
Khái niệm cơ bản về AMP là gì?
Google AMP là gì?
Google AMP, viết tắt của “Accelerated Mobile Pages” (Trang web được tăng tốc cho thiết bị di động), là công nghệ mã nguồn mở của Google nhằm cải thiện tốc độ tải trang web trên các thiết bị di động như smartphone và máy tính bảng.
Xem thêm: Top 10 phần mềm download video trên Youtube, Vimeo, Facebook
Xem thêm: Mô hình 5 Forces là gì?
Các kỹ thuật của Google AMP bao gồm:
- Lazy Loading Image: Các phần nội dung nhẹ như văn bản sẽ được tải trước, trong khi hình ảnh và video được trì hoãn tải cho đến khi người dùng cuộn đến vị trí của chúng và có xu hướng dừng lại để xem. Việc này giúp tăng tốc độ tải trang bằng cách loại bỏ các nội dung không cần thiết.
- Tải JavaScript bất đồng bộ (Async): Kỹ thuật này cho phép việc tải dữ liệu và chạy mã JavaScript diễn ra đồng thời và độc lập. Khi xử lý dữ liệu ở một phần của trang vẫn chưa hoàn tất, phần còn lại của trang vẫn tiếp tục được xử lý, giảm thiểu thời gian chờ đợi của người dùng.
- Sử dụng CDN để tăng tốc JavaScript: CDN (Content Delivery Network) là mạng lưới máy chủ phân phối dữ liệu từ nhiều vị trí khác nhau trên toàn cầu. Hệ thống này giúp truyền tải dữ liệu đến người dùng nhanh chóng và hiệu quả hơn, nhờ vào việc lưu trữ và phân phối dữ liệu từ các máy chủ gần nhất.

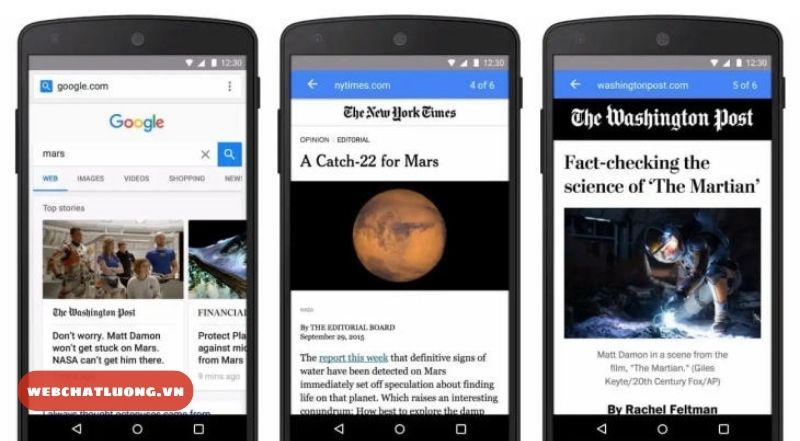
AMP hiển thị thế nào trên Google Search?
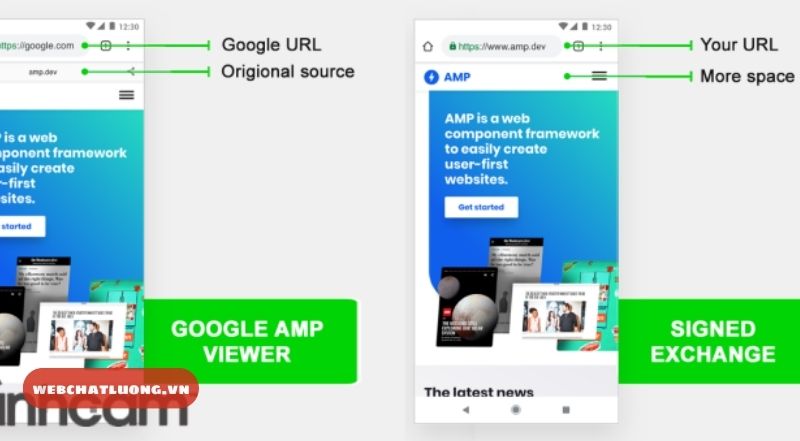
Khi bạn tìm kiếm trên Google từ các thiết bị di động, các trang web sử dụng AMP sẽ hiển thị với dòng chữ "AMP" bên cạnh URL và biểu tượng tia sét trên trang kết quả tìm kiếm. Khi người dùng nhấp vào liên kết này, nội dung của trang web sẽ được hiển thị theo hai dạng:
- Trình xem AMP của Google: Đây là cách hiển thị mặc định, nơi Google lưu trữ và phân phối nội dung một cách tối ưu để cải thiện trải nghiệm người dùng.
- Signed Exchange: Hiển thị nội dung trên đường liên kết gốc của trang. Để truy cập trang web trực tiếp mà không qua bước đệm, người dùng thường cần cài đặt thêm.

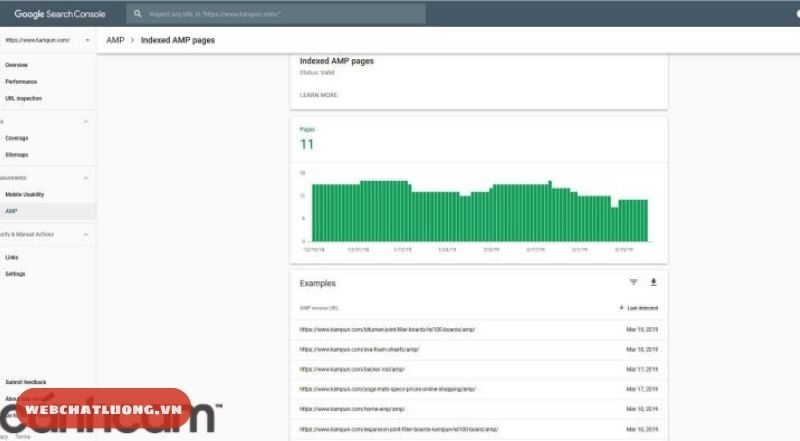
AMP hiển thị trong Google Console
Google Search Console cho phép bạn theo dõi trạng thái AMP của trang web mà bạn quản lý. Công cụ này giúp bạn xác định các trang AMP đã được cài đặt thành công và các trang đang gặp lỗi.
Để kiểm tra tình trạng các trang AMP, bạn chỉ cần mở Google Search Console và chọn mục "Trang tối ưu cho thiết bị di động".

AMP Plugin
Để sử dụng Google AMP trên trang web của bạn, bạn cần cài đặt AMP Plugin. Plugin này hỗ trợ hiển thị các trang web đã được tối ưu hóa HTML, tức là các trang đã loại bỏ các thẻ HTML Code Manager để tăng tốc độ tải trang. Tuy nhiên, các script JavaScript sẽ không xuất hiện trong các trang AMP.
Một số điểm cần lưu ý khi sử dụng AMP Plugin:
- Ưu tiên hỗ trợ AMP Plugin bằng phiên bản CSS Streamlined.
- Chỉ sử dụng thư viện JavaScript do AMP cung cấp để tránh hiện tượng Lazy Loading.
- Xác thực quy trình đúng cách để AMP hoạt động mượt mà và tránh lỗi.
- Không sử dụng Forms với các trang AMP Plugin.
- Đảm bảo tỷ lệ hình ảnh và khung hình trên trang được cân đối bằng cách điều chỉnh chiều rộng và chiều cao phù hợp.
- Để trình chiếu video, nên sử dụng Extension AMP Approved để hỗ trợ tốt nhất cho trang.
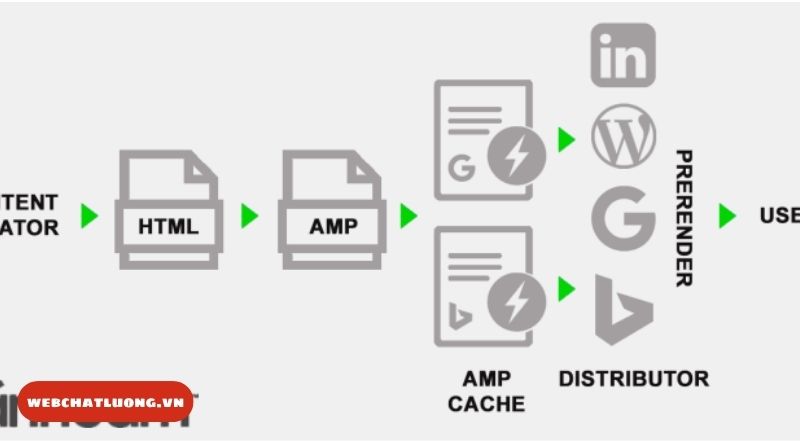
Cấu trúc của AMP bao gồm ba loại chính:
AMP HTML: Là phiên bản rút gọn của HTML với các thẻ và thuộc tính tùy chỉnh, nhưng tính năng và số lượng còn hạn chế. Nếu bạn quen với HTML cơ bản, việc sử dụng AMP HTML sẽ khá dễ dàng.
AMP JS: Framework JavaScript dành riêng cho trang di động, quản lý Resource Handling và không hỗ trợ đồng bộ với loading.
AMP CDN: Được sử dụng để đánh dấu cache cho các trang AMP và thực hiện tối ưu hóa.

AMP mang lại những lợi ích gì cho SEO?
Google AMP được xem là một yếu tố quan trọng trong việc xếp hạng website, nhưng Google vẫn theo dõi và lập chỉ mục các trang web có sử dụng AMP. Những trang sử dụng AMP và có tốc độ tải nhanh trên các thiết bị di động sẽ cung cấp trải nghiệm người dùng tối ưu hơn. Điều này khiến Google đánh giá cao hơn về độ tin cậy và chất lượng của trang, dẫn đến việc cải thiện thứ hạng website một cách gián tiếp.
Google áp dụng tiêu chuẩn tốc độ tải trang cho tất cả các website và URL khi lập chỉ mục. Trang web có tốc độ tải nhanh hơn thường được đánh giá và xếp hạng cao hơn trên phiên bản di động. Trong bối cảnh thiết bị di động ngày càng trở nên phổ biến, AMP trở thành một giải pháp thực sự giá trị cho SEO.
Để tận dụng AMP hiệu quả, bạn cần chú ý đến các tiêu chí về tính tương thích với thiết bị di động của Google. Một trang web đáp ứng cả tiêu chuẩn mobile-friendly và sử dụng AMP sẽ được Google ưu tiên trong quá trình xếp hạng (Google mobile-first index).

Cách kiểm tra AMP trên trang web của bạn
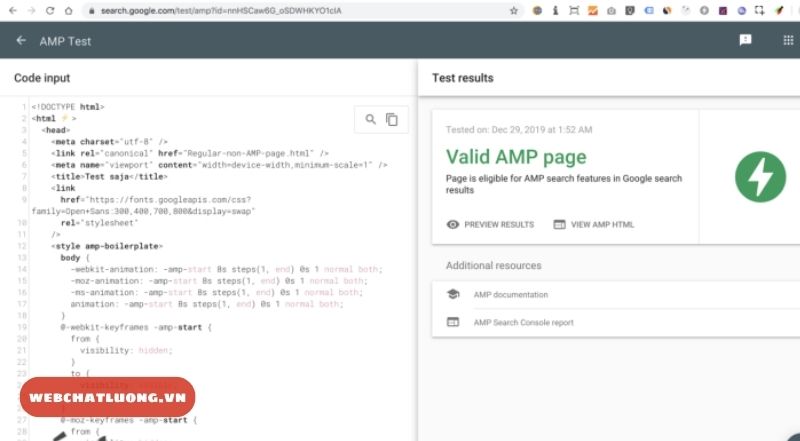
Kiểm Tra Tính Hợp Lệ của AMP
Để kiểm tra xem AMP của bạn có hợp lệ hay không, hãy thực hiện theo các bước sau:
- Truy cập trang kiểm tra AMP tại: https://search.google.com/test/amp.
- Dán URL của trang muốn kiểm tra vào khung hiển thị trên trang web.
- Nhấn nút "Test URL" để bắt đầu quá trình kiểm tra.
- Nếu hệ thống hiển thị thông báo “Valid AMP” màu xanh lá cây, điều đó có nghĩa là AMP của bạn hợp lệ. Nếu không, hệ thống sẽ báo lỗi cụ thể để bạn có thể điều chỉnh và khắc phục.

Kiểm Tra Tốc Độ Tải Trang
Để kiểm tra tốc độ tải trang, bạn có thể sử dụng các công cụ sau:
- Google PageSpeed Insights: Công cụ này giúp đánh giá tốc độ tải trang và cung cấp các giải pháp để cải thiện tốc độ tải trên các thiết bị khác nhau.
- Think with Google: Công cụ này kiểm tra tốc độ tải trang trong các điều kiện kết nối khác nhau, như mạng wifi, 3G, và 4G.
- Dotcom Monitor: Công cụ này cung cấp phân tích sâu rộng về tốc độ tải trang trên các trình duyệt phổ biến, thời gian tải trang, cũng như kiểm tra server và hosting.

Những ưu điểm và hạn chế của AMP là gì?
Ưu điểm
Google AMP mang lại nhiều lợi ích nổi bật, đặc biệt trong việc cải thiện tốc độ tải trang web trên các thiết bị di động. Các nghiên cứu cho thấy rằng các trang web sử dụng AMP có tốc độ tải nhanh hơn từ 15% đến 80% so với các trang web không sử dụng AMP. Tốc độ tải nhanh hơn giúp giảm tỷ lệ thoát trang của người dùng đáng kể.
AMP nâng cao trải nghiệm người dùng trên smartphone, tablet, và các thiết bị di động khác. Khi trải nghiệm người dùng được cải thiện, trang web cũng nhận được đánh giá tích cực hơn từ Google và được xếp hạng cao hơn, qua đó gia tăng lưu lượng truy cập.
AMP cũng giúp tối ưu hóa hiệu suất của máy chủ bằng cách giảm thiểu yêu cầu truy xuất dữ liệu từ các thiết bị di động.
Nhược điểm
Mặc dù AMP giúp tăng tốc độ tải trang, nhưng nó có thể ảnh hưởng đến khả năng hiển thị quảng cáo. Việc thiết lập quảng cáo trên các trang web sử dụng AMP cũng khó khăn hơn so với các trang web thông thường. Nếu mục tiêu của bạn là tăng thu nhập từ quảng cáo, việc sử dụng AMP có thể không phải là lựa chọn tốt.
Thêm vào đó, AMP không hỗ trợ công cụ Google Analytics, điều này có thể gây khó khăn trong việc thu thập và phân tích dữ liệu trang web. Nếu bạn cần dữ liệu chi tiết để triển khai các chiến lược marketing trực tuyến, hạn chế này có thể gây ra một số rắc rối.

Hướng dẫn từng bước cài đặt Google AMP cho trang web của bạn
Nguyên tắc thiết kế website thân thiện với Google cũng áp dụng cho AMP. Dưới đây là hướng dẫn từ Cánh Cam về cách cài đặt Google AMP cho trang web của bạn:
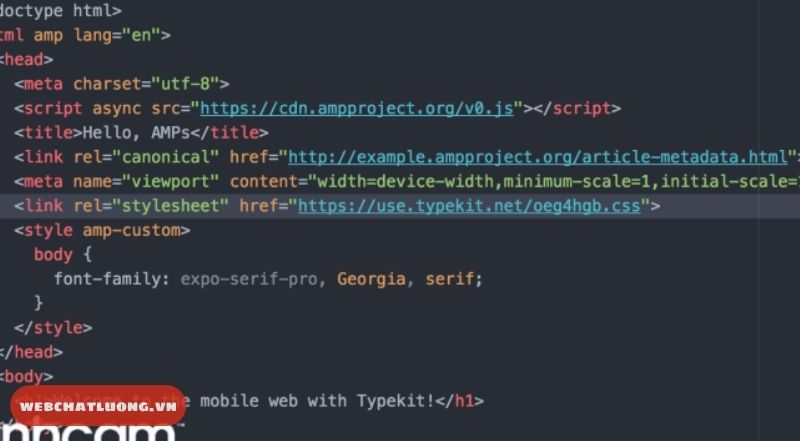
Bước 1: Tạo Cấu Trúc HTML Đơn Giản cho AMP
Để cài đặt AMP cho trang web, bạn cần đảm bảo sử dụng giao thức HTTPS và đáp ứng các yêu cầu sau:
Tiêu chuẩn HTML: <!doctype html>
Xác định nội dung sử dụng định dạng AMP: Dùng thẻ <html amp> hoặc <html ⚡>
Có đầy đủ các thẻ <head> và thẻ <body>
Thẻ con đầu tiên nằm trong thẻ <head> phải là <meta charset=”utf-8″>
Thẻ con thứ 2 nằm trong thẻ <head> sẽ là <script async src=”https://cdn.ampproject.org/v0.js”></script>
Bên trong thẻ <head> cần chứa thẻ <link rel=”canonical” href=”$SOME_URL” />
Thiết lập chế độ xem trên thiết bị di động bằng cách chèn thẻ <meta name=”viewport” content=”width=device-width,minimum-scale=1″> nằm bên trong thẻ <head>
Bên trong thẻ <head> cần chèn thêm đoạn mã boilerplate AMP

Bước 2: Lưu Trữ AMP Trên URL
Để lưu trữ trang AMP, hãy sử dụng các URL phù hợp:
Nếu trang tiêu chuẩn của bạn là https://example.com/subfolder/this-is-an-example.html, hãy lưu trữ trang AMP theo các URL sau:
amp.example.com/subfolder/this-is-an-example.html
example.com/subfolder/this-is-an-example-amp.html
Việc này giúp đảm bảo URL hiển thị có liên quan đến trang chính khi người dùng nhấp vào.
Bước 3: Tạo Tham Chiếu Giữa Các Phiên Bản
Nếu website của bạn có cả phiên bản AMP và không phải AMP, hãy thực hiện các bước sau:
Trang không phải AMP: Thêm thẻ HTML để tham chiếu đến phiên bản AMP, giúp Google và các nền tảng khác nhận diện. Ví dụ:
<link rel="amphtml" href="https://example.com/this-is-an-example-amp.html">
Trang AMP: Thêm thẻ HTML để tham chiếu đến phiên bản không phải AMP. Ví dụ:
<link rel="canonical" href="https://example.com/this-is-an-example.html">
Trang AMP độc lập: Nếu chỉ có phiên bản AMP, chỉ định trang AMP làm phiên bản chuẩn. Ví dụ:
<link rel="canonical" href="https://example.com/this-is-an-example-amp.html">
Các trang AMP độc lập cũng có thể được Google lập chỉ mục nếu chúng được phát hiện. Hãy liên kết chúng với sơ đồ trang web (sitemap.xml) hoặc các trang đã được lập chỉ mục khác.
Bước 4: Kiểm Tra Tính Hợp Lệ của AMP
Sử dụng Google Search Console để kiểm tra tính hợp lệ của các trang AMP như đã hướng dẫn. Đảm bảo thường xuyên giám sát và khắc phục lỗi ngay khi phát hiện.
Cách mở trang web AMP trên Google Chrome
Ngày nay, nhiều trang web đã tích hợp giao diện AMP để cải thiện tốc độ tải trang trên thiết bị di động. Giao diện AMP giúp rút ngắn thời gian tải nội dung trên smartphone và tablet, ngay cả khi kết nối internet không ổn định.
Google Chrome mặc định hiển thị các trang web với giao diện đầy đủ. Để duyệt web dưới dạng Google AMP trên Google Chrome, hãy làm theo các bước sau:
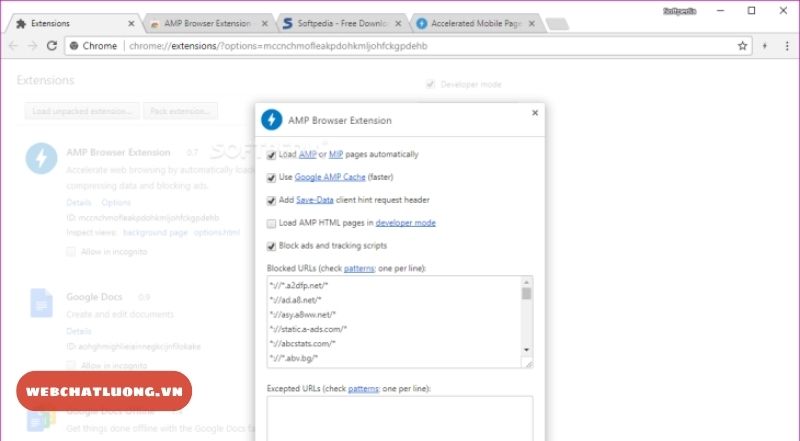
- Cài Đặt Tiện Ích: Mở Google Chrome và tải tiện ích mở rộng AMP Browser Extension.
- Tìm Kiếm và Duyệt Web: Sau khi cài đặt tiện ích, bạn có thể tìm kiếm và duyệt web như bình thường. Các trang web hỗ trợ AMP sẽ hiển thị biểu tượng tia chớp xanh bên cạnh.
- Hiển Thị Giao Diện AMP: Khi nhấp vào một trang web hỗ trợ AMP, giao diện AMP sẽ được hiển thị thay vì giao diện mặc định của Google Chrome. Nội dung của trang web sẽ được ưu tiên hiển thị trước, sau đó mới đến hình ảnh, video và quảng cáo.
- Tắt Giao Diện AMP: Để quay lại giao diện mặc định của trang web, nhấp vào biểu tượng AMP Browser Extension ở cuối thanh địa chỉ để biểu tượng chuyển sang màu xám.
- Thiết Lập Tiện Ích: Để điều chỉnh thiết lập tiện ích, nhấp chuột phải vào biểu tượng tiện ích và chọn "Tùy chọn". Trong giao diện thiết lập, bỏ chọn mục "Load AMP or MIP Pages Automatically" để hiển thị trang web với giao diện mặc định. Bạn cũng có thể cài đặt các trang web không muốn hiển thị bằng AMP.

Hướng dẫn cách vô hiệu hóa AMP trong kết quả tìm kiếm của Google trên Android/iOS
Giao diện AMP rất hiệu quả khi bạn lướt web với kết nối mạng chập chờn. Tuy nhiên, nếu bạn có kết nối Internet tốc độ cao và muốn xem trang web ở phiên bản đầy đủ nhất, bạn có thể vô hiệu hóa Google AMP bằng các phương pháp sau:
Cách 1: Sử Dụng Encrypted.google.com
Truy cập vào Encrypted.google.com. Nhập từ khóa vào thanh tìm kiếm và thực hiện tìm kiếm như bình thường. Phương pháp này sẽ buộc các phiên bản đầy đủ của trang web được hiển thị trong kết quả tìm kiếm.
Lưu ý rằng không phải lúc nào Encrypted.google.com cũng điều hướng đến các trang web không sử dụng AMP. Do đó, bạn có thể đặt trang web làm trang chủ mặc định trên thiết bị Android hoặc iOS của mình để đảm bảo trải nghiệm tốt nhất.

Cách 2: Loại Bỏ Các Link Google AMP Bằng DeAMpify
DeAMpify là một ứng dụng dành cho Android giúp bỏ qua các liên kết AMP. Tuy nhiên, ứng dụng này chỉ hoạt động trên Google Search và không có hiệu lực khi bạn tìm kiếm qua trình duyệt web.
Khi tìm kiếm trên Google Search, hãy nhấp vào liên kết có ký hiệu AMP, chọn DeAMpify, sau đó chọn "Always". Ứng dụng sẽ tự động mở liên kết gốc của trang web trong Chrome. Phiên bản Pro của DeAMpify còn hỗ trợ chặn quảng cáo và cung cấp nhiều tính năng nâng cao khác.

Cách 3: Sử Dụng DuckDuckGo
DuckDuckGo là công cụ tìm kiếm bảo mật cao, không theo dõi hành vi người dùng. Khi sử dụng DuckDuckGo, các liên kết nhận được sẽ là phiên bản gốc của trang web. Để tìm kiếm dễ dàng hơn, bạn có thể cài đặt DuckDuckGo trên trình duyệt của mình.

Trên Google Chrome:
Truy cập DuckDuckGo.com và nhấp vào "Add DuckDuckGo to Chrome".
Mở cài đặt của Google Chrome, chọn mục "Công cụ tìm kiếm" và chọn DuckDuckGo.
Trên Safari:
Mở "Settings", chọn "Safari".
Nhấp vào mục "Search Engine" và chọn DuckDuckGo.
Bạn có thể thiết lập DuckDuckGo làm công cụ tìm kiếm mặc định trên trình duyệt của mình. Thêm ký tự !g trước từ khóa tìm kiếm nếu bạn muốn DuckDuckGo cung cấp kết quả từ Google.
Trên đây là những thông tin hữu ích về khái niệm AMP và các cách để tối ưu hóa trải nghiệm web. Việc sử dụng AMP mang lại nhiều lợi ích nhưng cũng có những hạn chế tùy vào từng tình huống. Nếu bạn gặp khó khăn trong việc quyết định có nên sử dụng AMP hay cần hỗ trợ cài đặt, hãy liên hệ với Hotline của Web Chất Lượng để được tư vấn tận tình.
CÔNG TY CỔ PHẦN GIẢI PHÁP CÔNG NGHỆ WEBCHATLUONG
- Hotline: 0975168808
- Website: https://webchatluong.vn/
- Fanpage: https://www.facebook.com/thietkewebsitenhatha
- Youtube: https://www.youtube.com/@LinhWebsite
- Trụ sở Hà Nội: 25 Ngõ 60, Tân Triều, Triều Khúc, Thanh Trì, Hà Nội










Rasalina Wilimson
Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam pehiles molestiae consequatur vel illum qui dolorem eum fugiat quo voluptas