web bằng photoshop

Đối với người mới bắt đầu, thiết kế web bằng Photoshop có thể là một thách thức vì phần mềm này khá phức tạp và đòi hỏi sự linh hoạt khi kết hợp các công cụ. Để tạo ra một thiết kế giao diện website bằng Photoshop đẹp mắt, bạn cần nắm vững các công cụ cơ bản và thực hiện theo các bước sau:
1. Lên Ý Tưởng và Bố Cục cho Giao Diện Web

Trước khi bắt đầu thiết kế giao diện web bằng Photoshop, hãy xác định bố cục, màu sắc, ý tưởng và thông điệp chính cho trang web, sau đó sắp xếp chúng thành một layout cụ thể. Đây là bước quan trọng giúp bạn tạo nền tảng hài hòa cho giao diện.
Trong quá trình thiết kế web layout với Photoshop, bạn cần kết hợp hình ảnh, nội dung và background đã có sẵn để tạo ra một bố cục cân đối và thẩm mỹ cho trang web. Photoshop cung cấp nhiều công cụ hữu ích để bạn sắp xếp các thành phần trong layout một cách chính xác.
2. Xử Lý Ảnh cho Website

Hình ảnh là yếu tố quan trọng giúp định hình phong cách của website. Với mỗi lĩnh vực khác nhau, thiết kế giao diện website bằng Photoshop đòi hỏi bạn phải điều chỉnh hình ảnh sao cho phù hợp, rõ nét và tạo ấn tượng mạnh mẽ ngay từ cái nhìn đầu tiên, giúp thu hút sự chú ý của người xem và thể hiện đúng tinh thần thương hiệu.
3. Cắt và Ghép Ảnh
Sau khi xử lý ảnh, bạn cần sử dụng các công cụ chọn vùng, cắt ghép để sắp xếp hình ảnh vào bố cục phù hợp. Photoshop hỗ trợ nhiều công cụ như Selection Tool, Transform, Eraser và Layer Mask để giúp bạn hoàn thiện thiết kế giao diện web bằng Photoshop một cách linh hoạt và chính xác.
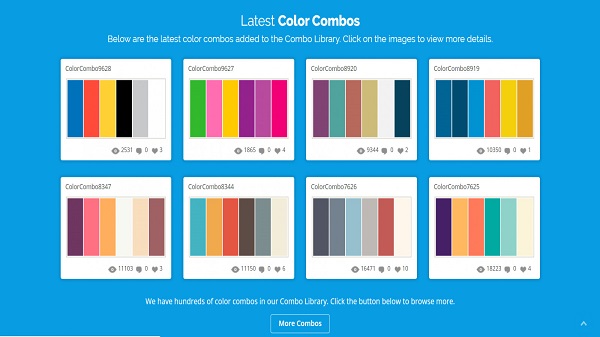
4. Phối Màu và Hiệu Ứng

Màu sắc là yếu tố chính tạo nên sự cuốn hút cho thiết kế giao diện website bằng Photoshop. Màu chủ đạo cần phản ánh màu sắc thương hiệu và phù hợp với nội dung, phong cách website. Sử dụng màu một cách hài hòa, kết hợp hiệu ứng tinh tế sẽ giúp tăng tính thẩm mỹ mà không gây rối mắt. Hãy giữ các khoảng trắng để tạo không gian, giúp các mảng màu chính nổi bật hơn.
5. Thiết Kế Slide cho Website

Slide là yếu tố đầu tiên khách hàng nhìn thấy khi truy cập website. Khi thiết kế slide cho website bằng Photoshop, hãy tận dụng các công cụ chỉnh sửa để tạo ra hình ảnh chất lượng cao, tập trung vào thông tin quan trọng và các yếu tố thị giác ấn tượng, giúp giữ chân người xem.
6. Cắt Giao Diện Photoshop cho Website
Khi lưu hình ảnh cho web, hãy đảm bảo giữ đúng tỷ lệ gốc, lưu ở định dạng “Save for Web” để tối ưu dung lượng. Sử dụng phím tắt Ctrl-Alt-Shift + S để lưu nhanh, và đảm bảo tên file không chứa dấu hoặc ký tự đặc biệt.
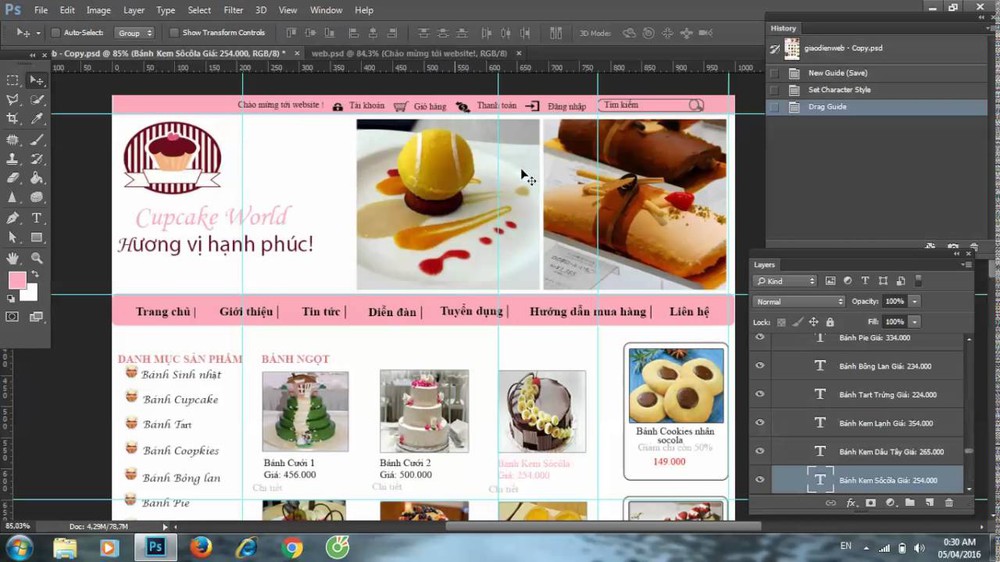
Chi Tiết Các Bước Cắt Giao Diện Photoshop cho Website
Thiết kế giao diện web bằng Photoshop không quá phức tạp và không yêu cầu kiến thức sâu về HTML hay CSS. Tuy nhiên, để đạt được kết quả tốt, bạn vẫn cần nắm kiến thức cơ bản. Dưới đây là 14 bước giúp bạn hoàn thiện thiết kế giao diện website bằng Photoshop:
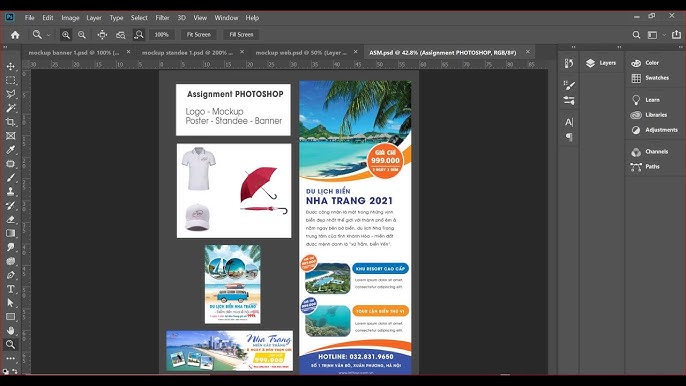
Bước 1: Tạo Mockup
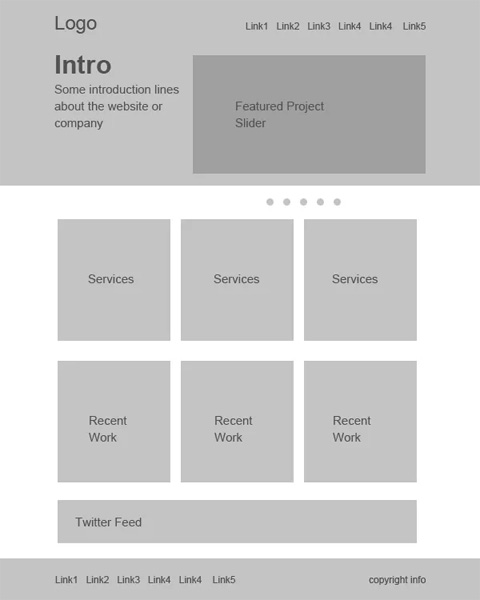
Trước khi bắt đầu thiết kế giao diện web bằng Photoshop, cần lên kế hoạch và xác định yêu cầu, tính năng cần có. Sắp xếp các ý tưởng thành một layout cụ thể với mockup và wireframe.
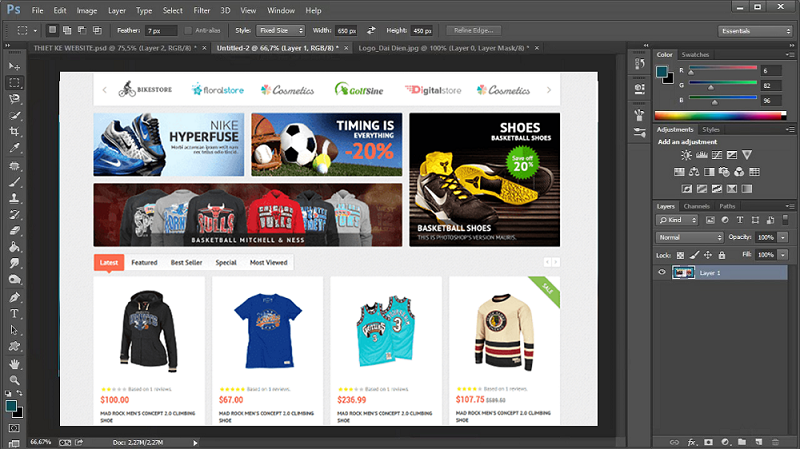
Bước 2: Cài Đặt Canvas
Tạo tài liệu mới với kích thước 1200 x 1500 pixel, thiết lập layout rộng 960 pixel, thêm các padding và guideline cho nội dung và border để tạo nên một bố cục chặt chẽ.
Bước 3: Tạo Header
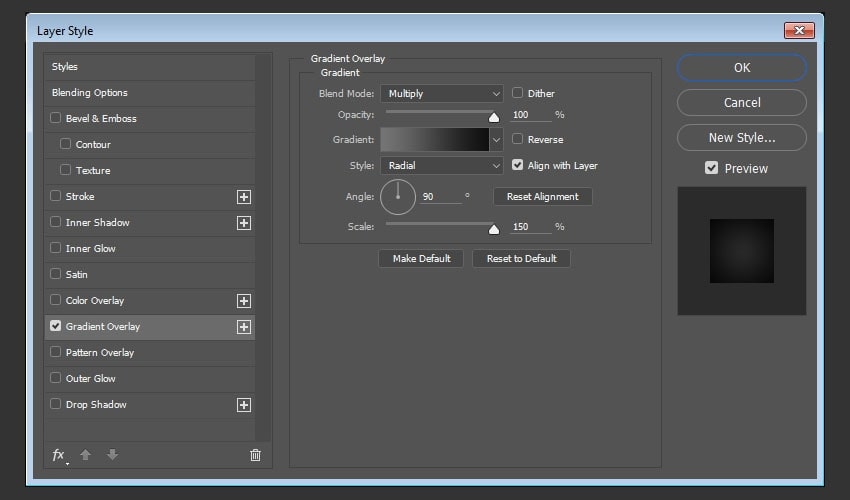
Thiết lập header cao 465 pixel, tô màu xám và thêm hiệu ứng Gradient bằng Layer Styles. Sử dụng tổ hợp phím Ctrl + Alt + Shift + N để tạo layer mới và thêm các điểm nhấn bằng màu #19535a với brush mềm, giúp header nổi bật hơn.
Bước 4: Tạo Texture và Pattern
Tạo checker pattern và áp dụng vào header. Dùng công cụ Pencil Tool thiết lập kích thước brush 2 pixel, sau đó chọn các chấm và sử dụng lệnh Edit > Define Pattern để tạo pattern riêng.
Bước 5: Thêm Logo và Kiểu Chữ (Logotype)
Sau khi hoàn thành phần background, bạn thêm logo và kiểu chữ vào, tạo hiệu ứng nhấn mạnh với brush mềm màu #19535a.
Bước 6: Tạo Nút Điều Hướng
Dùng Rectangular Marquee Tool để tạo nút đường dẫn, thêm Gradient Overlay và giảm Opacity để có nút điều hướng bắt mắt.

Bước 7: Tạo Content Slider
Chọn khu vực 580 x 295 pixel và thêm hình ảnh vào slider. Tạo hiệu ứng đổ bóng bằng cách dùng Brush Tool và Gaussian Blur để làm mờ các cạnh.
Bước 8: Thêm Lời Chào
Sử dụng font chữ và màu sắc thích hợp để thêm câu chào mừng phù hợp với phong cách trang web.
Bước 9: Hoàn Thiện Header
Thêm bóng đổ mịn màng bên dưới header để tạo chiều sâu, đảm bảo khoảng cách hợp lý.
Bước 10: Tạo Gradient cho Background
Tạo màu nền chuyển từ xám nhạt sang trắng và thêm layer mới, đặt bên dưới header để tạo hiệu ứng hài hòa.
Bước 11: Thêm nút chuyển đổi cho slider
Tạo nút chuyển đổi để điều khiển các mục xoay trên thanh slide và áp dụng hiệu ứng Inner Shadow lên từng nút. Mục đích của việc này là để làm nổi bật mục đang hoạt động trên slide, giúp người xem dễ nhận biết.
Bước 12: Tạo đường phân cách nội dung
Sử dụng công cụ Pencil Tool để vẽ một đường kẻ mảnh và đặt màu xám nhạt với mã màu #aaaaaa. Sau đó, dùng Gradient mask để làm mờ hai đầu, tạo cảm giác tinh tế cho đường phân cách giữa các phần nội dung.
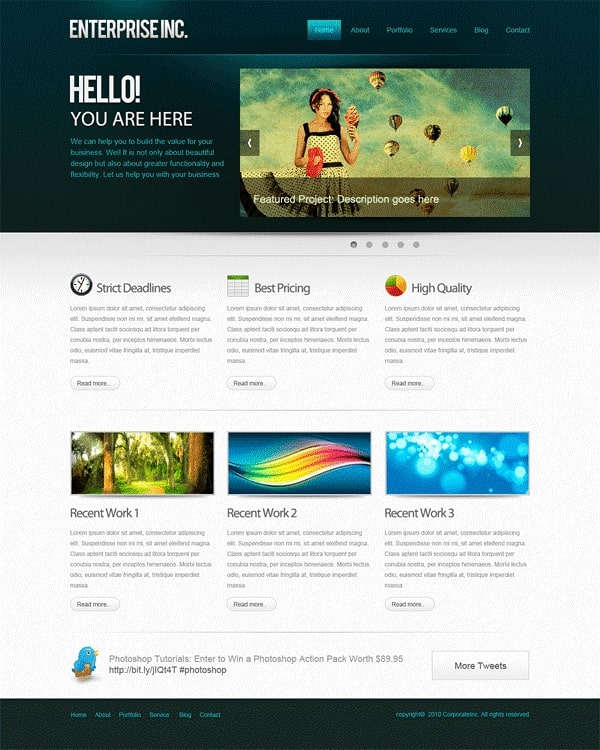
Bước 13: Thêm nội dung chính (Main Content)
Để hoàn thiện thiết kế giao diện web bằng Photoshop, không thể thiếu bước thêm nội dung. Bạn cần tính toán và chia không gian thành 3 phần bằng nhau, với mỗi phần cách nhau 25 pixel. Dùng guideline để tạo 3 cột đồng đều, sau đó xóa các khung hộp để tạo không gian chia đều cho nội dung.
Thêm các nội dung như dịch vụ hoặc sản phẩm vào từng cột. Để tạo sự đồng bộ về bố cục, có thể dùng biểu tượng Function và chú ý giữ đều khoảng cách. Nếu nội dung nhiều, hãy tạo nút "Đọc thêm" (Read More) bằng cách sử dụng Gradient Overlay và Stroke. Công cụ Rounded Rectangle Tool cũng giúp tạo các nút có hình dạng bắt mắt.
Ngoài ra, bạn có thể bổ sung các tiện ích mạng xã hội như Twitter, Facebook, hoặc thêm nội dung chữ vào hình ảnh với Type Tool.
Bước 14: Tạo Footer và Hoàn thiện Trang Web
Bước cuối cùng để hoàn thiện thiết kế giao diện web bằng Photoshop là tạo phần footer. Dùng Color Overlay để tạo nền cho footer, tô màu xám, rồi thêm các đường dẫn đến danh mục và thông tin bản quyền.

Kết Luận
Thiết kế giao diện website bằng Photoshop là một bước quan trọng giúp bạn tạo ra những trải nghiệm độc đáo, thu hút người dùng. Việc thiết kế web layout với Photoshop không chỉ đơn giản là tạo ra giao diện mà còn giúp tối ưu hóa sự tương tác của người dùng. Tuy nhiên, để sở hữu một website hoàn chỉnh, hiệu quả và được tối ưu hóa chuẩn SEO, bạn có thể cần sự hỗ trợ từ các chuyên gia.
Nếu bạn đang tìm kiếm một dịch vụ thiết kế web bằng Photoshop chuyên nghiệp, Nhật Hà sẵn sàng đồng hành cùng bạn. Chúng tôi cam kết mang đến giải pháp thiết kế giao diện web bằng Photoshop độc đáo, đáp ứng đầy đủ nhu cầu của doanh nghiệp và gia tăng sức mạnh thương hiệu. Hãy liên hệ với chúng tôi ngay hôm nay để khởi đầu hành trình xây dựng một thiết kế giao diện website bằng Photoshop ấn tượng và tối ưu!











Rasalina Wilimson
Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam pehiles molestiae consequatur vel illum qui dolorem eum fugiat quo voluptas