Tìm hiểu Prototype là gì?
Prototype là gì? Prototype là bản mẫu thử nghiệm ban đầu của một phần mềm hoặc giao diện, cho phép người dùng tương tác trực tiếp với thiết kế thử nghiệm trước khi nó được đưa vào sử dụng chính thức.
Prototype mang lại trải nghiệm gần như 90% so với bản chính thức, với các thao tác như kéo, thả, nhấn, trượt, mở popup,... tạo cảm giác chân thực. Việc này giúp mô phỏng quá trình trải nghiệm của người dùng, phát hiện sớm các lỗi tiềm ẩn trước khi bản thiết kế được chuyển đến đội ngũ phát triển để xây dựng.
Prototype cũng giúp truyền đạt chính xác yêu cầu của khách hàng. Các lập trình viên có thể dễ dàng hiểu ý tưởng và thực hiện giao diện một cách hoàn chỉnh.

Xem thêm: Lỗi 404 là gì? Cách khắc phục lỗi 404 cực hiệu quả
Xem thêm: Localhost là gì? Cách cài đặt localhost
Xem thêm: Marketing Lead là gì? Tổng Quan Về Lead Trong Marketing
Xem thêm: Thiết kế website nhà hàng, quán ăn ẩm thực đẹp – sang trọng
Một số cách thiết lập Prototype trong JavaScript
Dưới đây là hai cách phổ biến nhất để thiết lập prototype trong JavaScript.
Thiết lập Prototype với Constructor
Trong JavaScript, tất cả các hàm đều có thuộc tính prototype. Khi một hàm được sử dụng làm constructor, tất cả các thuộc tính của hàm đó sẽ trở thành prototype của object mới được tạo ra. Theo quy ước, thuộc tính này được gọi là prototype. Do đó, khi thiết lập prototype cho một constructor, cần đảm bảo rằng tất cả các object được tạo ra từ constructor đó đều liên kết với cùng một prototype.

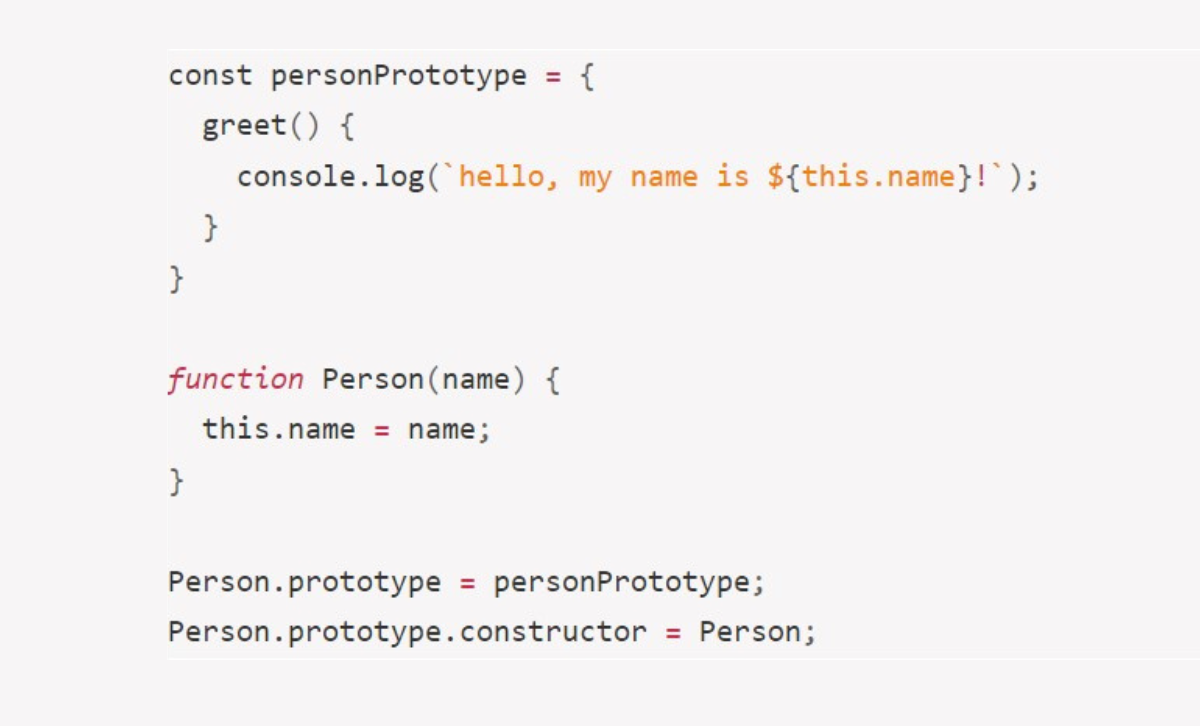
Ví dụ, ta có:
- Một object personPrototype với phương thức greet().
- Một hàm khởi tạo Person(), được sử dụng để tạo ra đối tượng với tên người cụ thể.
- Tiếp theo, ta trỏ thuộc tính prototype của hàm Person về personPrototype. Trong dòng lệnh Person.prototype.constructor = Person;, ta đặt thuộc tính constructor của prototype cho hàm Person để đảm bảo rằng các đối tượng được tạo ra chính xác. Điều này rất quan trọng, vì khi ta gán Person.prototype = personPrototype;, thuộc tính constructor sẽ bị trỏ đến personPrototype thay vì hàm Person.
Thiết lập Prototype với Object.create
Object.create là một tính năng đặc biệt của JavaScript, cho phép tạo ra các object linh hoạt và tái sử dụng code hiệu quả. Trước khi ES6 giới thiệu khái niệm class, JavaScript không có cơ chế kế thừa OOP truyền thống, mà sử dụng cách tiếp cận dựa trên prototype.
Để thiết lập prototype bằng Object.create, cần tuân theo cơ chế prototype-based:
- Trước tiên, ta tạo một hàm khởi tạo.
- Sau đó, thêm các thuộc tính và phương thức vào hàm đó thông qua thuộc tính prototype.
- Khi tạo ra các instance từ hàm này, chúng sẽ chứa các phương thức và thuộc tính đã được định nghĩa trước. Object.create cho phép kế thừa các thuộc tính từ prototype, từ đó hỗ trợ mở rộng và áp dụng mô hình OOP trong JavaScript một cách hiệu quả.
Hướng dẫn sử dụng Prototype trong JavaScript
Thông thường, Prototype hoạt động theo hai cách để bổ sung thuộc tính cho prototype của object và tìm kiếm các thuộc tính prototype trong JavaScript engines.
Cách 1: Các lập trình viên tạo một object bằng những phương pháp thông dụng và có thể thêm các thuộc tính khác vào thông qua hàm.
Cách 2: Để tìm thuộc tính prototype, cần truy cập vào thuộc tính của một object cụ thể.
Sau khi thực hiện hai cách này, JavaScript engines sẽ tự động tìm kiếm các thuộc tính đã được yêu cầu. Nếu object có thuộc tính đó, nó sẽ tự động hiển thị; nếu không, quá trình tìm kiếm sẽ tiếp tục cho đến khi không tìm thấy gì.

Tại sao Prototype đóng vai trò quan trọng với JavaScript
Tính năng kế thừa của Prototype
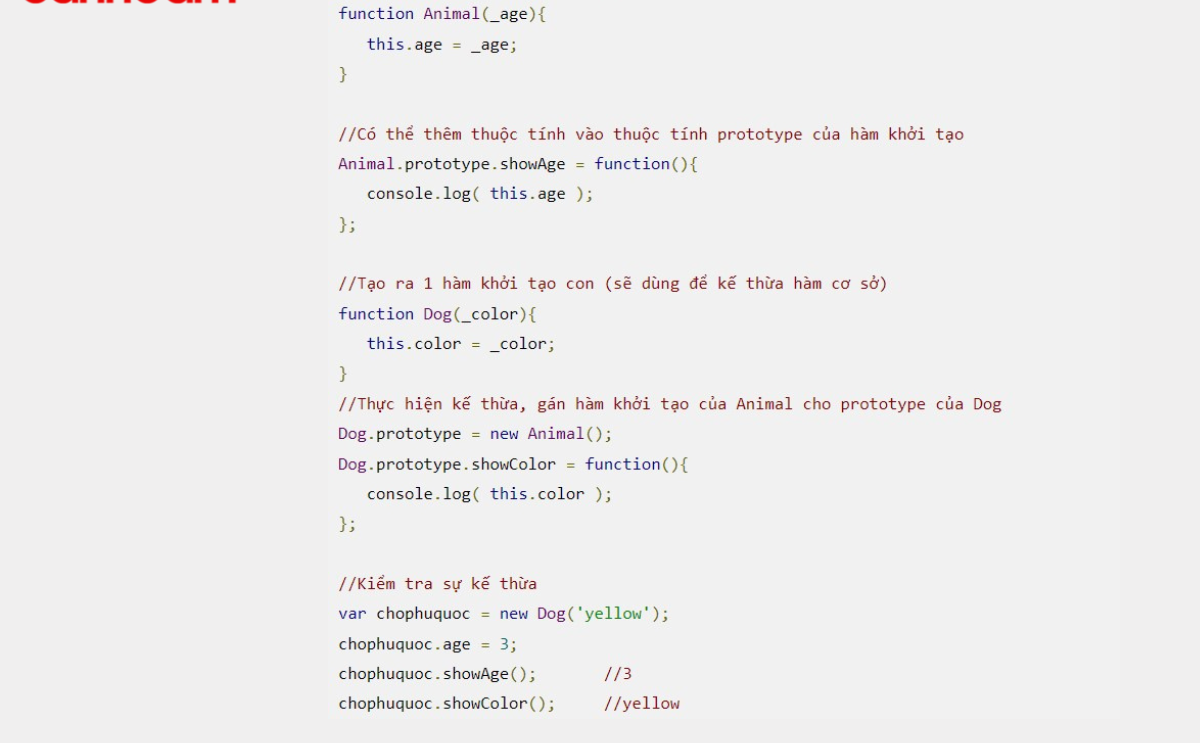
Khi tạo một hàm khởi tạo, bạn có thể sử dụng tính năng kế thừa trong JavaScript thông qua Prototype. Điều này cho phép bạn thêm các phương thức và thuộc tính vào thuộc tính prototype của hàm khởi tạo. Các instance được tạo ra từ hàm khởi tạo sẽ thừa hưởng những phương thức và thuộc tính đó.

Ví dụ, trong mục object chophuquoc, đối tượng này sử dụng phương thức showAge() từ Animal.prototype, vì hàm khởi tạo Animal đã được gán cho prototype của Dog. Qua đó, ta thấy được tính năng kế thừa trong JavaScript, khi object chophuquoc kế thừa từ Dog.prototype và đồng thời kế thừa các thuộc tính từ Animal.prototype.
Prototype Chain - Truy cập vào các thuộc tính của đối tượng
Prototype đóng vai trò quan trọng trong việc truy cập vào các thuộc tính và phương thức của đối tượng. Khi truy cập vào một thuộc tính hay phương thức của một object, JavaScript đầu tiên sẽ tìm kiếm thuộc tính trong object đó. Nếu không tìm thấy, nó sẽ tiếp tục tìm trên prototype của object, quá trình này diễn ra cho đến khi gặp Object.prototype. Nếu vẫn không tìm thấy, kết quả sẽ là undefined.
Quá trình tìm kiếm lặp lại này được gọi là "prototype chain" (chuỗi prototype) trong JavaScript, và đây là cơ chế tạo nên tính kế thừa dựa trên prototype.

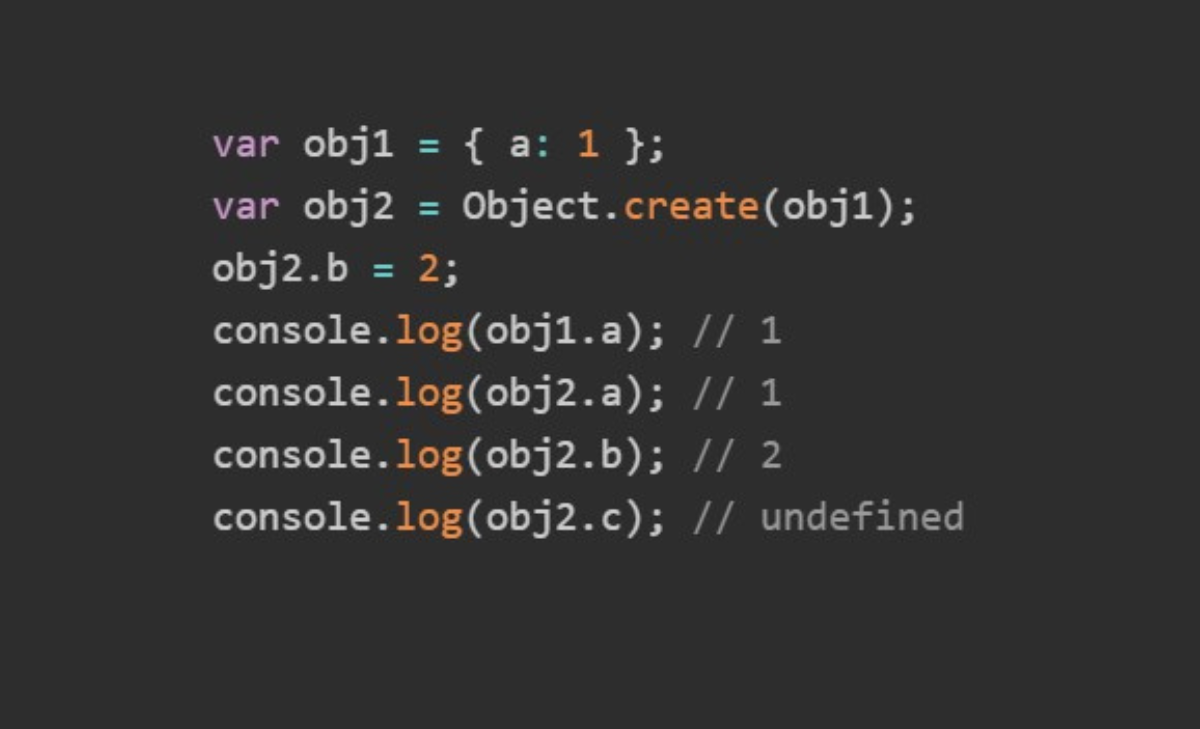
Ví dụ, Object.create() tạo ra một đối tượng obj2 từ prototype là obj1. Mặc dù obj2 không có thuộc tính a, nó vẫn có thể truy cập được thuộc tính này thông qua chuỗi prototype.
Trên đây là những kiến thức cơ bản về Prototype và các khái niệm liên quan. Web Chất Lượng hy vọng bạn có thể áp dụng những thông tin này trong lập trình JavaScript.
Xem thêm: Thiết kế website học trực tuyến – Elearning – dạy học online











Rasalina Wilimson
Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam pehiles molestiae consequatur vel illum qui dolorem eum fugiat quo voluptas