
Tìm hiểu chung về Figma
Nếu bạn là một nhà thiết kế đồ họa hoặc chuyên gia thiết kế UI/UX, thì Figma có thể đã quen thuộc với bạn. Đây là phần mềm thiết kế đang được sử dụng rộng rãi hiện nay. Dưới đây là một số thông tin chi tiết về Figma:
1 Figma là gì?
Figma là nền tảng chỉnh sửa đồ họa và thiết kế, hoạt động trên cả giao diện ứng dụng và thiết kế web. Nó hỗ trợ nhiều loại công việc thiết kế, từ wireframe trang web và thiết kế giao diện UI/UX, đến việc tạo mẫu và các bài đăng trên mạng xã hội cũng như các dự án thiết kế khác.
2 Lịch sử hình thành Figma
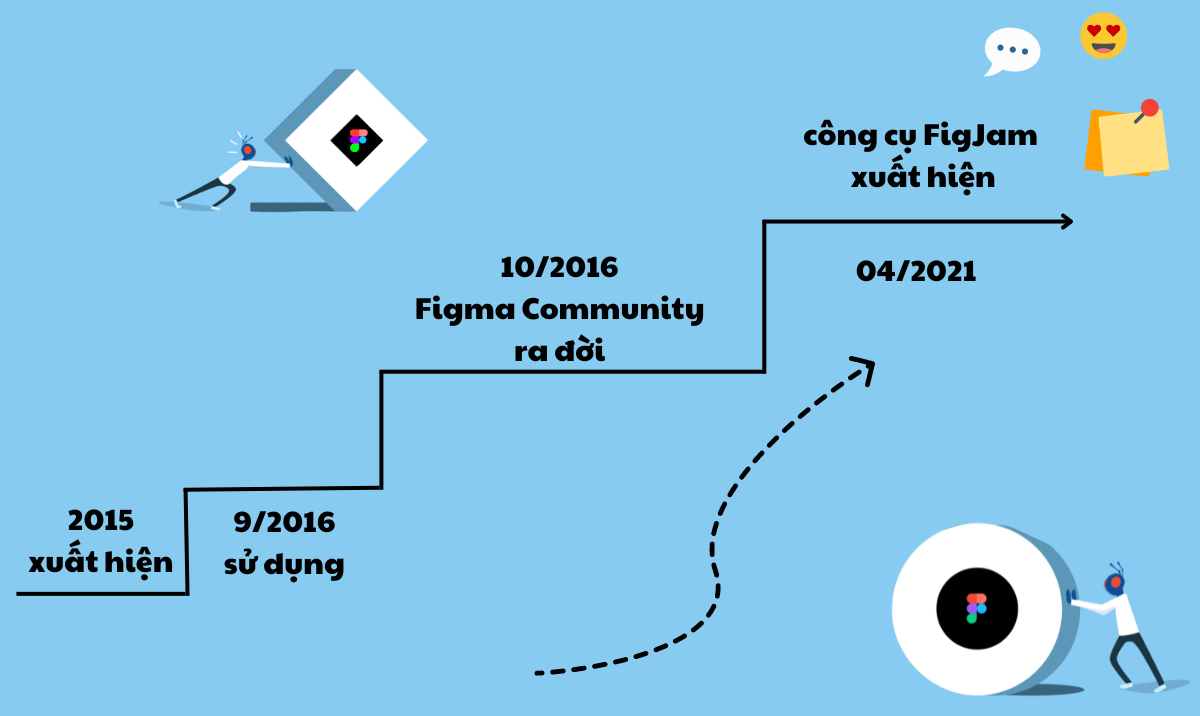
Figma lần đầu tiên được công bố dưới dạng bản dùng thử vào cuối năm 2015 và chính thức ra mắt vào tháng 9 năm 2016. Sau nhiều năm phát triển, Figma đã khẳng định được vị thế của mình trong cộng đồng thiết kế. Vào tháng 10 năm 2019, Figma Community ra đời, cho phép các nhà thiết kế chia sẻ và tùy chỉnh tác phẩm của mình. Tháng 4 năm 2021, Figma bổ sung công cụ FigJam, giúp người dùng thêm ghi chú, vẽ hoặc chèn biểu tượng cảm xúc vào các dự án.

3 Đối tượng sử dụng Figma
Figma là công cụ lý tưởng cho các nhà thiết kế, với đầy đủ tính năng cần thiết để tạo ra sản phẩm thiết kế và quản lý dự án hiệu quả. Nó không chỉ dành riêng cho thiết kế đồ họa mà còn được sử dụng rộng rãi trong nhiều lĩnh vực khác nhau. Với khả năng tương thích cao, Figma thường được chọn làm công cụ chính cho các dự án thiết kế UX/UI.

Xem thêm: Khám Phá Các Loại Website Nổi Bật Hiện Tại
Xem thêm: Hướng Dẫn Tối Ưu Hóa SEO Trên Google Maps
Xem thêm: Các nền tảng thiết kế logo miễn phí đáng thử
Xem thêm: Hướng dẫn tắt ứng dụng chạy ngầm
Những ưu điểm nổi bật của Figma
1 Hỗ trợ làm việc nhóm hiệu quả
Figma nổi bật với khả năng hỗ trợ làm việc nhóm hiệu quả nhờ tính năng cộng tác thời gian thực. Nhiều thành viên trong nhóm có thể cùng chỉnh sửa một thiết kế và thấy ngay các thay đổi. Điều này thúc đẩy giao tiếp liền mạch, tối ưu hóa quy trình phản hồi và nâng cao hiệu suất làm việc của toàn đội. Các nhà thiết kế, lập trình viên và các bên liên quan có thể làm việc chặt chẽ và hiệu quả, bất kể vị trí của họ.

2 Sử dụng hệ thống lưu trữ đám mây
Figma hoạt động hoàn toàn trên nền tảng điện toán đám mây, nghĩa là tất cả các tập tin thiết kế được lưu trữ trực tuyến. Điều này cho phép các nhà thiết kế truy cập vào dự án của họ từ bất kỳ thiết bị nào có kết nối internet, loại bỏ sự cần thiết phải đồng bộ hóa tập tin thủ công và quản lý lưu trữ phức tạp. Hệ thống lưu trữ đám mây cũng cung cấp sao lưu tự động, giảm thiểu nguy cơ mất dữ liệu và sự cố ngoài ý muốn.

3 Tương thích với nhiều hệ điều hành
Figma, với nền tảng dựa trên web, tương thích với nhiều hệ điều hành và thiết bị, bao gồm macOS, Windows, máy tính, điện thoại và cả Linux. Khả năng tương thích này cho phép nhà thiết kế dễ dàng chuyển đổi giữa các thiết bị khác nhau trong quá trình làm việc.

4 Kho plugin mạnh mẽ và đa dạng
Figma cung cấp một loạt các plugin phong phú để mở rộng tính năng của nền tảng. Các plugin này có thể tự động hóa các tác vụ lặp đi lặp lại, cải thiện quy trình thiết kế, cung cấp tài nguyên thiết kế bên ngoài và tích hợp với các công cụ khác. Hệ thống plugin đa dạng của Figma giúp tùy chỉnh quy trình làm việc, nâng cao năng suất và khả năng sáng tạo.
5 Hỗ trợ thiết kế nhiều layout trong một sản phẩm
Figma cho phép nhà thiết kế tạo và quản lý nhiều layout với kích thước khác nhau trong một dự án hoặc tập tin duy nhất. Nhà thiết kế có thể xem trước và điều chỉnh các layout trong cùng một sản phẩm, giúp tối ưu hóa quá trình thiết kế.
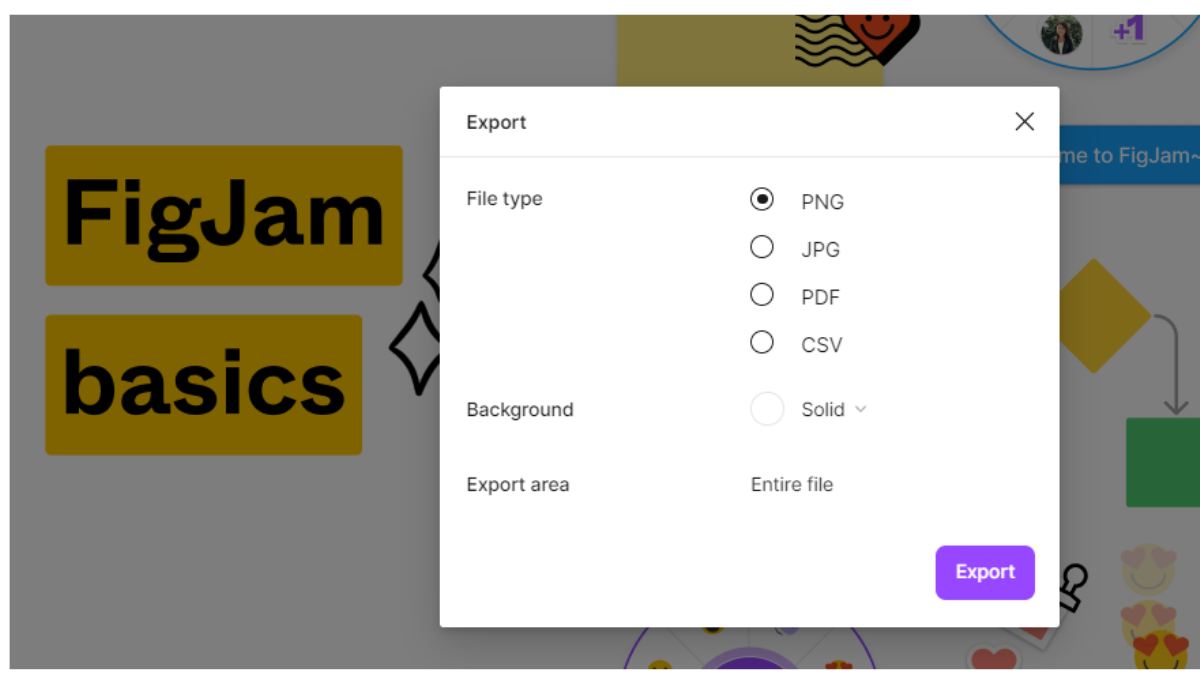
6 Hỗ trợ xuất ảnh đa dạng và sắc nét
Figma cung cấp các tùy chọn xuất ảnh linh hoạt, cho phép xuất ảnh ở nhiều định dạng như PNG, JPG, PDF và hơn thế nữa. Quá trình xuất ảnh đảm bảo chất lượng hình ảnh sắc nét và độ phân giải cao, phù hợp cho giao diện web, tài liệu in ấn và các mục đích sử dụng khác.

7 Một số công dụng hữu ích khác
Figma còn cung cấp nhiều tính năng hữu ích khác:
- Kích thước ảnh không bị ảnh hưởng khi thay đổi kích thước khung của website.
- Xem bản mẫu thiết kế nhanh chóng trên điện thoại bằng ứng dụng Figma Mirror.
- Tăng cường tính đồng bộ thiết kế với tính năng điều chỉnh nudge mặc định.
- Dán ảnh trực tiếp vào bản thiết kế một cách dễ dàng.
- Đo khoảng cách giữa hai đối tượng bằng cách giữ phím Alt (hoặc Option) khi di chuột.
- Chỉnh sửa nhiều đối tượng cùng lúc nếu chúng có thuộc tính giống nhau.
- Sử dụng nhiều phím tắt tiện dụng.
- Đổi tên nhiều layout cùng lúc một cách nhanh chóng.
Với sự đa dạng các công cụ hỗ trợ, Figma đã trở thành một phần mềm thiết yếu trong toàn bộ quy trình thiết kế, từ giai đoạn ý tưởng đến triển khai cuối cùng.
Hướng dẫn đăng ký tài khoản Figma
Những tính năng vượt trội của Figma là không thể bàn cãi, vậy làm thế nào để bạn có thể sở hữu một tài khoản Figma? Hãy cùngThiết kế website Nhật Hà tìm hiểu về cách đăng ký tài khoản Figma miễn phí thông qua một số bước sau đây:
- Bước 1: Truy cập vào https://www.figma.com/ để đăng ký 1 tài khoản miễn phí. Sau đó chọn Get Started.
- Bước 2: Bạn có thể đăng ký tài khoản qua Google hoặc thực hiện đăng ký qua email. Tiếp đến chọn vào nút Create Account.
- Bước 3: Sau khi nhấp vào Create Account, bạn sẽ nhận được một email thông báo. Hãy truy cập vào Email để kích hoạt tài khoản.
- Bước 4: Bạn hãy điền đầy đủ các thông tin về bản thân và tiếp tục nhấp vào Next.
- Bước 5: Nếu bạn muốn làm được nhiều project không bị giới hạn cùng những tính năng Premium, hãy nhấp Choose Professional. Hoặc nhấn Start for free để sử dụng bản miễn phí.
- Bước 6: Và cuối cùng, bạn muốn sử dụng trực tiếp hãy nhấp vào Design with Figma và nếu muốn trao đổi, bàn luận với Team thì hãy nhấn Whiteboard With Figma.
Như vậy, ngay lúc này, bạn đã có thể bắt tay ngay vào thực hiện một dự án mới ngay trên Figma.
Hướng dẫn sử dụng Figma chi tiết
Bước 1: Khám Phá Giao Diện Figma
Đăng nhập vào tài khoản Figma của bạn trên trang web www.figma.com hoặc mở ứng dụng Figma trên máy tính hoặc thiết bị di động. Khám phá giao diện Figma để làm quen với các thành phần chính như công cụ vẽ, bảng lớp, bảng màu, và công cụ điều hướng.
Bước 2: Tạo Mới Hoặc Mở Một Thiết Kế
Sau khi làm quen với giao diện, bạn có thể bắt đầu bằng cách tạo một thiết kế mới từ đầu hoặc mở một thiết kế đã có để chỉnh sửa. Chọn:
- Design file: Để tạo thiết kế mới.
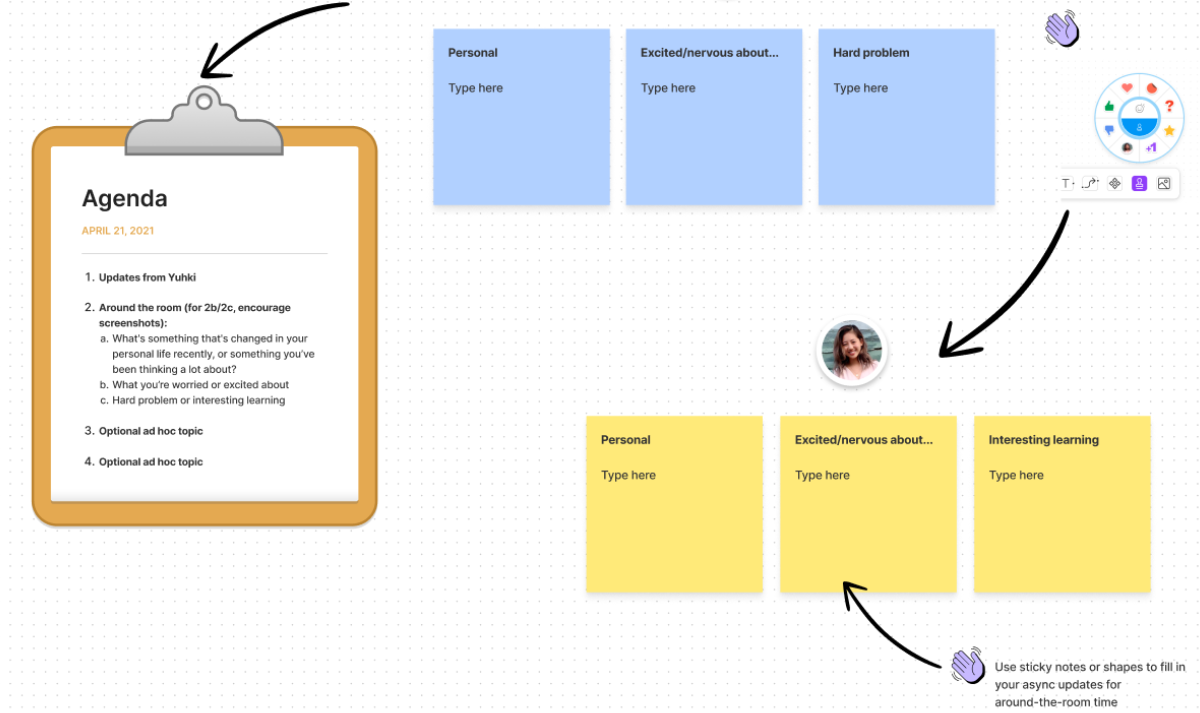
- FigJam board: Được gọi là “bảng trắng” của Figma, hỗ trợ trao đổi ý tưởng và thống nhất quy trình khi làm việc nhóm trên một file thiết kế.
- Import: Để tải file từ máy tính.
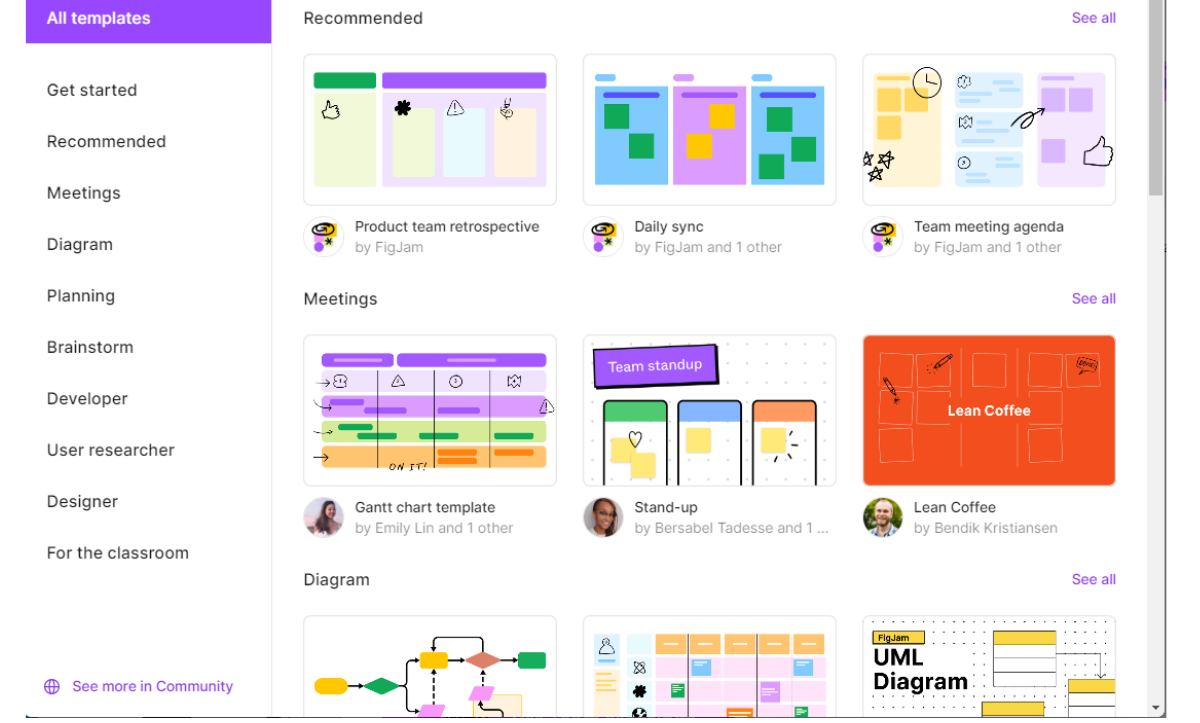
Bạn cũng có thể chọn các mẫu Template có sẵn từ giao diện chính, sử dụng công cụ tìm kiếm phía trên để tìm mẫu Template liên quan, hoặc nhấn vào Explore Community ở cuối trang để truy cập vào thư viện mẫu mở rộng.
Bước 3: Sử Dụng Công Cụ Vẽ Và Tạo Các Yếu Tố Thiết Kế
Figma cung cấp nhiều công cụ vẽ để tạo các yếu tố giao diện như hình ảnh, biểu tượng, nút, bảng và nhiều hơn nữa. Sử dụng các công cụ này để tạo và chỉnh sửa các phần tử trong thiết kế của bạn.
Bước 4: Tích Hợp Plugin (Tùy Chọn)
Nếu bạn muốn mở rộng tính năng của Figma, bạn có thể cài đặt các plugin. Để cài đặt một plugin:
- Vào mục "Plugins" trên thanh điều hướng bên trái.
- Tìm và chọn plugin bạn muốn cài đặt.
- Nhấp vào nút "Install" để cài đặt plugin.
Bước 5: Lưu Và Quản Lý Thiết Kế
Để đảm bảo tiến trình thiết kế của bạn được lưu trữ an toàn, hãy:
- Nhấp vào nút "Save" hoặc sử dụng phím tắt Ctrl + S (Windows) hoặc Command + S (macOS).
- Sử dụng tính năng "Versions" để tạo các trạng thái lưu trữ khác nhau trong lịch sử thiết kế của bạn.
Bước 6: Chia Sẻ Và Hợp Tác
Figma cho phép bạn chia sẻ thiết kế để hợp tác với người khác. Bạn có thể:
- Mời thành viên vào dự án của bạn hoặc tạo liên kết chia sẻ.
- Kiểm soát quyền truy cập của từng thành viên, cho phép họ chỉ xem hoặc chỉnh sửa thiết kế.
Tạo Bản Tường Thuật Và Hiệu Ứng
Figma cung cấp công cụ để tạo các bản tường thuật và mô phỏng giao diện tương tác, bao gồm các hiệu ứng như chuyển động, nhấp chuột và di chuyển.
Xuất Và Triển Khai
Khi hoàn tất thiết kế, bạn có thể xuất các tài nguyên giao diện như hình ảnh, biểu tượng và mã CSS để triển khai trên các nền tảng khác nhau.
Xem thêm: Thiết kế website bất động sản chuyên nghiệp – chuẩn SEO
Xem thêm: Thiết kế website theo yêu cầu – độc quyền – chuyên nghiệp tại Hà Nội
Xem thêm: CTR là gì và Tỷ Lệ CTR Bao Nhiêu Là Tốt Cho Website?
Figma là công cụ thiết kế mạnh mẽ hỗ trợ tối ưu hóa công việc thiết kế. Để tận dụng tối đa các tính năng, bạn nên liên tục tìm hiểu và cập nhật tính năng mới của ứng dụng. Hy vọng bạn đã nắm được những thông tin cơ bản về Figma, ưu điểm và cách sử dụng. Đừng quên theo dõi thêm các bài viết của Thiết kế website Nhật Hà để khám phá nhiều công cụ hữu ích khác!










Rasalina Wilimson
Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam pehiles molestiae consequatur vel illum qui dolorem eum fugiat quo voluptas