Một số tiêu chí khi kiểm tra độ thân thiện của website

Thông thường, mức độ thân thiện của một website được đánh giá dựa trên các tiêu chí sau:
- Tốc độ tải trang
- Cung cấp thông tin hữu ích cho người dùng
- Thiết kế tổng thể rõ ràng, khoa học và xây dựng bài bản
- Tính toàn vẹn của website, bao gồm tên miền, hosting và giao diện
- Thiết kế website cần theo nguyên tắc thích ứng và cập nhật theo các xu hướng mới nhất
Khi thiết kế và tối ưu hóa SEO cho website, người dùng cần chú ý đến những tiêu chí này để đảm bảo mang lại trải nghiệm tốt nhất, đặc biệt trong bối cảnh hiện nay khi lướt web trên thiết bị di động ngày càng phổ biến.
Xem thêm: DNS là gì và chức năng của nó là gì?
Xem thêm: Địa Chỉ Website: Các Thành Phần Cấu Thành và Vòng Đời Của Nó
Gợi ý các công cụ kiểm tra độ thân thiện của website
Để nâng cao chất lượng trải nghiệm người dùng, bạn có thể sử dụng các công cụ kiểm tra độ thân thiện của website trên thiết bị di động:
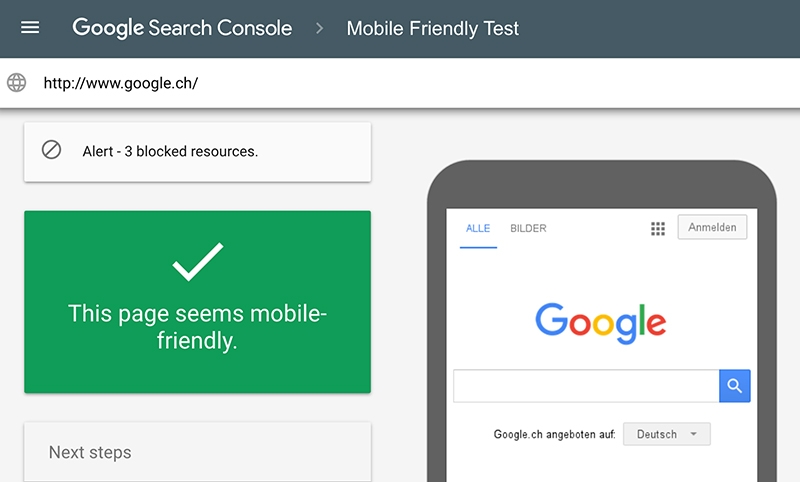
Google's Mobile Friendly Test

Công cụ này không chỉ đánh giá mức độ thân thiện từ góc nhìn của người dùng di động mà còn kiểm tra trang web của bạn theo cách mà Googlebot thấy. Đây là một yếu tố quan trọng đối với SEO trên Google. Nếu website của bạn đạt yêu cầu, bạn sẽ thấy thông báo "Awesome!"; ngược lại, nếu không đạt yêu cầu, bạn sẽ nhận được thông báo màu đỏ và hướng dẫn khắc phục.
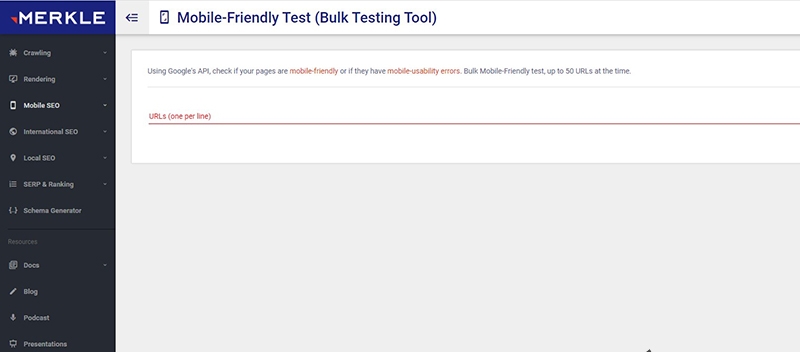
Mobile Friendly Test (Bulk Testing Tool)

Sử dụng Google’s PageSpeed API, công cụ này cung cấp độ chính xác cao với giao diện dễ sử dụng. Mobile Friendly Test báo cáo các chỉ số về tốc độ truy cập và ảnh chụp màn hình của website, đồng thời cung cấp giải pháp để cải thiện tính thân thiện với thiết bị di động.
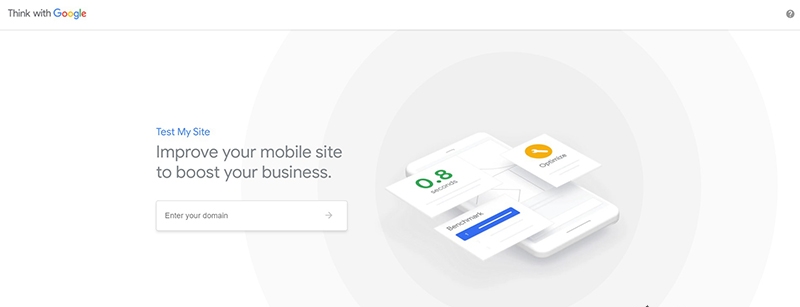
Thinkwithgoogle

Sản phẩm của Google này cho phép kiểm tra độ thân thiện của website qua tốc độ tải trang, xu hướng theo tháng và rating. Công cụ cũng cung cấp lời khuyên để cải thiện website. Bạn chỉ mất khoảng 5 phút để kiểm tra tốc độ website của mình và thực hiện điều chỉnh phù hợp.
Truy cập tại: Thinkwithgoogle
Pagespeed Insight

Pagespeed Insight giúp bạn kiểm tra độ thân thiện của website bằng cách nhập domain vào ô tương ứng. Công cụ này cung cấp thông tin về các lỗi trên website và gợi ý các giải pháp để cải thiện.
Truy cập tại: Pagespeed Insight
Một số công cụ kiểm tra web chuẩn SEO khác
Ngoài các công cụ trên, bạn có thể tham khảo thêm các công cụ khác như Google Search Console, Google PageSpeed, SEO Doctor, SEOquake, Screaming Frog, WebSite Auditor, v.v.
Nếu bạn không có nhiều kinh nghiệm cài đặt phần mềm, việc sử dụng Google Search Console và Google Analytics cũng là đủ để kiểm tra độ thân thiện của website.
Hy vọng những thông tin trên hữu ích cho bạn trong việc tối ưu hóa website của mình.
Xem thêm: Canva Là Gì? Tất Cả Những Điều Bạn Cần Biết










Rasalina Wilimson
Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam pehiles molestiae consequatur vel illum qui dolorem eum fugiat quo voluptas