
Dù bạn không phải là lập trình viên, có lẽ bạn đã nghe đến HTML – ngôn ngữ đánh dấu cơ bản nhất từ những năm 90. Cùng với HTML và JavaScript, một yếu tố quan trọng không kém trong lập trình là CSS. Nhưng CSS thực sự là gì? Nó hoạt động ra sao và tại sao lại quan trọng đến vậy? Hãy cùng Web Chất Lượng khám phá ngay dưới đây!
Xem thêm: Meta Title và Meta Description: Định nghĩa và Hướng dẫn Tối ưu hóa SEO
Xem thêm: Hướng Dẫn Tối Ưu Hóa SEO Trên Google Maps
Xem thêm: 15 Cách Đơn Giản Để Sửa Lỗi “Không Thể Truy Cập Trang Web Này”
CSS: Khái Niệm Cơ Bản
Bạn có biết CSS viết tắt của từ gì không? CSS, hay Cascading Style Sheets (tập tin kiểu dạng tầng), là ngôn ngữ dùng để mô tả cách trình bày của các trang web, bao gồm màu sắc, bố cục và phông chữ. CSS cho phép bạn điều chỉnh cách trang web hiển thị trên các thiết bị khác nhau và hoạt động độc lập với HTML (ngôn ngữ đánh dấu), có thể được sử dụng với bất kỳ ngôn ngữ đánh dấu dựa trên XML nào.
CSS được phát triển bởi W3C (World Wide Web Consortium) vào năm 1996, nhằm khắc phục sự thiếu sót của HTML trong việc định dạng trang web. Trong khi HTML tạo ra các phần tử trên website như đoạn văn, tiêu đề, bảng,… thì CSS giúp bạn tùy chỉnh kiểu dáng của các phần tử HTML đó, như thay đổi bố cục, màu sắc trang, màu chữ, phông chữ và cấu trúc. Nếu không có CSS, các trang web sẽ trở nên đơn điệu và thiếu sức hấp dẫn.

Vậy mối quan hệ giữa HTML và CSS là gì? HTML cung cấp cấu trúc cơ bản cho trang web, trong khi CSS định hình phong cách và giao diện của nó. Chúng không thể tách rời nhau.
Bằng cách kết hợp CSS với HTML, bạn có thể kiểm soát cách trang web của bạn hiển thị cho người dùng. CSS cho phép bạn tùy chỉnh từ màu sắc văn bản đến kiểu phông chữ, giúp bạn tạo ra các trang web theo ý muốn và hoàn thiện chúng nhanh chóng hơn.
Bố Cục và Cấu Trúc Của Một Đoạn CSS
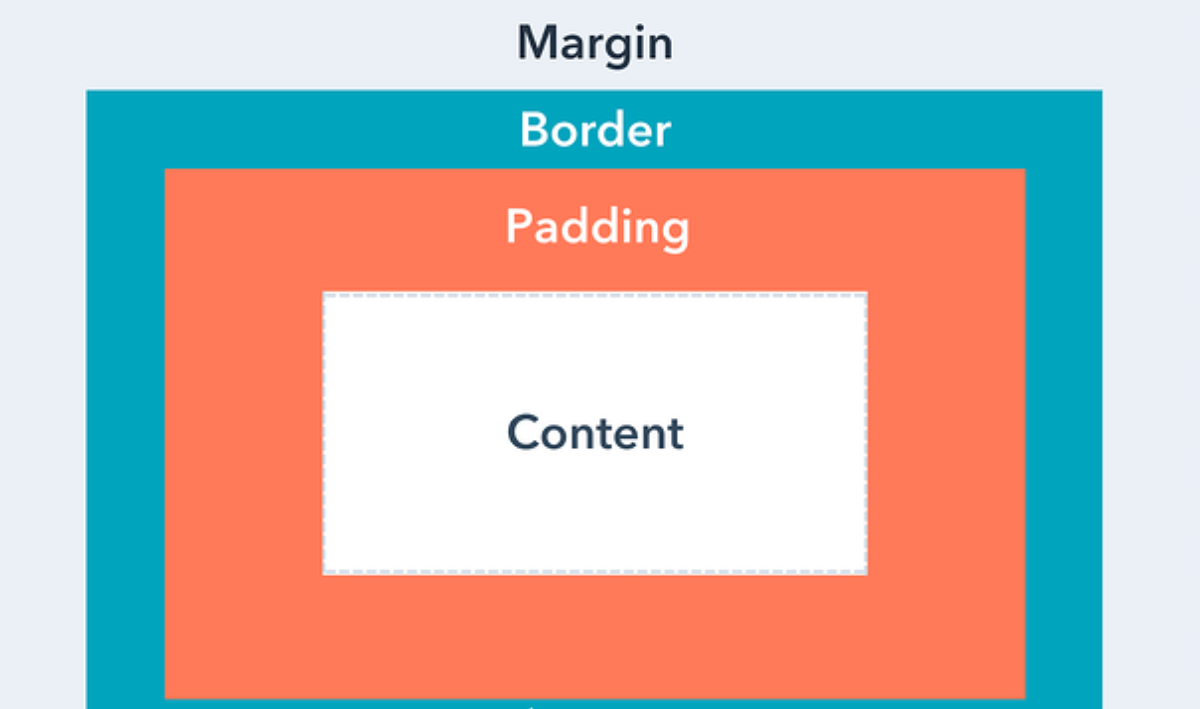
Bố Cục của Một Đoạn CSS

- Padding (Vùng Đệm): Là khoảng không gian xung quanh nội dung, chẳng hạn như không gian bao quanh một đoạn văn bản.
- Border (Đường Viền): Là đường bao quanh vùng đệm CSS, nằm bên ngoài nó.
- Margin (Lề): Là khoảng cách xung quanh phần tử, nằm ngoài phần tử đó.
Cấu Trúc của Một Đoạn CSS
Một đoạn CSS bao gồm các phần sau:

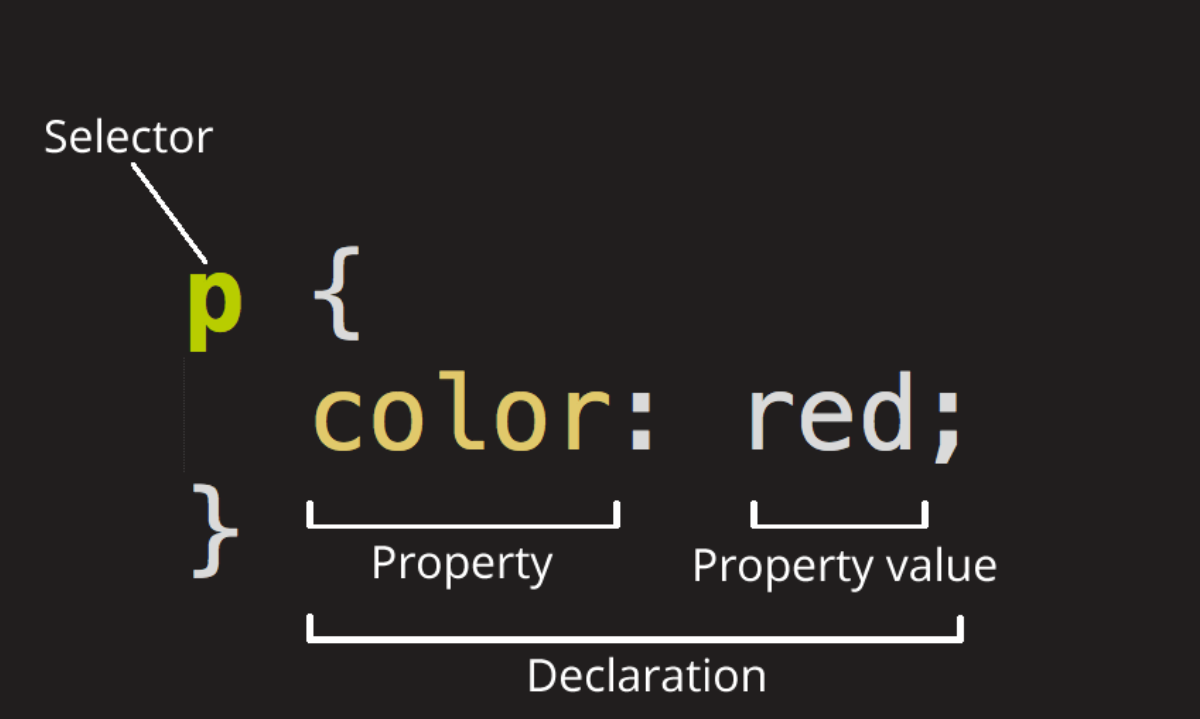
Cấu trúc của một đoạn CSS bao gồm bộ chọn, thuộc tính và giá trị, được đặt trong cặp dấu ngoặc nhọn {}. Mỗi thuộc tính cần có một giá trị tương ứng. Giá trị và thuộc tính được phân tách bằng dấu hai chấm :, và mỗi khai báo thuộc tính kết thúc bằng dấu chấm phẩy ;. Một bộ chọn có thể chứa nhiều thuộc tính.
- Selector (Bộ Chọn): Bộ chọn xác định các phần tử HTML mà không ảnh hưởng đến các phần tử khác xung quanh. Các bộ chọn thường áp dụng cho:
- Tất cả các phần tử có kiểu cụ thể.
- Các thuộc tính ID và class của phần tử.
- Các phần tử dựa trên mối quan hệ với các phần tử khác trong cây phân cấp tài liệu.
- Declaration (Khai Báo): Khai báo xác định thuộc tính của một phần tử trong tài liệu. Khối khai báo chứa một hoặc nhiều khai báo, được phân tách bằng dấu chấm phẩy.
- Properties (Thuộc Tính): Các thuộc tính cho phép bạn định dạng kiểu dáng của phần tử HTML. Ví dụ, font-size là một thuộc tính của phần tử p. Trong CSS, bạn chọn các thuộc tính mà bạn muốn áp dụng trong quy tắc của mình.
- Giá Trị Thuộc Tính: Giá trị thuộc tính nằm ở bên phải dấu hai chấm : và được chọn dựa trên thuộc tính cần thiết.
Lợi Ích Của CSS Đối Với Nhà Thiết Kế Web
Bạn có thể duyệt nhiều trang web mỗi ngày, nhưng chỉ một số ít trong số đó thực sự thu hút bạn nhờ vào tính thẩm mỹ của chúng. Dù HTML có thể được sử dụng để xây dựng các trang web và ứng dụng, việc áp dụng CSS với nhiều kiểu định dạng sẽ giúp làm cho nội dung trở nên dễ đọc và hấp dẫn hơn. Hãy cùng khám phá những lợi ích mà CSS mang lại:
CSS Giải Quyết Vấn Đề Lớn Của HTML
HTML có những hạn chế khi nói đến bố cục trang web. Nó không cung cấp các phần tử để định dạng trang. HTML chủ yếu được dùng để tạo nội dung. Đối với các trang web lớn, các yếu tố như phông chữ, màu sắc, kiểu nền, sắp xếp phần tử, đường viền và kích thước cần được lặp lại trên tất cả các trang, điều này có thể rất tốn thời gian và công sức.

CSS, do World Wide Web Consortium (W3C) phát triển, giúp bạn kiểm soát tốt hơn đối với bố cục trang web. Bạn có thể chỉ định chính xác kích thước phông chữ, vị trí của các phần tử trên trang, cách trang sẽ trông khi in ra, và nhiều hơn nữa. Điều này làm cho việc cập nhật nội dung dễ dàng hơn và giúp mã HTML trở nên sạch hơn.
Tiết Kiệm Thời Gian và Tăng Tốc Độ Tải Trang
Trình duyệt phải đọc mã HTML hai lần để hiểu cấu trúc và hiển thị nội dung bên trong bảng. Hình ảnh thường là yếu tố nặng nhất và có thể làm chậm trang của bạn. Dù bạn có thể tối ưu hóa hình ảnh, mỗi hình ảnh vẫn yêu cầu một yêu cầu của trình duyệt đối với máy chủ.
Một trong những lợi ích lớn nhất của CSS là mã CSS được lưu trong một tệp riêng biệt, giúp trình duyệt lưu trữ nó vào bộ nhớ cache sau yêu cầu đầu tiên. Do đó, CSS không cần phải tải lại cho các trang tiếp theo, và bạn có thể thay đổi toàn bộ trang web chỉ bằng cách cập nhật một tệp. Điều này tiết kiệm thời gian, làm cho mã ngắn gọn hơn và dễ kiểm soát hơn.
Cung Cấp Đa Dạng Các Thuộc Tính
CSS cung cấp nhiều thuộc tính chi tiết hơn HTML để định nghĩa giao diện của trang web. Điều này cho phép bạn tạo ra nhiều kiểu dáng khác nhau cho một trang HTML. Một số thuộc tính phổ biến bao gồm:
- Thuộc tính định dạng hộp: box-sizing, max-width, min-width, outline, padding, border, background-color, box-shadow, overflow, ...
- Thuộc tính định dạng văn bản: font-family, font-size, font-weight, font-style, text-align, text-indent, text-shadow, ...
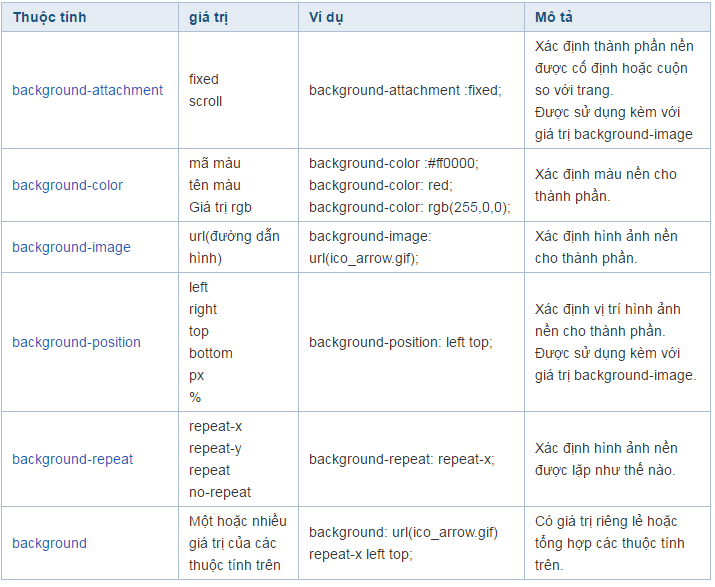
- Thuộc tính định dạng nền: background, background-clip, background-color, background-image, background-origin, background-size, ...

Bảo Trì Dễ Dàng
CSS đơn giản hóa việc phát triển và bảo trì web. Với CSS, việc bảo trì các kiểu định dạng trở nên dễ dàng hơn nhiều so với việc làm việc trên từng trang riêng lẻ.
Cung Cấp Nhiều Kiểu Hơn HTML
CSS có nhiều thuộc tính hơn HTML, giúp bạn cải thiện giao diện trang web một cách linh hoạt hơn so với việc chỉ sử dụng HTML.
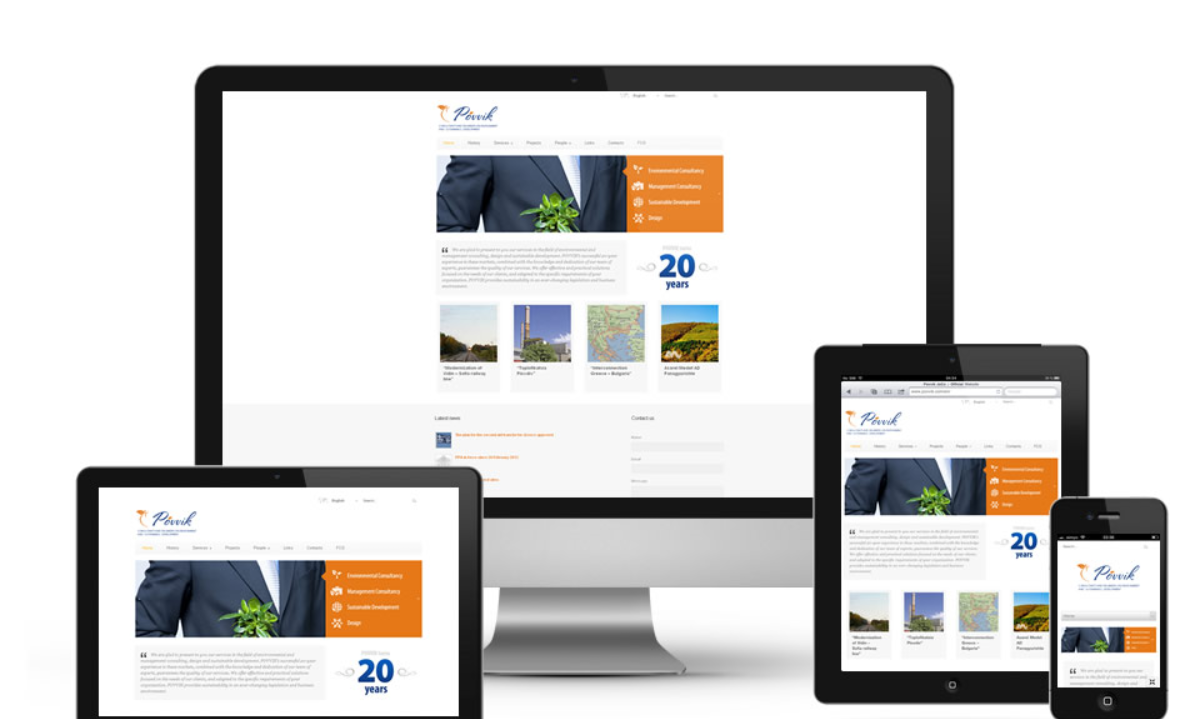
Khả Năng Tương Thích Với Nhiều Thiết Bị
Với sự phổ biến của các thiết bị khác nhau như điện thoại thông minh, PC, và máy tính xách tay, CSS giúp đảm bảo trang web của bạn tương thích với nhiều loại thiết bị khác nhau.

Tiêu Chuẩn Web Toàn Cầu
HTML hiện có những hạn chế về tính năng, và việc sử dụng CSS giúp tạo ra các trang web tương thích với mọi trình duyệt theo các tiêu chuẩn toàn cầu.
Các Phiên Bản CSS: Tổng Quan và Sự Phát Triển
Chúng ta đã cùng nhau khám phá CSS, bao gồm khái niệm, cấu trúc và chức năng định dạng website. Vậy, CSS có phải là phiên bản duy nhất hay còn được cải tiến qua các phiên bản khác? CSS được giới thiệu lần đầu vào ngày 10/10/1994 bởi Håkon Wium Lie và đã trải qua nhiều phiên bản phát triển nhằm sửa lỗi và cung cấp những ưu điểm mới.
Phiên bản 1
CSS phiên bản 1 (CSS1) chính thức phát hành vào năm 1996, bao gồm các thuộc tính để định dạng phông chữ, màu sắc văn bản, nền, và các thuộc tính văn bản như khoảng cách giữa các từ, chữ cái và dòng. Tuy nhiên, do thiếu sự hỗ trợ đáng tin cậy từ các trình duyệt, CSS1 không phổ biến rộng rãi trong những năm đầu.
Phiên bản 2
CSS phiên bản 2 (CSS2) được phát triển bởi W3C vào năm 1998, cải tiến từ CSS1 và giới thiệu nhiều tính năng mới như định vị tuyệt đối, tương đối, và cố định các yếu tố với chỉ số z. CSS2 cũng bổ sung các kiểu phông chữ mới, cho phép sử dụng CSS để thiết kế bố cục trang hiệu quả hơn.
Phiên bản CSS 2.1
Phiên bản nâng cấp CSS 2.1 được giới thiệu vào tháng 4 năm 2011 nhằm sửa lỗi và loại bỏ những tính năng không hiệu quả hoặc không tương thích. Đây là phiên bản cải tiến để đáp ứng nhu cầu người dùng tốt hơn.
Phiên bản 3

CSS phiên bản 3 (CSS3) ra mắt sớm nhất vào năm 1999, mang đến các thuộc tính mới cho kiểu trình bày và cho phép xây dựng hiệu quả các bản trình bày từ tài liệu web. CSS3 được chia thành nhiều mô-đun, giúp các thuộc tính được hoàn thiện và phê duyệt nhanh hơn. Một số tính năng nổi bật của CSS3 bao gồm:
- Drop Shadows - Hiệu ứng bóng đổ
- Text Shadow - Bóng văn bản
- Linear Gradients - Độ dốc tuyến tính
- Radial Gradients - Độ dốc xuyên tâm
- Multiple Background Images - Nhiều hình nền
CSS3 vẫn đang được sử dụng rộng rãi và ưa chuộng trong hầu hết các trang web hiện nay.
Phiên bản 4
CSS4 là phiên bản kế thừa của CSS3 và hiện vẫn đang được phát triển với nhiều tính năng mới, như: Mutability, Hyperlink, Matches-any, và nhiều phương thức khác.
Hướng Dẫn Nhúng CSS Vào Website
Để CSS hoạt động trên trang web hoặc tài liệu HTML, bạn cần phải nhúng CSS vào trong website. Có ba phương pháp chính để thực hiện việc này:
- Inline CSS
- Internal CSS
- External CSS
Xem thêm: 5 Chiến Lược Đưa SEO Bài Viết Lên Top Google Bằng Hình Ảnh
Xem thêm: Thiết kế website nhà hàng, quán ăn ẩm thực đẹp – sang trọng
Hy vọng thông tin trên đã giúp bạn hiểu rõ hơn về CSS, cách cấu trúc và cách sử dụng nó. Nếu bạn có thêm câu hỏi về các ngôn ngữ lập trình, đừng ngần ngại liên hệ với Thiết kế website Nhật Hà nhé!










Rasalina Wilimson
Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam pehiles molestiae consequatur vel illum qui dolorem eum fugiat quo voluptas