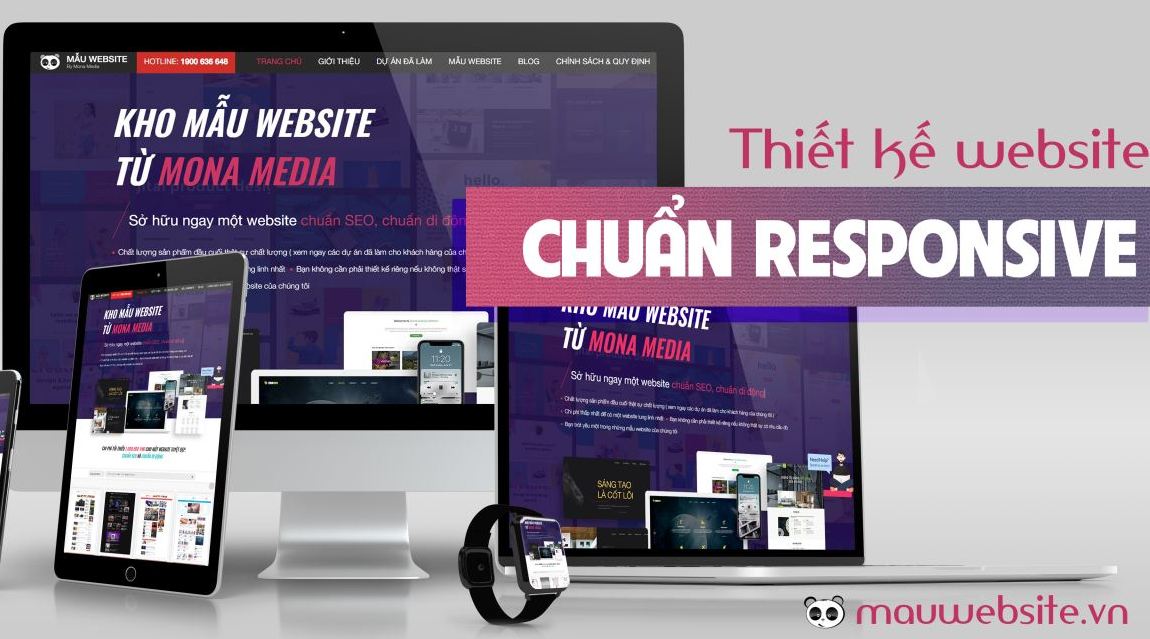
Khi điện thoại di động phủ sóng và trở thành thiết bị truy cập Internet phổ biến nhất hiện nay, thiết kế website Responsive chắc chắn chính là yêu cầu quan trọng và cần thiết trong việc thiết kế giao diện của website. Nhưng cụ thể thì Responsive là gì và thiết kế web responsive sẽ đem đến lợi ích như thế nào?
Từ nỗi đau trong quá khứ, doanh nghiệp vực dậy với thiết kế website Responsive?
► Sự ra đời của Responsive
Trước đây, việc lướt web trên điện thoại không hề tiện lợi mà thậm chí còn khiến nhiều người khá khó chịu.
Chắc hẳn ai trong chúng ta cũng từng sử dụng điện thoại để truy cập vào một website nhưng lại bàng hoàng thốt lên rằng: “tại sao chữ nhỏ xíu mà hình lại to như vậy?”, “việc lướt trên trang thật là khó khăn” hay “mỗi lần sử dụng phải phóng to mới có thể thấy được nội dung”. Những lúc như vậy hầu hết mọi người sẽ bấm nút thoát để tìm một website khác. Một số người bình tĩnh hoặc kiên nhẫn hơn thì sẽ cố đọc xong phần nội dung họ cần và thoát ra ngay khi có được nó. Một trải nghiệm khó chịu và khó quên trong tâm trí họ.
Giao diện của các trang web ban đầu được thiết kế để phù hợp với tỉ lệ và có dạng hình chữ nhật nằm ngang của màn hình máy tính. Chính bởi vậy mà khi chúng ta truy cập các trang bằng điện thoại sẽ có những nội dung không được hiển thị trọn vẹn trên màn hình, buộc người dùng phải kéo sang để xem hết nội dung. Việc này sẽ trở nên khó khăn và phiền phức hơn khi bạn đọc các nội dung dài và cứ phải kéo qua lại như vậy ở mỗi dòng.
Những hình ảnh, logo, banner được thiết kế chiếm diện tích lớn sẽ khiến khách hàng chỉ nhìn được một góc của những hình ảnh đó khi xem bằng điện thoại
Mặt khác, so với những thiết bị có khả năng truy cập Internet thì smartphone được ưa chuộng hơn cả vì tích hợp được hầu hết mọi chức năng và có kích thước nhỏ gọn hơn máy tính bảng hay laptop. Do đó, xu hướng lướt web bằng điện thoại trở nên phổ biến hơn cả.
Từ đây, thiết kế website responsive – chuẩn di động ra đời để khỏa lấp đi “nỗi đau” của của người dùng cũng như doanh nghiệp. Những người làm thiết kế web đã phải suy nghĩ ra giải pháp để khắc phục tình trạng trên. Với công nghệ thiết kế web Responsive đa nền tảng, trang web sẽ được hiển thị với thiết kế đẹp mắt nhất trên tất cả các thiết bị và đem lại trải nghiệm thoải mái, thuận tiện nhất cho người sử dụng.
Trước tiên bạn thử kiếm tra xem website của mình có chuẩn responsive và thân thiện với thiết bị di dộng không nhé. Bạn có thể kiểm tra tại trang web uy tín của Google là Friendly Mobile.

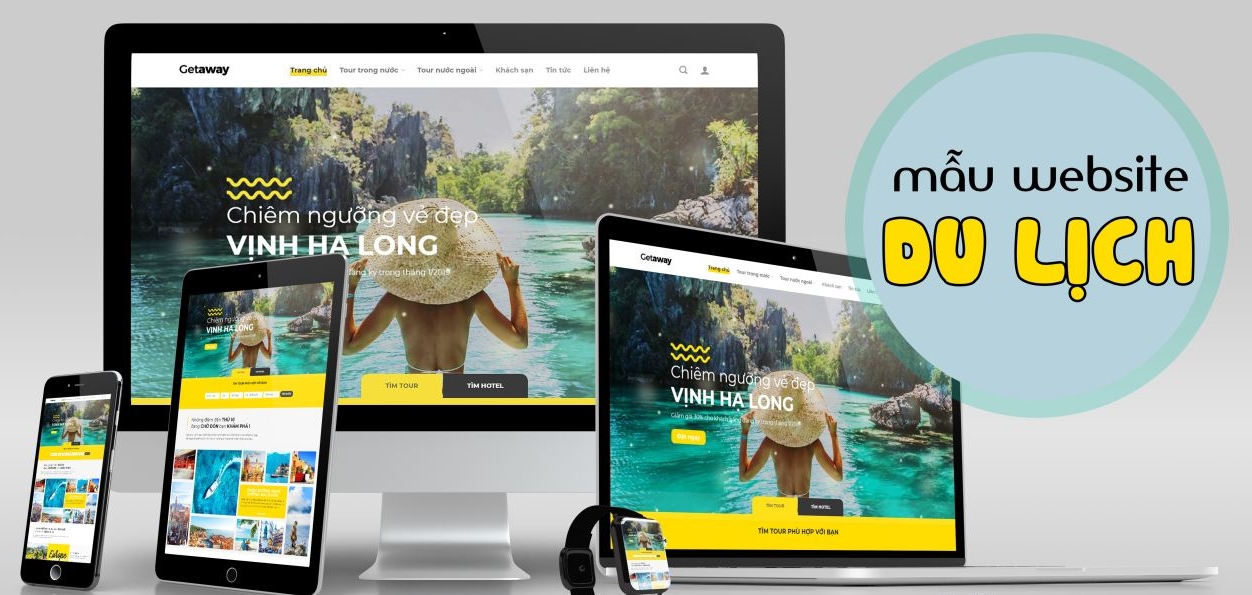
Thiết kế website responsive cho du lịch và bán tour
Trải nghiệm trực tiếp mẫu website này
► Thiêt kế website Responsive là gì?
Responsive theo cách gọi đầy đủ là Responsive Web Design (RWD) – thiết kế website Responsive. Hiểu một cách đơn giản, đây là cách gọi khả năng hiển thị với giao diện phù hợp trên nhiều loại thiết bị khác nhau trong lập trình web responsive. Tùy vào loại thiết bị mà bạn sử dụng để truy cập, Responsive sẽ đưa ra giao diện có kích thước, bố cục phù hợp.
► Responsive làm được điều này như thế nào?
Trước khi lý giải vì sao Responsive có thể hỗ trợ trang web của bạn hiển thị tương thích trên hàng loạt thiết bị, bạn sẽ cần phải biết đến HTML và CSS.
- HTML: là loại ngôn ngữ đánh dấu trong lập trình website responsive nói riêng và lập trình web nói chung, giúp xác định các bộ phận, cấu trúc, tách phần trình bày và nội dung.
- CSS: là loại ngôn ngữ giúp tìm và định dạng các phần tử được đánh dấu bởi HTML.
Responsive sẽ sử dụng phối hợp HTML và CSS để tự động thay đổi kích thước, ẩn nội dung, thu nhỏ hoặc phóng to để các thành phần trên giao diện web hiển thị đẹp, thu hút và dễ nhìn hơn trên các loại thiết bị khác nhau.
Lợi ích khi thiết kế website responsive
► Mang đến trải nghiệm tốt hơn cho người sử dụng
Website được thiết kế với mục đích cung cấp thông tin cho mọi người. Do đó, không chỉ việc xây dựng nội dung mà việc thiết kế web cũng cần phải hướng đến phục vụ tốt hơn cho người sử dụng.
Thiết kế website Responsive sẽ giúp việc truy cập, tìm kiếm, theo dõi nội dung trên trang web tiện lợi, thoải mái, thao tác sử dụng đơn giản hơn. Loại bỏ được những trở ngại thường gặp trước đây có thể đem đến trải nghiệm tốt nhất cho người dùng.
► Gia tăng tốc độ tải trang
Các giao diện được thiết kế cho máy tính thường có dung lượng nặng và thời gian tải trang lâu hơn nhất là khi bạn sử dụng các thiết bị di động. Khi thiết kế website chuẩn Responsive, điện thoại của bạn sẽ tự động tải và hiển thị giao diện phù hợp, tốn ít dung lượng hơn mà vẫn đảm bảo thông tin được đầy đủ, đúng chuẩn như ở phiên bản máy tính.
► Tạo sự linh hoạt cho website
Thiết kế web Responsive đảm bảo trang web của bạn dù ở trên thiết bị nào cũng mang đến giao diện đẹp đúng chuẩn và thích hợp nhất. Người dùng có thể truy cập và sử dụng trên nhiều thiết bị khác nhau khi các yếu tố như thiết kế, nội dung, thời gian tải trang, các tính năng,… đều không thay đổi.
► Quản lý đơn giản và hiệu quả hơn với thiết kế web responsive
Trước đây, khi công nghệ responsive chưa được ra đời và áp dụng rộng rãi, để giải quyết bài toán về hiển thị trên giao diện điện thoại, nhiều ông lớn trong ngành đã đầu tư xây dựng hai phiên bản web khác nhau cho máy tính và điện thoại. Các phiên bản điện thoại thường được nhận diện với chữ “m” nằm sau “www” và trước truy cập thông thường của web.
Phương pháp này gặp phải khá nhiều bất cập như nội dung bị trùng lặp, quản lý và đồng bộ thông tin phức tạp, ảnh hưởng đến thứ hạng xuất hiện trên các công cụ tìm kiếm, tốn nhiều chi phí để xây dựng, quản lý, vận hành,…
Thiết kế website Responsive trở thành lựa chọn mang đến hiệu quả nổi bật hơn, giảm tối đa chi phí và khiến việc quản lý website trở nên đơn giản, tốn ít công sức hơn. Bạn có thể trải nghiệm những mẫu website chuẩn responsive của Web chất lượng để thấu hiểu hơn về những điều đặc biệt mà công nghệ này mang lại.

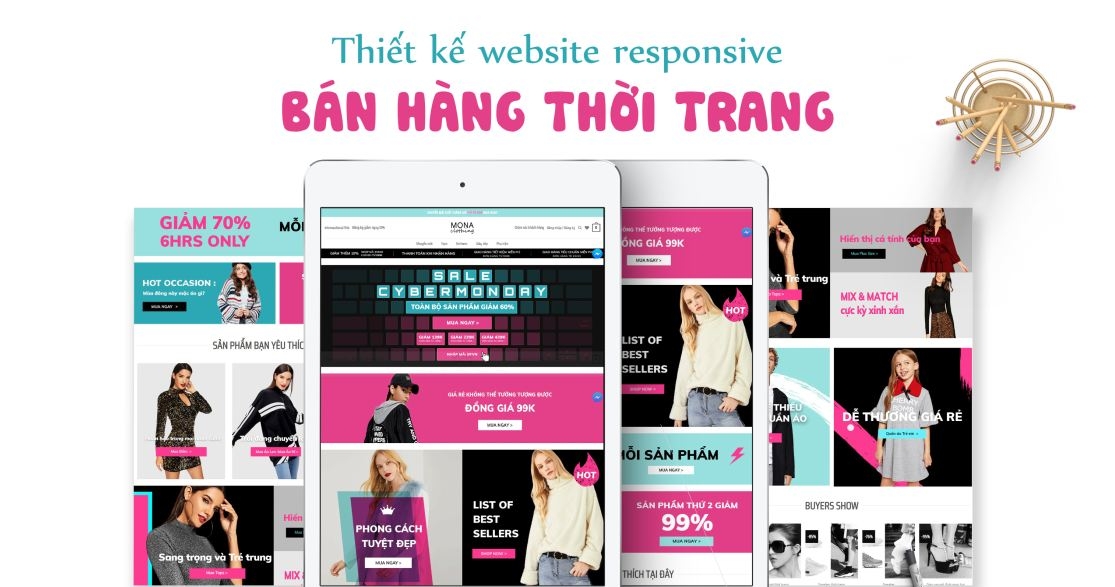
Thiết kế web responsive bán hàng thời trang
Công việc cơ bản trong thiết kế website chuẩn responsive
► Thiết lập Viewport
Viewpost là khu vực mà người dùng có thể nhìn thấy nội dung trên các trang web. Ở những thiết bị khác nhau, viewpost sẽ có hình dạng và kích thước khác nhau. Thiết lập viewport sẽ cung cấp cho trình duyệt những thông tin căn bản để kiểm soát kích thước, tỷ lệ của trang trên các loại thiết bị.
► Xây dựng Grid-view
Trong thiết kế website responsive, Grid-view là trang được chia thành các cột, thường được sử dụng trong quá trình thiết kế giúp bạn dễ dàng phân bố và sắp xếp các bộ phận trong một trang web. Xây dựng một Grid-view hoàn chỉnh, đúng chuẩn sẽ khiến việc thực hiện responsive thuận lợi hơn do chỉ cần dựa vào tỉ lệ tăng giảm của các cột trong Grid-view.
► Thực hiện thiết kế web Responsive cho hình ảnh và chữ
Bên cạnh bố cục thiết kế trong giao diện, hình ảnh và chữ viết trên các trang web cũng cần được điều chỉnh để có kích thước phù hợp hơn cho việc xem và đọc trên điện thoại.
Các yếu tố này trên máy tính thường có kích thước lớn hơn nhưng chỉ chiếm một phần nhỏ về tỉ lệ diện tích trên màn hình. Ngược lại, khi hiển thị trên di động, kích cỡ chữ và ảnh có thể nhỏ hơn nhưng lại chiếm gần hết không gian màn hình điện thoại.
Đặc điểm này khiến người lập trình web Responsive sẽ cần cân nhắc và suy nghĩ nhiều hơn thay vì chỉ thu nhỏ, hay phóng to toàn bộ các yếu tố được hiển thị trên trang.
Nguyên tắc cơ bản cho thiết kế web responsive – đa nền tảng
► Nguyên tắc dòng chảy hiển thị
Dù lướt web trên bất kỳ loại thiết bị nào, xu hướng đọc của mọi người đều theo một chiều từ trên xuống dưới. Đây được gọi là dòng chảy hiển thị. Trong thiết kế, chúng ta cần phải bố trí nội dung hiển thị phù hợp với thói quen lướt web này và đồng thời vẫn đảm bảo cách phân bố hợp lý trên giao diện với tỷ lệ khác nhau.
► Chú ý đến các breakpoint
Breakpoint là các điểm giới hạn, tạo ra sự thay đổi cho layout, quyết định những phần nội dung được hiển thị trên các màn hình nhỏ hơn. Vị trí đặt breakpoint sẽ phụ thuộc vào nội dung của bạn.
► Giá trị Max – Min
Các giá trị max – min rất cần thiết với những người thiết kế web để đảm bảo sự vừa vặn ở những màn hình dù rộng hay hẹp. Và đưa ra các thuật toán giúp website tự đo được giá trị min -max trên các thiết bị và hiển thị tương ứng.
► Thiết kế Mobile-first hay Desktop-first?
Mobile-first là việc ưu tiên thiết kế phiên bản điện thoại trước sau đó điều chỉnh cho những phiên bản khác. Desktop-first thì ưu tiên thiết kế cho giao diện máy tính trước.
Không có một quy chuẩn nhất định và bó buộc nào cho việc nên thiết kế phiên bản điện thoại hay máy tính trước. Việc quyết định còn phụ thuộc khá nhiều vào nội dung và các yêu cầu mà người sở hữu website đưa ra. Bạn có thể tham khảo sự tư vấn của các công ty thiết kế website responsive để nhận được câu trả lời phù hợp nhất.
Công ty thiết kế website responsive – đa nền tảng Web chất lượng
Lập trình website Responsive tối ưu SEO
Tối ưu SEO và chuẩn Responsive là hai ưu tiên hàng đầu mà Web chất lượng Media mang đến khi cung cấp cho bạn dịch vụ thiết kế website responsive.
Thông thường, việc thiết kế web đạt chuẩn Responsive đôi khi khiến cho website của bạn không đáp ứng được đầy đủ, trọn vẹn những yếu tố cần có, hữu ích cho SEO. Trong khi đó, SEO lại là yếu tố sống còn để tạo nên ưu thế nổi bật nhất trong cạnh tranh.
Để giải quyết triệt để vấn đề này, các website sẽ được áp dụng những nền tảng hỗ trợ tốt nhất là framework Bootstrap Sleek và Columnal. Các nền tảng khiến cho thực hiện responsive cho các trang web hiệu quả mà vẫn đảm bảo tối ưu SEO.
Lý do bạn nên lựa chọn công ty thiết kế website responsive Web chất lượng Media
Các công nghệ được lựa chọn và sử dụng trong quá trình thiết kế web responsive tại Web chất lượng tiên tiến, cập nhật và mang đến hiệu quả tốt nhất.
Đội ngũ thiết kế web có tay nghề và kinh nghiệm, sẵn sàng đem đến những thiết kế web Responsive – tương thích trên mọi thiết bị, tối ưu SEO và sở hữu hàng loạt những chức năng, tiện ích nổi bật khác. Thiết kế web trên nhiều tỉnh thành cả nước: thiết kế website Hà Nội, HCM, Đà Nẵng, Bình Dương,…
Đội ngũ tư vấn tận tình, chu đáo, hỗ trợ giải đáp mọi thắc mắc của bạn trong quá trình sử dụng dịch vụ thiết kế web tại Web chất lượng Nhật Hà.
Quy trình thiết kế bài bản, chuyên nghiệp giúp bạn tiết kiệm tối đa thời gian mà vẫn nhận được những sản phẩm chất lượng nhất.
Liên hệ với công ty thiết kế web responsive Web chất lượng
Địa chỉ: Số 25, Ngõ 60 Tân Triều, Triều Khúc, Thanh Xuân, Hà Nội
Hotline: 0961945923
Email: linhlemanh209@gmail.com











Rasalina Wilimson
Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam pehiles molestiae consequatur vel illum qui dolorem eum fugiat quo voluptas