Vậy, "mobile friendly" là gì và tại sao nó lại quan trọng đối với trải nghiệm người dùng? Hãy cùng Web Chất Lượng khám phá ý nghĩa của việc tối ưu hóa trang web cho di động và các phương pháp hiệu quả để cải thiện trải nghiệm người dùng trên các thiết bị di động.
Mobile friendly là gì?
Được công bố vào ngày 21 tháng 4 năm 2015, thuật toán di động của Google, hay còn gọi là Mobile Friendly, được thiết kế để đánh giá mức độ thân thiện của một trang web với người dùng trên thiết bị di động.
Khả năng mobile friendly không chỉ liên quan đến việc trang web hiển thị đúng trên các màn hình nhỏ, mà còn bao gồm nhiều yếu tố khác như tốc độ tải trang, khả năng tương tác và giao diện người dùng trên thiết bị di động. Mục tiêu của việc tối ưu hóa mobile friendly là cung cấp trải nghiệm người dùng mượt mà và thuận tiện khi truy cập trang web từ điện thoại di động, từ đó nâng cao mức độ tương tác, cải thiện SEO và đảm bảo tính tương thích trên mọi loại thiết bị di động.

Xem thêm: Lợi Ích của Google Ads: Tại Sao Bạn Nên Chọn Nó Cho Website của Mình?
Xem thêm: Global Marketing là gì?
Xem thêm: Google Analytics: Hướng dẫn đầy đủ và cách sử dụng hiệu quả
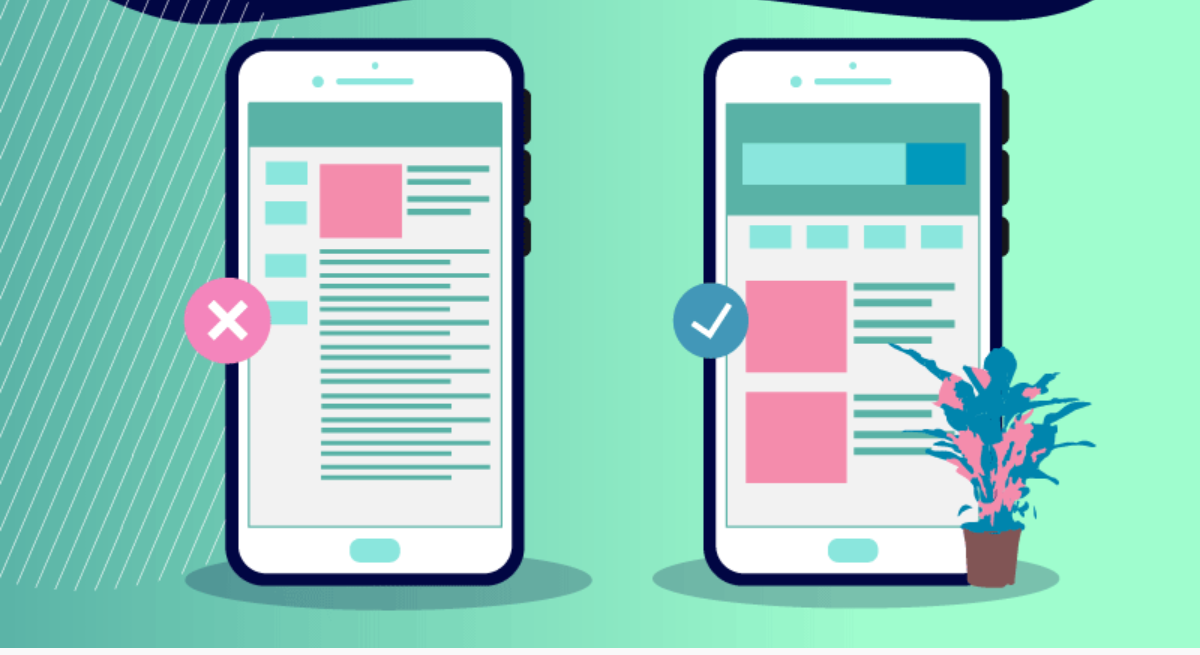
Một trang website đúng chuẩn Mobile friendly là gì?
Một trang web đạt tiêu chuẩn Mobile Friendly là trang web đã được thiết kế và tối ưu hóa để cung cấp trải nghiệm người dùng tốt nhất khi truy cập từ các thiết bị di động như điện thoại thông minh và máy tính bảng. Dưới đây là một số đặc điểm chính của một trang web Mobile Friendly:
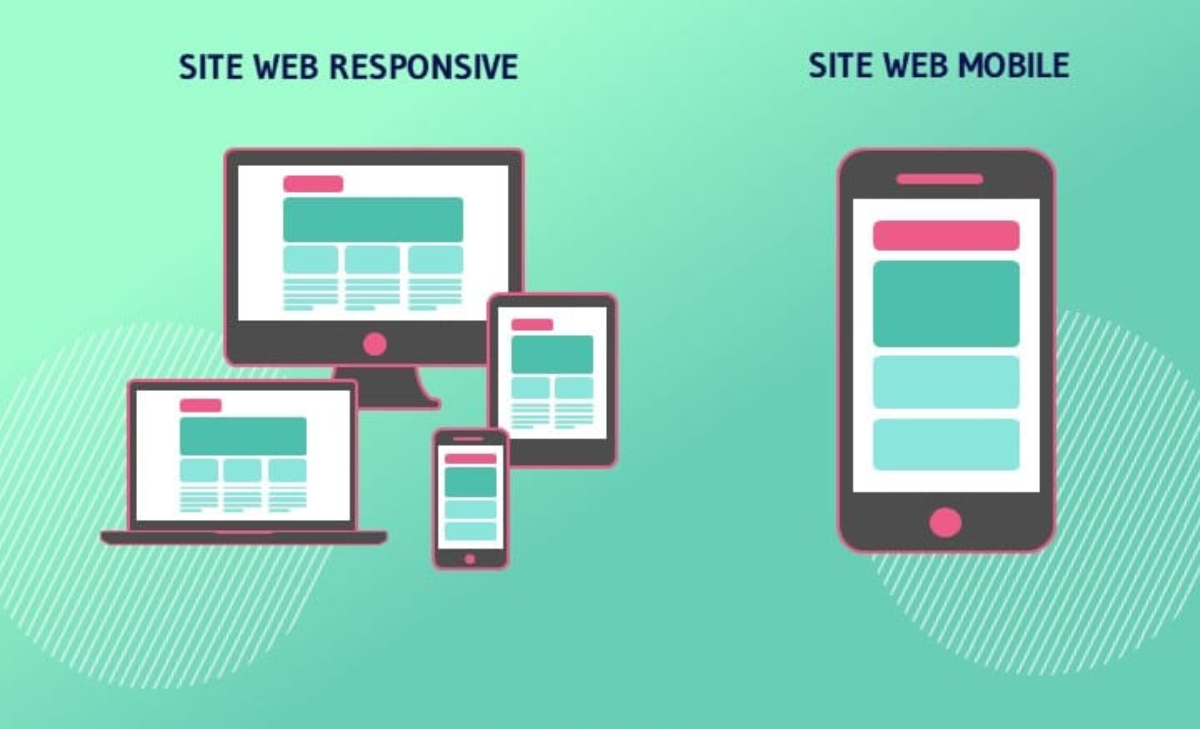
- Thiết kế đáp ứng (Responsive Design): Trang web cần có thiết kế linh hoạt, tự động điều chỉnh để phù hợp với các kích thước màn hình khác nhau, từ điện thoại nhỏ đến máy tính bảng lớn.
- Điều hướng dễ dàng: Giao diện trang web nên dễ sử dụng với các nút điều hướng và liên kết được sắp xếp hợp lý, giúp người dùng nhanh chóng tìm thấy thông tin cần thiết.
- Giảm số lượng yếu tố không cần thiết: Loại bỏ hoặc giảm thiểu các yếu tố không cần thiết như hình ảnh, video hoặc mã script quá tải để giảm thời gian tải trang.
- Tốc độ tải trang nhanh: Đảm bảo trang web tải nhanh chóng trên thiết bị di động.
- Phông chữ và kích thước chữ phù hợp: Sử dụng phông chữ dễ đọc và kích thước chữ phù hợp để cải thiện khả năng đọc trên màn hình nhỏ.

Tầm quan trọng của website thân thiện với thiết bị di động
Thiết bị di động đã trở thành một phần thiết yếu trong cuộc sống hàng ngày. Hiện tại, 79% người dùng sử dụng thiết bị di động để tìm kiếm thông tin trực tuyến, khiến thuật toán Mobile Friendly trở thành một yếu tố quan trọng cần được chú ý từ cả các doanh nghiệp và người dùng.
1 Đối với người truy cập
Trang web thân thiện với thiết bị di động rất quan trọng đối với người truy cập vì nó mang lại trải nghiệm mượt mà và thuận tiện khi truy cập từ điện thoại thông minh hoặc máy tính bảng.
- Tạo ấn tượng tích cực: Một trang web chất lượng sẽ khiến người dùng có ấn tượng tốt về doanh nghiệp hoặc đối tác.
- Tiết kiệm thời gian: Người dùng không phải chờ đợi lâu để trang web hiển thị đầy đủ, từ đó tiết kiệm thời gian và giảm sự frustration.
- Giữ người dùng lâu hơn: Trang web thân thiện giúp người dùng ở lại lâu hơn, gia tăng tỷ lệ sử dụng dịch vụ ngay trên website.

2 Đối với doanh nghiệp
Trang web tương thích với thiết bị di động cũng mang lại nhiều lợi ích cho doanh nghiệp:
- Tạo dựng hình ảnh chuyên nghiệp: Trang web thân thiện cho thấy sự quan tâm của doanh nghiệp đến trải nghiệm người dùng, giúp xây dựng hình ảnh tích cực và tạo ấn tượng tốt.
- Cải thiện thứ hạng tìm kiếm: Các công cụ tìm kiếm như Google ưu tiên hiển thị trang web thân thiện với di động trong kết quả tìm kiếm trên thiết bị di động, giúp tăng cường khả năng xuất hiện ở vị trí cao hơn trong danh sách kết quả.
- Tối ưu hóa tỷ lệ chuyển đổi: Một trang web dễ sử dụng trên di động có thể nâng cao khả năng chuyển đổi, vì người dùng có thể dễ dàng thực hiện các hành động như mua sắm, đăng ký hoặc thực hiện các hành động khác trực tiếp từ thiết bị di động của họ.

Cách kiểm tra tính thân thiện với thiết bị di động của trang web
Việc đảm bảo tính thân thiện với thiết bị di động là một yếu tố quan trọng trong chiến lược phát triển web. Dưới đây là hai phương pháp kiểm tra tính thân thiện của trang web với thiết bị di động:
1 Phương pháp thủ công
Các bước cơ bản để thực hiện kiểm tra bằng phương pháp thủ công bao gồm:
- Thử nghiệm trên các thiết bị di động: Mở trang web trên nhiều thiết bị di động khác nhau để kiểm tra trải nghiệm người dùng. Đánh giá xem trang web có hiển thị đúng, dễ đọc và dễ điều hướng không.
- Kiểm tra độ phản hồi: Thử thay đổi kích thước cửa sổ trình duyệt trên máy tính để xem trang web có điều chỉnh linh hoạt không. Nếu trang web không thay đổi theo kích thước cửa sổ, nó có thể không đạt tiêu chuẩn tương thích với di động.
- Tương tác thủ công: Sử dụng màn hình cảm ứng của điện thoại hoặc máy tính bảng để thao tác trên trang web. Đánh giá tính dễ sử dụng của các nút nhấn, liên kết và biểu mẫu.
2 Sử dụng các công cụ hỗ trợ
Có nhiều công cụ trực tuyến và phần mềm chuyên dụng giúp kiểm tra tính thân thiện với thiết bị di động một cách tự động và chi tiết hơn. Một số gợi ý bao gồm:
- Google Mobile Friendly Test: Công cụ miễn phí của Google cho phép nhập URL để kiểm tra xem trang web có đáp ứng tiêu chuẩn thân thiện với di động của Google không.
- Browser Developer Tools: Các trình duyệt như Google Chrome cung cấp công cụ phát triển giúp kiểm tra trang web trên nhiều thiết bị và mô phỏng trải nghiệm di động.
- Các Công Cụ Phân Tích Trang Web: Nhiều công cụ phân tích trang web như GTmetrix, PageSpeed Insights của Google và Pingdom cung cấp thông tin về hiệu suất và tính thân thiện với di động.
Sử dụng các công cụ hỗ trợ giúp kiểm tra tính thân thiện với thiết bị di động của trang web một cách nhanh chóng và hiệu quả, đồng thời cung cấp thông tin chi tiết để tối ưu hóa trải nghiệm người dùng trên mọi thiết bị.

Cách tối ưu website thân thiện với thiết bị di động
Tối ưu hóa trang web cho thiết bị di động không chỉ nâng cao trải nghiệm người dùng mà còn tăng cường khả năng tương tác, cải thiện thứ hạng tìm kiếm và hỗ trợ sự phát triển của kinh doanh trực tuyến. Dưới đây là một số cách để tối ưu hóa trang web của bạn:
- Áp dụng thiết kế đáp ứng: Đảm bảo trang web tự động điều chỉnh theo kích thước màn hình của từng thiết bị, giúp hiển thị chính xác và dễ đọc trên mọi kích cỡ màn hình.
- Tối giản giao diện: Loại bỏ các yếu tố không cần thiết, giảm bớt số lượng hình ảnh, video và phần tử tương tác không quan trọng để cải thiện tốc độ tải trang.
- Tối ưu hóa kích thước ảnh: Sử dụng định dạng ảnh nhẹ như JPEG và nén ảnh trước khi tải lên trang web để giảm thời gian tải trang.
- Chọn phông chữ phù hợp: Đảm bảo phông chữ dễ đọc và kích thước chữ phù hợp với các thiết bị di động.
- Thiết kế điều hướng dễ sử dụng: Đảm bảo các nút điều hướng và liên kết có kích thước đủ lớn để dễ dàng bấm bằng ngón tay trên màn hình cảm ứng.

Ảnh hưởng của Mobile Friendly đến website
Cập nhật tính năng Mobile Friendly cho trang web mang lại nhiều lợi ích đáng kể, ảnh hưởng đến cả trải nghiệm người dùng và hiệu suất kinh doanh. Cụ thể:
- Trải nghiệm người dùng cải thiện: Việc cập nhật Mobile Friendly tạo ra một trải nghiệm mượt mà cho người dùng trên thiết bị di động. Trang web tự động điều chỉnh theo kích thước màn hình, đảm bảo nội dung hiển thị rõ ràng, dễ đọc và dễ điều hướng.
- Tăng cường tương tác: Trang web Mobile Friendly thường khuyến khích người dùng tương tác nhiều hơn. Các nút và liên kết dễ nhấn, biểu mẫu dễ điền và các hành động như mua sắm hay đăng ký trở nên thuận tiện hơn, từ đó nâng cao tỷ lệ chuyển đổi và tối ưu hóa hiệu suất kinh doanh.
- Cải thiện thứ hạng tìm kiếm: Cập nhật Mobile Friendly có tác động tích cực đến SEO. Các công cụ tìm kiếm như Google ưu tiên hiển thị các trang web thân thiện với di động trong kết quả tìm kiếm trên thiết bị di động, giúp cải thiện thứ hạng và tăng cơ hội xuất hiện ở vị trí cao hơn.
- Triển khai quảng cáo dễ dàng: Với tính năng Mobile Friendly, việc chạy các chiến dịch quảng cáo trên các nền tảng di động trở nên hiệu quả hơn. Người dùng có trải nghiệm tốt hơn khi truy cập từ thiết bị di động, làm tăng cơ hội tương tác với quảng cáo.
- Tối ưu hóa tốc độ tải trang và nâng cao hình ảnh thương hiệu: Trang web thân thiện với di động giúp cải thiện tốc độ tải trang và tạo ấn tượng tích cực về thương hiệu.

Một số yếu tố cần lưu ý khi tối ưu Mobile Friendly
1 Tốc độ tải dữ liệu
Tốc độ tải trang là yếu tố quan trọng quyết định việc người dùng có ở lại trang web hay không, bất kể họ sử dụng máy tính hay thiết bị di động. Để cải thiện tốc độ tải trang và giảm tỷ lệ thoát trang, bạn có thể giảm kích thước ảnh, sử dụng công cụ nén ảnh, tối ưu hóa mã nguồn và triển khai dịch vụ CDN (Content Delivery Network).
2 Thiết kế giao diện hiển thị nội dung
Giao diện trang web cho thiết bị di động cần đảm bảo rằng nội dung hiển thị rõ ràng, dễ đọc và dễ tìm kiếm. Sử dụng khoảng trắng hợp lý, cỡ chữ phù hợp và duy trì sự tương đồng giữa phiên bản di động và desktop để người dùng dễ dàng chuyển đổi giữa các thiết bị.

3 Quảng cáo trên phiên bản di động
Khi triển khai quảng cáo trên phiên bản di động của trang web, hãy chắc chắn rằng quảng cáo không làm cản trở trải nghiệm người dùng. Tránh sử dụng quá nhiều quảng cáo pop-up hoặc che khuất nội dung chính, điều này có thể gây khó chịu cho người dùng.
4 Google Map (Google My Business)
Người dùng thường tìm kiếm thông tin về địa chỉ cửa hàng gần họ nhất khi sử dụng điện thoại. Do đó, việc tối ưu hóa SEO cho Google Map trên trang web có thể mang lại cơ hội quan trọng để doanh nghiệp tiếp cận khách hàng tiềm năng.

Hy vọng bài viết này đã giúp bạn hiểu thêm về tính năng Mobile Friendly và cách tối ưu hóa trang web để đảm bảo trải nghiệm tốt nhất cho người dùng trên các thiết bị di động. Nếu cần thêm hỗ trợ, hãy liên hệ với chúng tôi để được tư vấn chi tiết!










Rasalina Wilimson
Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam pehiles molestiae consequatur vel illum qui dolorem eum fugiat quo voluptas